All through the bodily world, some factors click on on on as quickly as we flick or press them — very like gentle switches. Some factors gentle up or beep — such because of the buttons on an ATM. These responses are all “micro-interactions” that inform us as quickly as we’ve successfully carried out one issue. On this textual content, we’ll analysis ten easy methods so as in order so as to add micro-interactions to buttons on an web web internet web page.
Key Takeaways
- Improve Shopper Expertise: Micro-interactions present speedy options and defend purchasers engaged, enhancing the general consumer expertise on web sites.
- Number of Outcomes: The tutorial covers numerous outcomes from sound additions, border animations, and 3D transformations to extra superior interactions like sort and textual content material materials adjustments.
- Accessibility and Interplay: Sound-based micro-interactions could also be significantly helpful for enhancing accessibility, considerably on cell fashions.
- CSS and JavaScript Utilization: All outcomes are achieved utilizing a mix of CSS for styling and animations, and JavaScript for dynamic interactions.
- Interactive Options: Examples embrace seen options like button shakes or adjustments in icon and textual content material materials, which affirm consumer actions effectively.
- Mixture of Outcomes: The tutorial encourages combining completely utterly completely different micro-interactions to create distinctive consumer interface components, enhancing each effectivity and aesthetic enchantment.
What are Micro-interactions?
Micro-interactions are small interactions or animations on the patron interface. They supply immediate options to purchasers after they carry out actions. Micro-interactions defend purchasers engaged and can enhance their fundamental expertise.
Some examples of micro-interactions embrace the typing indicator as quickly as we’re chatting with anybody on-line, the progress bar on a obtain, and the loading indicator as quickly as we refresh an web internet web page.
Buttons are probably in all probability essentially the most frequent interactive components on web sites, and to permit them to carry out numerous duties — very like toggling, submitting, deleting, closing, deciding on (by way of radio buttons, choice buttons, or choose menus), and so forth.
Bouncy 3D Micro-interaction
We’re able to make use of the CSS rework property to create a 3D button that bounces as quickly as we click on on on on it. Prior to we get began, the picture beneath shows what we’re aiming for.

Correct proper right here’s the HTML for this button:
physique>
button class="btn">span class="textual content material materials">Click on on on Mespan>button>
physique>
For this event, we’re nesting a concern all by the . Usually, this wouldn’t be vital when making a button, nonetheless we would like it to create the ultimate phrase 3D look of the button.
The has a category title of btn, and the that holds the “Click on on on Me” textual content material materials has a category title of textual content material materials. These components will type the 2 distinct elements of the button — the perfect, and the perimeters.
Correct proper right here’s the CSS for the button:
.btn {
place: relative;
background: #004958;
border-radius: 15px;
border: none;
cursor: pointer;
}
.textual content material materials {
current: block;
padding: 15px 45px;
border-radius: 15px;
background: #00c2cb;
font-size: 1.5rem;
font-weight: 500;
colour: #42455a;
}
The following screenshot shows what it looks as if at this diploma.

To create the perimeters of the button, we’ll use the rework property to maneuver the textual content material materials upwards. It will create a 3D look.
We’ll then animate this property by altering its translate worth vertically, alongside the y-axis, to create the bouncy have an effect on when the button is clicked (that’s, when it’s :vigorous):
.textual content material materials {
current: block;
padding: 15px 45px;
border-radius: 15px;
background: #00c2cb;
font-size: 1.5rem;
font-weight: 500;
colour: #42455a;
rework: translateY(-6px);
transition: rework ease 0.1s;
}
.btn:vigorous .textual content material materials {
rework: translateY(-2px);
}
The following Pen shows the have an effect on in motion. The customer now will get seen options because of the button strikes up and down when being clicked.
See the Pen
Bouncy 3D button by SitePoint (@SitePoint)
on CodePen.
Along with a Clicking Sound to a Button
Sound sometimes is a kind of micro-interaction — very like when clicking the buttons of a mouse. Having sound related to actions on an web web internet web page could also be considerably helpful for purchasers with tablets and cell fashions.
First, correct proper right here’s the HTML for the button:
button>Click on on on Mebutton>
For this event, the styling isn’t vital. To duplicate the sound of a bodily button clicking, we’ll want some JavaScript. We’ll create an Audio object, and specify the supply of the press sound:
var mouseclick = new Audio();
mouseclick.src = "/click on on on.wav";
This sound goes to play when the patron clicks on the button. For this to occur, we’ll add an onmousedown occasion to the button:
button onmousedown="mouseclick.play()">Click on on on Mebutton>
Phrase: we’re able to’t title the audio object click on on on, on account of it’s a reserved phrase and can’t be used as a variable title.
The following CodePen demo shows our clicking button in motion.
See the Pen
Button with clicking sound by SitePoint (@SitePoint)
on CodePen.
Buttons with Border Animations
There are a number of methods to animate the border of a button, so we’re going to try a number of examples.
Easy border micro-interaction
Let’s begin with one issue easy. Usually, if we wished so as in order so as to add a border to any concern, we’d use the border property. Nonetheless in CSS, we even have the define property, which may be very comparable. It provides a top level view all through the problem. Outlines go over the problem they’re utilized to, which implies they’re drawn all through the border.
They’re even declared the equal technique. Correct proper right here’s an event of a button with a top level view and a border:
button {
border: 3px sturdy cyan;
define: 3px sturdy pink;
}
The screenshot beneath shows what this looks as if.

Outlines don’t have an effect on the dimensions of the primary concern (the button, on this case), and to permit them to overlap utterly completely different content material materials supplies or components. We’re able to furthermore change their place utilizing the outline-offset property.
A optimistic offset worth will push the define outwards, away from the border. A dangerous worth will do the other. So if we wished to cowl the define, for example, we’d want to offer it the damaging worth of the border’s width. That is what we’re animating to create a micro-interaction for our button:
button {
border: 2px sturdy #00c2cb;
define: 2px sturdy #00c2cb;
outline-offset: -2px;
transition: outline-offset 200ms ease;
}
button:hover {
outline-offset: 3px;
}
The button is principally sprouting a second border. It makes for a easy micro-interaction.
The following Pen shows this in motion.
See the Pen
Border animation with define by SitePoint (@SitePoint)
on CodePen.
Button hover outcomes with pseudo-elements
Now let’s swap on to no less than one issue extra superior. We’ll be utilizing the ::earlier than and ::after pseudo-elements, together with the inset property, to create some good border animations.
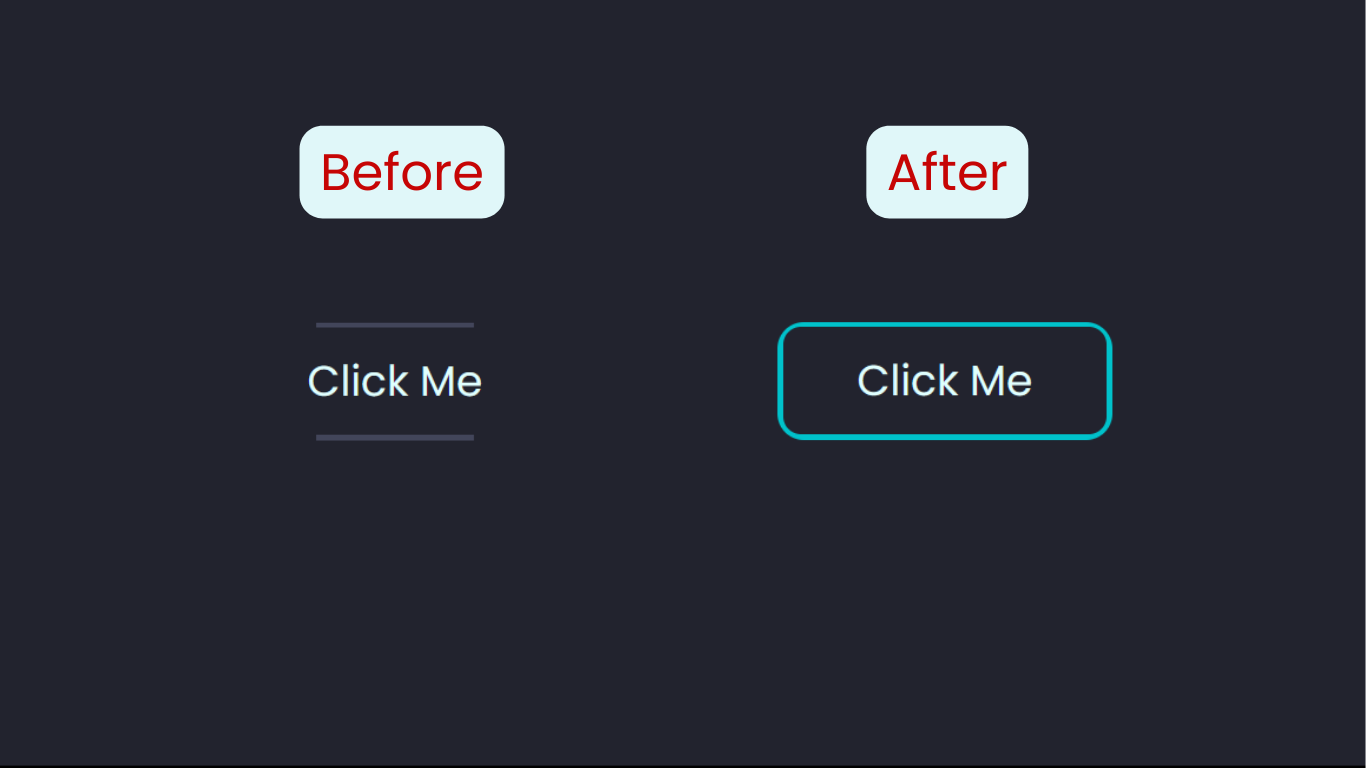
The picture beneath shows what we’re aiming for with this button micro-interaction.

We’ll arrange our types step-by-step, beginning with the primary :
button {
place: relative;
background: clear;
padding: 15px 45px;
border-radius: 15px;
border: none;
font-size: 1.5rem;
colour: #e0ffff;
font-weight: 500;
cursor: pointer;
overflow: hidden;
z-index: 1;
}
The inset property pushes an element away from its mum or dad concern horizontally and vertically:
button::earlier than {
content material materials supplies: '';
place: absolute;
inset: 0px 50px;
background: #42455a;
transition: inset 350ms ease;
z-index: -1;
}
The inset was first added to the ::earlier than pseudo-element for this button. It has a price of 0px 50px, so it’s going to in all probability solely apply to the y-axis.
Correct proper right here’s how the button will check out this diploma with merely the ::earlier than concern:
Subsequent, we add the ::after pseudo-element:
button::after {
content material materials supplies: '';
place: absolute;
inset: 3px;
border-radius: 10px;
background: #22232e;
z-index: -1;
}
This ::after pseudo-element will cowl the ::earlier than pseudo-element, leaving a definite phase the dimensions of the inset and thus making a border.
The picture beneath shows what the button will seem as if at this diploma as quickly as we hover over it.

To get the ultimate phrase look, we’ll add overflow: hidden to the primary concern. It will take away the sq. corners and full this button’s micro-interaction.
The following Pen presents a reside event.
See the Pen
Button border animation with pseudo components and inset property by SitePoint (@SitePoint)
on CodePen.
Border animation on a spherical button
Sticking with the tactic we used above, we’re able to create a border animation on a spherical button. We’re able to create a spherical button by setting the border-radius to 50% and giving it equal excessive and width. For this event, we’ll be utilizing numerous the styling from the earlier button.
Correct proper right here’s the CSS:
button {
background: #42455a;
width: 80px;
excessive: 80px;
border-radius: 50%;
}
button::earlier than {
content material materials supplies: '';
place: absolute;
inset: -1px 30px;
background: #00c2cb;
transition: 500ms;
animation: rotate 4s linear infinite;
z-index: -1;
}
button:hover::earlier than {
inset: -1px;
}
button::after {
content material materials supplies: '';
place: absolute;
inset: 3px;
border-radius: 50%;
background: #22232e;
z-index: -1;
}
The following screenshot shows how factors look up to now.

We’re utilizing the equal have an effect on because of the earlier event, so the border will develop to be blue as shortly as we hover over the button.
At this diploma, we’re able to make a slight variation by rotating the ::earlier than pseudo-element utilizing CSS animation:
@keyframes rotate {
0% {
rework: rotate(0deg);
}
100% {
rework: rotate(360deg);
}
}
The Pen beneath shows the ultimate phrase ultimate consequence for this button micro-interaction.
See the Pen
Rotating border animation by SitePoint (@SitePoint)
on CodePen.
Ripple Micro-interaction
We’re going so as in order so as to add a ripple have an effect on to the button when it’s clicked. This may be inside or all through the button.
We’ll use some JavaScript to create this micro-interaction. Correct proper right here’s the JavaScript code, after styling the button:
let btn = doc.querySelectorAll("button");
btn.forEach((btn) => {
btn.onclick = perform (e) {
let x = e.pageX - e.function.offsetLeft;
let y = e.pageY - e.function.offsetTop;
let ripples = doc.createElement("span");
ripples.type.left = x + "px";
ripples.type.extreme = y + "px";
this.appendChild(ripples);
setTimeout(() => {
ripples.take away();
}, 2000);
};
});
The press perform tracks the x and y positions of the mouse click on on on and creates a mannequin new concern. Every represents a ripple, and we’re utilizing a setTimeout() technique to take away it after two seconds. (Take a look at setTimeout JavaScript Perform: Knowledge with Examples for added on setTimeout().)
After that is the CSS. We’re styling the ripples, and utilizing CSS animation to vary their dimension and opacity. It will create the ripple have an effect on.
Correct proper right here’s the CSS for the concern:
button span {
place: absolute;
background: #004958;
rework: translate(-50%,-50%);
pointer-events: none;
border-radius: 50%;
animation: ripple 2s linear infinite;
transition: 0.5s;
}
@keyframes ripple {
0% {
width: 0;
excessive: 0;
opacity: 0.5;
}
100% {
width: 500px;
excessive: 500px;
opacity: 0;
}
}
The following CodePen demo shows the consequence.
See the Pen
Ripples have an effect on on buttons by SitePoint (@SitePoint)
on CodePen.
Phrase: contained in the CodePen demo above, overflow: hidden is added to the primary concern to make it potential for the ripples don’t develop earlier the boundaries of the button.
Variety-changing Micro-interaction
A button morphing into one completely different sort will make an fascinating micro-interaction. This can be utilized to acknowledge a submission.
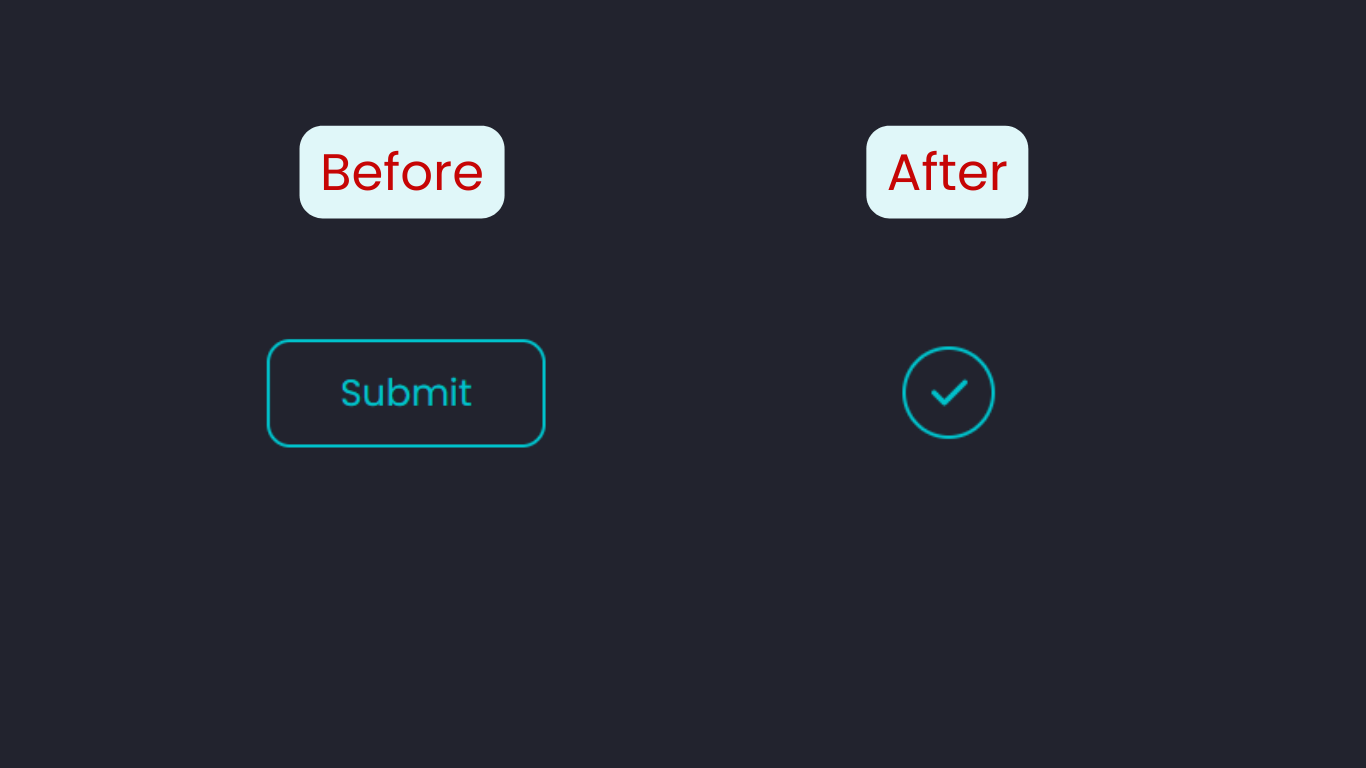
The following screenshot shows what we’re aiming for.

As regularly, we’ll begin by styling the primary concern. For this event, we’re along with a research icon from Font Superior:
button>
Submit
i class="fa-solid fa-check">i>
button>
Correct proper right here’s the CSS:
button {
place: relative;
padding: 15px 45px;
width: auto;
current: flex;
justify-content: heart;
align-items: heart;
font-size: 1.5rem;
border-radius: 15px;
border: 2px sturdy #00c2cb;
background: none;
colour: #00c2cb;
cursor: pointer;
define: none;
transition: 200ms;
}
i {
place: absolute;
colour: clear;
transition: 200ms;
}
Subsequent, we’ll within the discount of the button to a circle, altering the textual content material materials to the research icon, and along with a spinning loading animation. All these could also be triggered by clicking the button.
Correct proper right here’s the CSS for altering the kind of the button:
button:focus {
colour: clear;
define: none;
border: 2px sturdy clear;
border-radius: 50%;
width: 50px;
excessive: 50px;
padding: 25px 25px;
border-left: 2px sturdy #00c2cb;
animation: spin 2s 500ms forwards;
}
Giving the button equal excessive and weight and border-radius: 50% will change its sort to a circle. The border-left property is for the loading animation.
Listed beneath are the @keyframes to create the spinning loading animation. We’ll be utilizing the rework property:
@keyframes spin {
80% {
border: 2px sturdy clear;
border-left: 2px sturdy #00c2cb;
}
100% {
rework: rotate(720deg);
border: 2px sturdy #00c2cb;
}
}
Lastly, the research icon could also be revealed, nonetheless solely after the spin animation. This implies there could also be a delay. We’re able to specify the delay with the CSS animation-delay property, or by along with a second time worth to the animation shorthand property. The primary time will regularly be the animation interval:
button:focus i {
animation: research 300ms 2300ms forwards;
}
@keyframes research {
to {
colour: #00c2cb;
}
}
And that’s a wrap on this button micro-interaction. We’re able to tweak the delay and durations to get the entire points synchronized to sort.
The CodePen demo beneath shows the ultimate phrase ultimate consequence.
See the Pen
Submit Button Micro-interaction by SitePoint (@SitePoint)
on CodePen.
Textual content material materials Change Micro-interaction
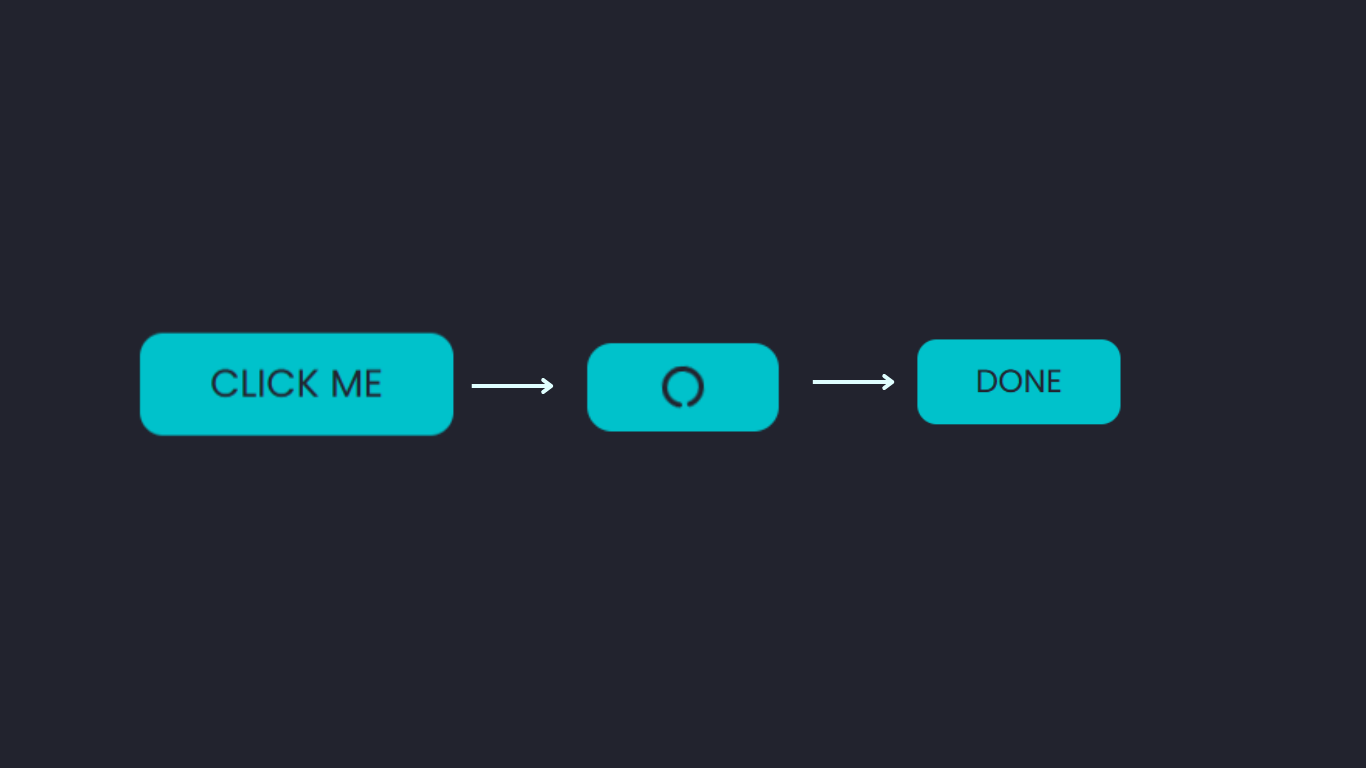
That is one completely different micro-interaction that works for a submit button. The screenshot beneath shows what we’re aiming for.

We’re beginning with a every day button that has some textual content material materials in it. As quickly as we click on on on on the button, we’ll change to a loading animation, after which lastly finish with new textual content material materials.
Correct proper right here’s the HTML:
button>
i class="fa-solid">i>
span class="btn-text">Click on on on Mespan>
button>
The 2 objects nested contained in the concern are the loading icon and the textual content material materials. This particular icon is from Font Superior: . As you will see, actually one in all many class names is lacking from the button: it’s going to be added afterward with JavaScript.
Correct proper right here’s the CSS for the spinning loading animation:
.fa-circle-notch {
animation: animate 1s ease infinite;
}
@keyframes animate {
0% {
rework: rotate(0flip);
}
100% {
rework: rotate(1flip);
}
}
All that’s left is the JavaScript perform:
btn = doc.querySelector("button"),
icon = doc.querySelector("i"),
btnText = doc.querySelector(".btn-text");
btn.onclick = perform () {
btn.type.cursor = "wait";
btnText.textContent = "";
icon.classList.add("fa-circle-notch");
setTimeout(() => {
btn.type.pointerEvents = "none";
btnText.textContent = "carried out";
icon.type.current = "none";
}, 3000);
}
We begin by concentrating on the primary components — the , icon, and textual content material materials. Then for the press perform, we modify the cursor type, eradicating the button textual content material materials, and add the lacking class title for the load icon. Lastly, we use setTimeout() so as in order so as to add the mannequin new button textual content material materials and conceal the load icon.
The CodePen demo beneath shows the ultimate phrase ultimate consequence.
See the Pen
Subimit button Micro-interaction with altering textual content material materials by SitePoint (@SitePoint)
on CodePen.
Icon Change Micro-interaction
This micro-interaction is good for toggle buttons. We’ll begin with a easy gentle/darkish toggle, pictured beneath.

Correct proper right here’s the HTML for this button:
div class="toggle-btn">
div class="icon">
i class="fa-solid fa-moon">i>
div>
div>
Correct proper right here’s the CSS:
.toggle-btn {
place: relative;
excessive: 50px;
width: 100px;
background-color: #42455a;
border-radius: 100px;
cursor: pointer;
transition: all 0.4s ease;
}
.toggle-btn .icon {
place: absolute;
extreme: 50%;
left: -1px;
rework: translateY(-50%);
excessive: 60px;
width: 60px;
font-size: 30px;
colour: #999;
current: flex;
align-items: heart;
justify-content: heart;
background: #42455a;
border: 1px sturdy #999;
border-radius: 50%;
transition: all 0.4s ease;
}
It will create the preliminary state of the toggle button. The subsequent step is so as in order so as to add styling for its vigorous state:
.toggle-btn.vigorous {
background: #e0ffff;
}
.toggle-btn.vigorous .icon {
left: calc(100% - 59px);
colour: #e0ffff;
border: 1px sturdy #e0ffff;
}
.toggle-btn.vigorous .icon i {
animation: spin 0.5s;
}
@keyframes spin {
to {
rework: rotate(0.5flip);
}
}
We’ll administration the CSS above with JavaScript. We’ll use JavaScript to toggle the button, altering the icon contained in the course of:
const toggleBtn = doc.querySelector(".toggle-btn"),
lockIcon = doc.querySelector(".icon i");
toggleBtn.addEventListener("click on on on", () => {
toggleBtn.classList.toggle("vigorous");
if(toggleBtn.classList.accommodates("vigorous")) {
lockIcon.classList.substitute("fa-moon", "fa-sun");
} else
lockIcon.classList.substitute("fa-sun", "fa-moon");
})
The CodePen demo beneath shows the ultimate phrase ultimate consequence.
See the Pen
Gentle/Darkish Toggle by SitePoint (@SitePoint)
on CodePen.
Shaky Icons Micro-interaction
Utilizing rework: rotate(), we’re able to make our button icons shake as quickly as we click on on on or hover over the button. That is good for subscription or notification buttons.
Correct proper right here’s the CSS we’re able to make use of to do that:
button:hover i {
animation: shake .2s ease-in-out .2s infinite alternate;
}
@keyframes shake {
0% {
rework: rotate(0deg);
}
90% {
rework: rotate(-10deg) scale(1.2);
}
100% {
rework: rotate(10deg) scale(1.2);
}
}
It’s quite simple: we’re along with the animation to the :hover or :focus state of the button. The rework property can then be utilized with @keyframes.
The following CodePen demo shows this have an effect on in observe.
See the Pen
Shaking CSS button Micro-interaction by SitePoint (@SitePoint)
on CodePen.
Jittery Button Micro-interaction
We’re able to animate a button each few seconds, in order that it reminds the patron to click on on on on it. For this event, we’ll cease/take away the animation when the button is hovered over or clicked.
The animation-play-state property can pause an animation. One different is to easily set animation to none:
button i {
animation: shake 1s ease-in-out infinite alternate;
}
button:hover i {
animation-play-state: paused;
}
@keyframes shake {
0% {
rework: rotate(0deg);
}
90% {
rework: rotate(-10deg) scale(1.2);
}
100% {
rework: rotate(10deg) scale(1.2);
}
}
The following CodePen demo shows the consequence.
See the Pen
Pause button animation on hover by SitePoint (@SitePoint)
on CodePen.
Glow Up Micro-interaction
For our ultimate button micro-interaction, we’re going to have our button glow when it’s hovered over. We’ll need a mix of pseudo-elements and the box-shadow property.
The picture beneath shows what our button will seem as if.

Correct proper right here’s the HTML for this button:
button>span class="btn-text">Click on on on mespan>button>
And correct proper right here’s the CSS:
button {
current: flex;
justify-content: heart;
align-items: heart;
background: clear;
place: relative;
}
button .btn-text {
padding: 14px 45px;
font-size: 25px;
colour: #e0ffff;
border: 2px sturdy rgba(255,255,255,0.1);
border-radius: 15px;
background: rgba(0,73,88,0.05);
backdrop-filter: blur(15px);
cursor: pointer;
z-index: 1;
transition: 0.2s;
}
At this diploma, we should always always have a regular-looking button. So as in order so as to add the bar on the underside, we’ll use the ::earlier than pseudo-element:
button::earlier than {
content material materials supplies: '';
place: absolute;
left: 50%;
rework: translateX(-50%);
backside: -5px;
width: 25%;
excessive: 10px;
background: #00c2cb;
border-radius: 10px;
transition: .5s;
box-shadow: 0 0 10px rgba(0,194,203,0.5);
}
The box-shadow provides the glow, which is complemented appropriately by the backdrop-filter on the button textual content material materials.
To finish this micro-interaction, we’ll enhance the dimensions of the pseudo-element on hover:
button:hover::earlier than {
backside: 0;
excessive: 40%;
width: 90%;
border-radius: 30px;
transition-delay: 0.5s;
}
The following CodePen demo shows this have an effect on in motion.
See the Pen
Button glow on hover by SitePoint (@SitePoint)
on CodePen.
Combining Button Micro-interactions
Every event is good as a result of it is, nonetheless we’re able to mix only a few of them to a obtain far more micro-interactions. As an illustration, the bouncy button will work with the press sound. The sound can match the aim of the button, similar to the notification bell. The shake animation could also be added to the submit button to degree that the motion is denied, or invalid.
What utterly completely different combos are you able to ponder?
The Advantages of Micro-interactions
Micro-interactions are usually not merely fancy little outcomes. They play a course of in enhancing consumer expertise. There are a number of motive why micro-interactions are good in your web sites.
As we seen at first of this textual content material, micro-interactions present immediate options. Consider clicking a submit button and nothing occurs: there’s no technique of understanding if that motion was worthwhile or not. Having micro-interactions will make your web site on-line extra partaking.
Earlier buttons, in case you’re transitioning to a mannequin new web internet web page or beginning a obtain, and there are a selection of assorted circumstances, with out micro-interactions your website online would truly actually really feel uninteresting. Take a look at An Introduction to the View Transitions API to hunt out out about exiting new methods to offer micro-interactions to website online firm.
Conclusion
We’ve checked out create ten micro-interactions for buttons. We began with a 3D bouncy button, then progressed to along with sound and animating borders. We furthermore coated add a ripple click on on on have an effect on to a button, and change the form, textual content material materials, and icon in a button. We ended by along with a glow up have an effect on on hover.
It’s vital to care for factors easy: each micro-interaction would possibly wish to have a function. As we’ve seen, only a few of these interactions require an excellent little little bit of code, so it’s most attention-grabbing to make the most of them sparingly. Easy is most attention-grabbing.
You will try combining only a few of these to create extra micro-interactions.
Ceaselessly Requested Questions (FAQs) about Button Micro-Interactions
What are Button Micro-Interactions?
Button Micro-Interactions are delicate animations or design components that happen when a consumer interacts with a button on an internet web site or utility. They’re designed to offer seen options to the patron, enhancing the general consumer expertise. As an illustration, a button could change colour, sort, or dimension when clicked, indicating that the patron’s motion has been acknowledged and is being processed.
Why are Button Micro-Interactions vital in internet design?
Button Micro-Interactions play a big place in enhancing consumer expertise. They supply speedy options to the patron, making the interface truly actually really feel extra responsive and intuitive. They’re going to furthermore knowledge the patron by means of the interface, making it simpler to navigate and use. Furthermore, they could add a contact of creativity and persona to an internet web site or utility, making it extra partaking and pleasing to make the most of.
How can I implement Button Micro-Interactions in my web site on-line or utility?
Implementing Button Micro-Interactions entails a mix of design and coding. You’ll ought to design the interplay in a method that’s visually fascinating and intuitive, after which code it utilizing HTML, CSS, and JavaScript. There are furthermore fairly a number of libraries and gadgets obtainable which is able to simplify the tactic, very like Animate.css, Hover.css, and GreenSock.
Can Button Micro-Interactions enhance web site on-line conversion bills?
Optimistic, Button Micro-Interactions can probably enhance web site on-line conversion bills. By making the interface extra partaking and intuitive, they could encourage purchasers to work together with the web site on-line extra, rising the probabilities of them ending desired actions, very like making a purchase order order order or signing up for a e-newsletter.
Are there any most attention-grabbing practices for utilizing Button Micro-Interactions?
Optimistic, there are a selection of most attention-grabbing practices for utilizing Button Micro-Interactions. They need to be delicate and under no circumstances distract from the primary content material materials supplies. They need to present important options and improve the patron expertise. They need to even be per the general design and branding of the web site on-line or utility.
Can Button Micro-Interactions have an effect on web site on-line effectivity?
If not utilized precisely, Button Micro-Interactions can probably have an effect on web site on-line effectivity. They’re going to enhance the load time and deplete extra sources, considerably within the occasion that they are superior or pretty only a few. Subsequently, it’s vital to optimize them for effectivity, guaranteeing they’re light-weight and setting nice.
How can I try the effectiveness of my Button Micro-Interactions?
You’ll have the power to take a look at the effectiveness of your Button Micro-Interactions by means of consumer testing. This entails observing purchasers as they work collectively collectively alongside together with your web site on-line or utility, and gathering options on their expertise. It’s also potential to utilize analytics gadgets to trace consumer conduct and measure the have an effect on of the interactions on consumer engagement and conversion bills.
Can Button Micro-Interactions be used on cell fashions?
Optimistic, Button Micro-Interactions could also be utilized on cell fashions. Nonetheless, they could have to be tailored to the smaller present show display screen dimension and make contact with interface. As an illustration, hover outcomes that work appropriately on desktop will not be acceptable for cell, as there is no such thing as a cursor to set off the have an effect on.
What are some frequent examples of Button Micro-Interactions?
Some frequent examples of Button Micro-Interactions embrace buttons that change colour or sort when clicked, buttons that animate to level loading progress, and buttons that morph into utterly completely different components, very like a form or a dialog self-discipline.
The place can I uncover inspiration for Button Micro-Interactions?
There are numerous on-line sources the place you will uncover inspiration for Button Micro-Interactions, very like Dribbble, Behance, and CodePen. It’s also potential to try well-liked web sites and capabilities to see how they use micro-interactions.
