Key Takeaways
- Hoverable iconography could also be a key net design pattern in 2023, permitting for additional intuitive shopper interfaces by offering helper textual content material materials when prospects hover over rather a lot a lot much less often used icons.
- Notion-building could also be an essential facet of net design, with designers utilizing social proof and notion marks to foster notion between producers and prospects.
- Increased consideration could also be paid to mobile-specific decisions, with designers specializing in overcoming frictions and obstacles to bolster the cell net expertise.
- Utterly completely different essential tendencies will embody using strategic digital texturization to make designs visually fascinating, and the incorporation of supplemental movies to provide quite a few content material materials supplies with out downgrading loading speeds.
A mannequin new yr is usually a time for mannequin new concepts, approaches, or methods to make life significantly elevated or additional good. For net designers and prospects, improved methods to design web sites is at all times excessive on the doc.
Inside the next publish we’ll be addressing 5 new net design tendencies that kind out elements like accessibility, UX, and responsiveness together with 10 pre-built web sites from BeTheme that present how one can effectively use them.
With 268,000+ product gross sales and a 4.83/5 star score, BeTheme is among the many many world’s hottest and highly-rated WordPress Themes.
5 net design tendencies to look out for in 2023
To have the power to enhance one issue, you first might want to have an understanding regarding the factors that can affect it, each positively and negatively. For net designers, that “one issue” is a shopper’s digital expertise and the best way wherein 5 design tendencies that can positively affect a digital expertise may most attention-grabbing be utilized.
1. Hoverable iconography
A extreme net design precedence is how one can go about creating interfaces that require minimal effort on the a part of the patron to work together with them, i.e., they’re as intuitive as doable. Shortcuts that make factors straightforward for the designer can, nonetheless, have the alternative have an effect on on the patron – considerably in relation to iconography.
Some icons, considerably these utilized in headers, are so commonplace that any shopper can interpret their meanings and use them appropriately.
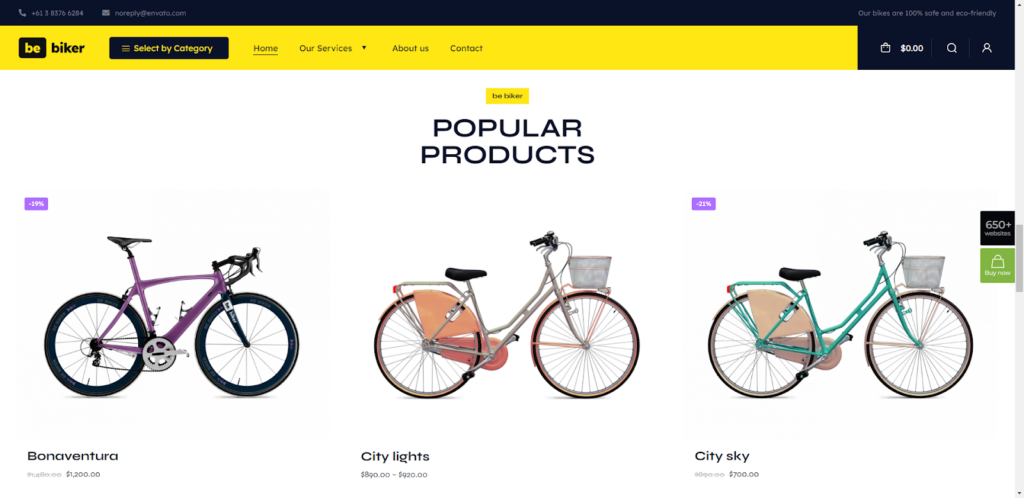
For example, the BeBiker 4 web site decisions three icons on the left for 1) Shopping for Bag/Cart, 2) Search, 3) Account.

The same iconography used from website online to website online turns into so acquainted that prospects know instantly how one can use the icons.
The difficulty for the designer is how one can type out rather a lot a lot much less ceaselessly used icons. Correct proper right here, prospects want assist in deciphering them. Giving every icon a quick description may assist however would on the same time add muddle to a design.
Utilizing a hover-triggered helper textual content material materials serves prospects’ wishes whereas avoiding muddle.
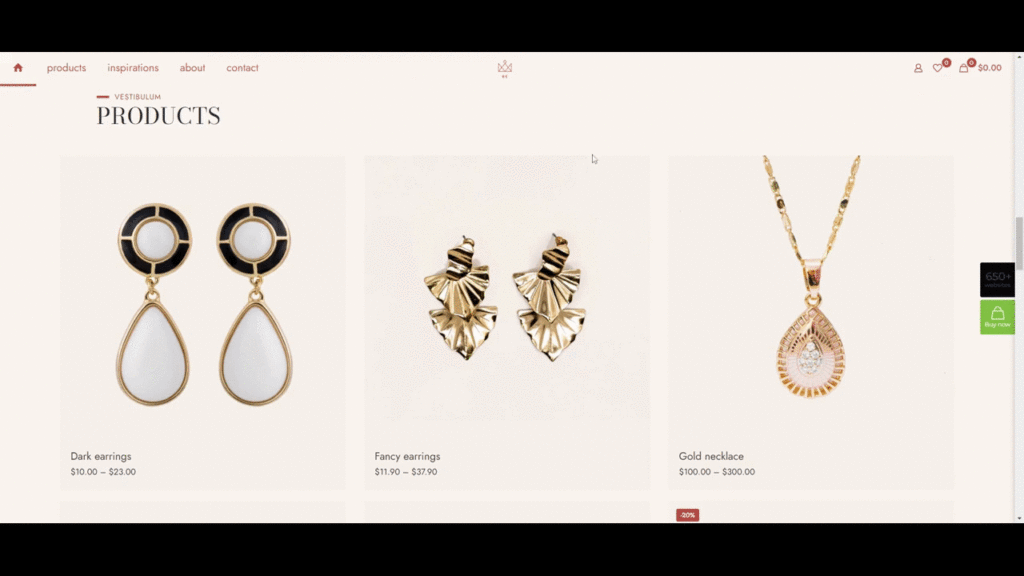
The BeJeweler 2 website online presents an beautiful event of this pattern:

Helper textual content material materials has utterly completely different makes use of as correctly. Along with its use when hovering over a product icon, it might even be used when hovering over variant swatches. It presents a substantial amount of info with out cluttering, and it ensures {{{that a}}} shopper can confidently work together with the positioning’s picks going ahead.
2. Extra social proof
Notion is an all-important take into consideration establishing each personal {{{and professional}}} relationships. That’s related for relationships between producers and prospects as correctly. In 2023, well-informed net designers will use social proof and notion marks to finish in that notion.
There are a number of approaches to utilizing these notion builders on web sites, one amongst them is to incorporate an internet net web page and a house web net web page half devoted to exact testimonials or evaluations.
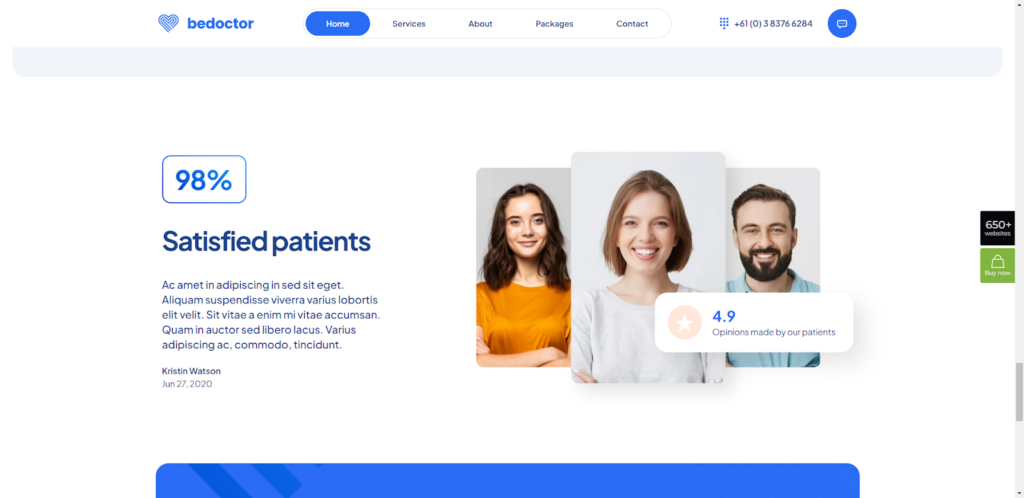
The BeDoctor website online makes use of social proof to do that:

BeDoctor makes use of three quite a few kinds of potential trust-building content material materials supplies:
• A score of purchaser satisfaction;
• a shopper choices.
• a indicate purchaser score.
The latter can hyperlink to a scores platform like Google or Yelp.
New companies will not have generated ample social proof to make the most of for trust-building capabilities and should ought to rely upon notion marks instead.
An icon positioned subsequent to a “Checkout” button is perhaps an event.
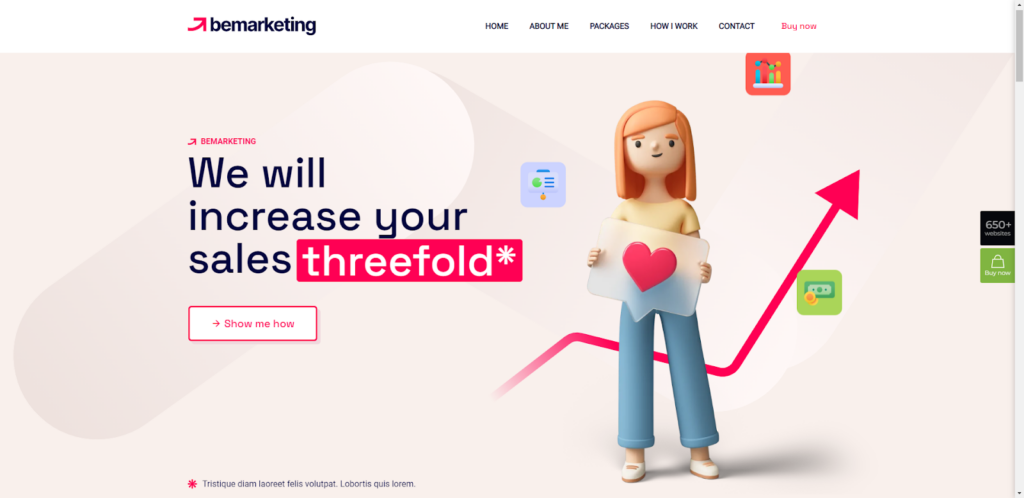
One completely different methodology is perhaps so as in order so as to add context to web site claims like BeMarketing 2 has achieved:

The asterisk subsequent to “threefold” is expanded beneath. The reason may most likely be a quick textual assertion or a hyperlink to an internet net web page the place proof of the declare is documented.
3. Cell-specific decisions
Attributable to easy-to-follow ideas which might be well-known to many net designers, responsive design has develop to be simpler over time. Most WordPress themes inside the market at present are constructed to be responsive, making this mobile- and device-specific requirement even simpler to satisfy.
When net designers uncover themselves in a consolation zone, stagnation often objects in, and any should do even elevated can exit the window.
Increased consideration goes to be paid to mobile-specific decisions in 2023, with larger consideration being directed in course of overcoming sure frictions and obstacles.
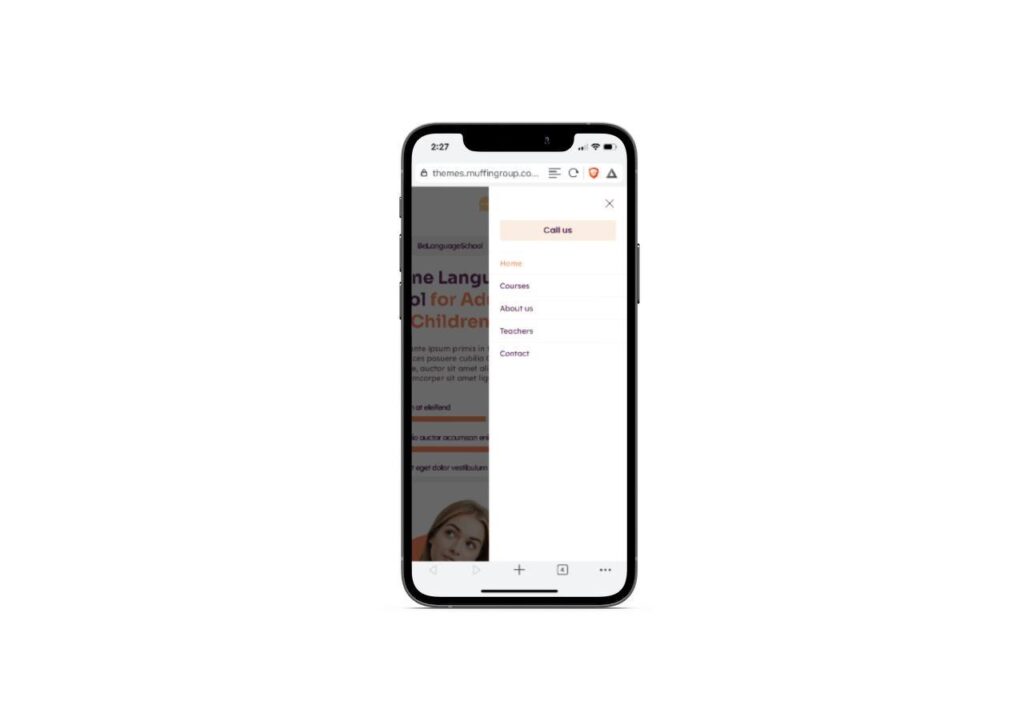
The BeLanguage 4 pre-built web site type out this in its navigation design:

Whereas the entire non-mobile web net web page hyperlinks are intact, the “Establish Us” button seems on the extreme of the doc of hyperlinks fairly than on the underside – significantly however essential navigational divergence.
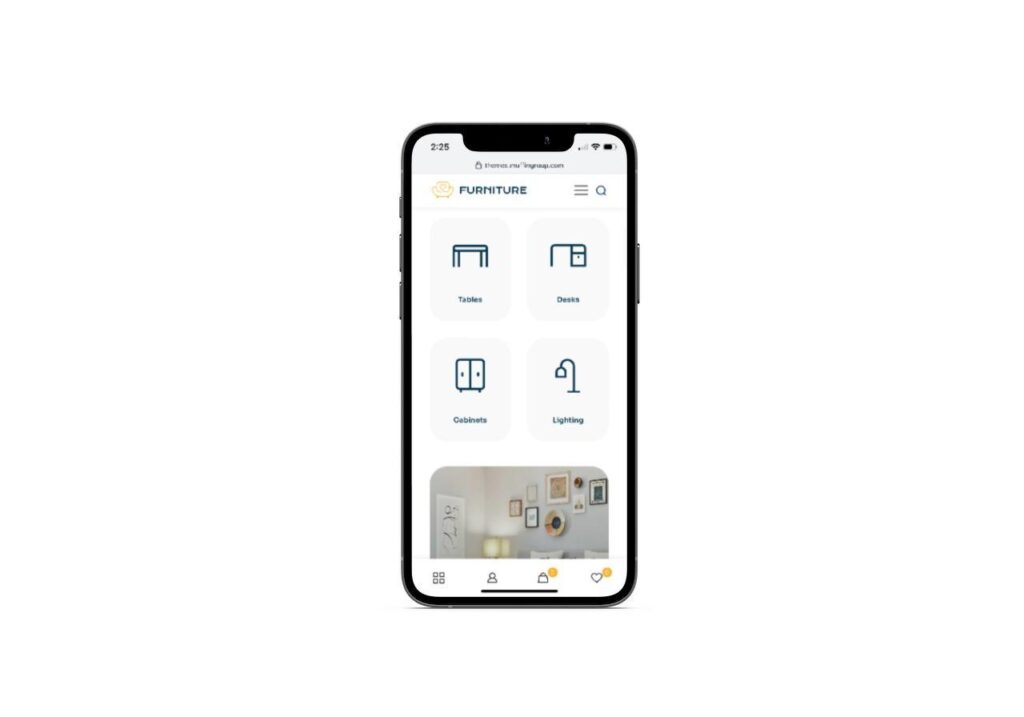
BeFurnitureStore has achieved this by inserting what would usually seem on the extreme on desktop (account, cart, favorites) on a sticky backside banner.

Net designers who work at revolutionizing the cell net expertise might presumably be counted on to present stronger decisions all through the years to return once more.
4. Variety texturization
As shortly as upon a time when skeuomorphism was the sample, we witnessed all totally several types of exact world textures on our desktop and cellphone screens. Over time, this “cutting-edge” pattern started to be regarded an rising number of as an extraneous distraction.
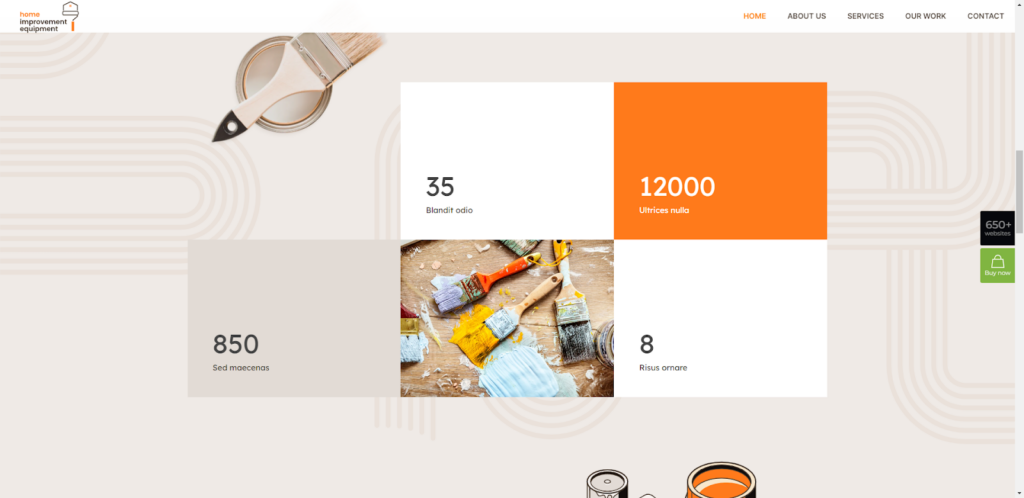
That doesn’t recommend that digital texturization is a foul problem. As you may uncover in 2023, net designers will start utilizing pure shapes so as in order so as to add small, strategic textures to their designs. The BeRenovate 5 web site is an event of this:

Keep in mind how the rounded shapes and choices used all through the background all through the positioning soften the general imagery, whereas on the same time making it visually additional fascinating.
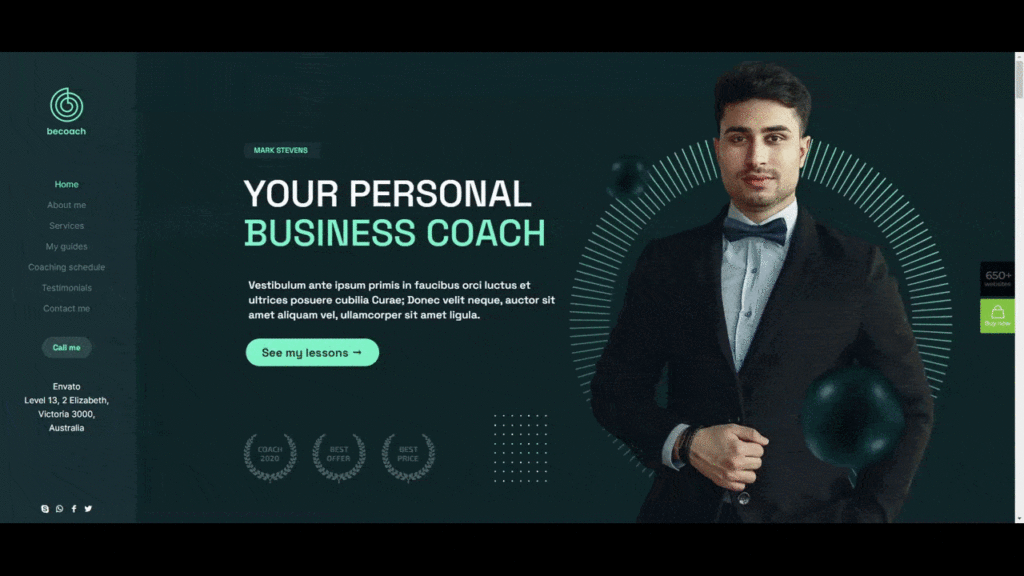
BeCoaching 3 is a superb illustration of how digital texturization might presumably be strategically employed to attract consideration to sure areas of an internet net web page.

Two shapes used all through this one web net web page web site make it simpler to direct purchaser’s eyes to the place you need them to go. These shapes furthermore are usually used nearer to the web net web page’s appropriate margin. Since prospects’ eyes often focus initially on the left of an internet net web page, the shapes assist guarantee that these associates will see and work together with as plenty of the content material materials supplies as doable.
5. Supplemental video
Purchasers have numerous tastes with respect to what they look for on-line. Some need discovering out blogs, others need to take a look at or focus alongside to 1 issue, equal to a video publish or vlog.
An net web site designer or proprietor can’t be anticipated to attempt to meet each worlds. Making an attempt to ship customized content material materials supplies in each textual content material materials and video will solely are inclined to downgrade loading speeds.
What you’ll do nonetheless, is embody a supplemental video or video quite a few when it most appears to matter
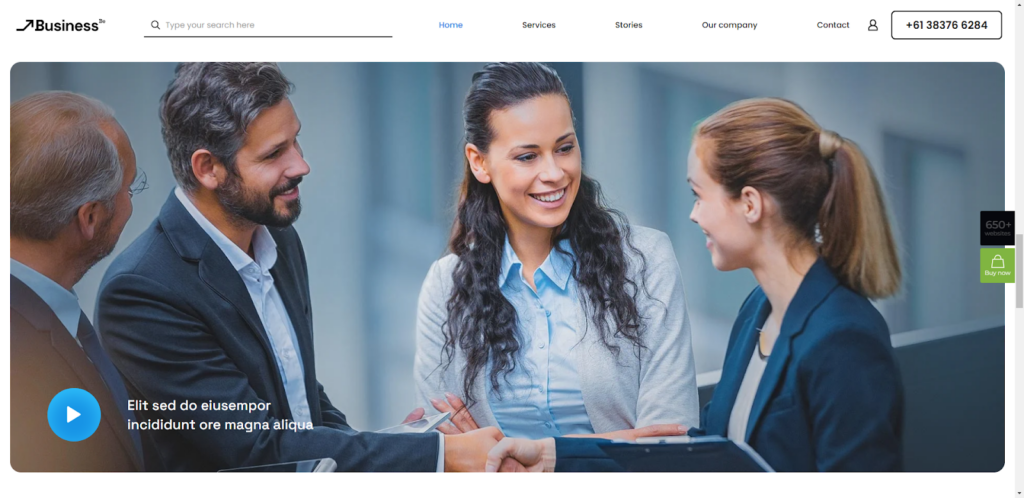
BeBusiness 6 takes this technique midway down its dwelling web net web page with a full-width video half that isn’t potential to overlook:

This video half might be helpful to summarize the sooner content material materials supplies, to stage out a video testimonial, or for varied utterly completely different capabilities.
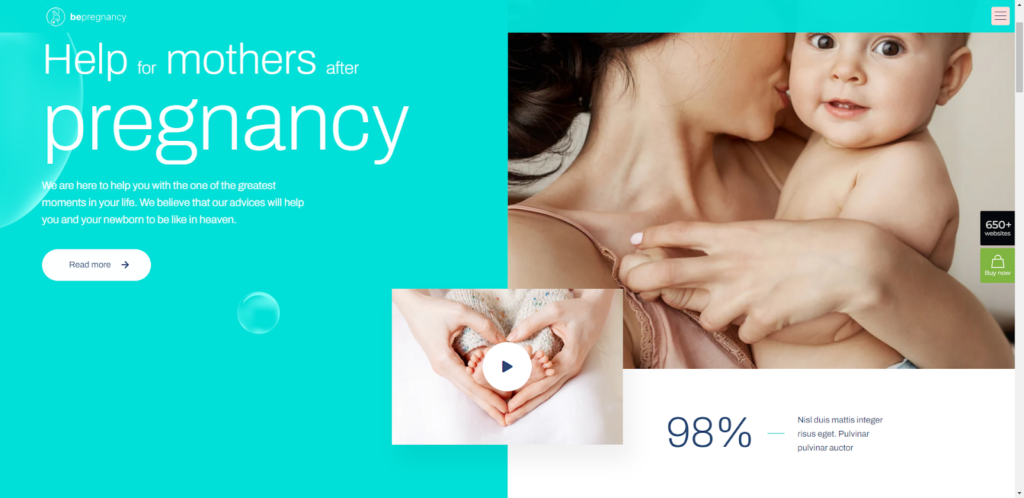
Supplemental video doesn’t have be full width every. The BePregnancy hero half as an illustration makes use of a small cutout to maintain the video:

The “Play” button is right away recognizable and offers the patron a varied as whether or not or not or not or to not watch the video (given the subject supplies on this case, the selection would greater than probably be to take a look at).
Utilizing movies sparingly and strategically and transferring away from utilizing autoplay movies makes it tons simpler for an net designer to keep up up acceptable web net web page loading speeds.
What are your ideas on these web site design tendencies?
As a rule, web site tendencies are inclined to cowl superficial adjustments to web site content material materials supplies with points like fascinating coloration tendencies, typographical experimentation, particular outcomes, and so forth.
Whereas there’s nothing improper with any of the above, the 2023 net design tendencies characterize a sea change of kinds by specializing in factors like accessibility, notion establishing and responsiveness.
While you utilize BeTheme to create a web site, tons if not the entire work needed to include these new tendencies has already been achieved in numerous the WordPress theme’s 650+ pre-built web pages. Strive it out.
Usually Requested Questions (FAQs) about Net Design Developments in 2023
What are almost certainly primarily probably the most anticipated net design tendencies for 2023?
Principally primarily probably the most anticipated net design tendencies for 2023 embody using darkish mode, immersive 3D components, and interactive storytelling. Darkish mode is a attribute that permits prospects to alter the background of an net web net web page to black, reducing eye pressure and saving vitality. Immersive 3D components are anticipated to take shopper expertise to an entire new diploma, making interactions additional participating and good. Interactive storytelling, alternatively, is a design methodology that makes use of various components and decisions to create a story all through the positioning, participating prospects and conserving them on the positioning longer.
How will AI and machine discovering out affect net design in 2023?
AI and machine discovering out are set to revolutionize net design in 2023. These utilized sciences can analyze shopper habits and preferences, permitting designers to create customized experiences. They’ll furthermore automate sure design processes, making it simpler to create and substitute web sites. Moreover, AI and machine discovering out is perhaps utilized to bolster web site accessibility, making web pages additional user-friendly for individuals with disabilities.
What place will digital actuality play in net design in 2023?
Digital actuality (VR) is anticipated to play a large place in net design in 2023. With the rising recognition of VR know-how, additional web sites often have a tendency to include VR components to provide immersive experiences. This may embody digital excursions, 3D product demonstrations, or interactive video video video games. VR will also be used to create distinctive and memorable branding experiences.
How will mobile-first design evolve in 2023?
Cell-first design will proceed to be a serious pattern in 2023. With additional of us utilizing their smartphones to browse the web, designers may must prioritize mobile-friendly designs. This may comprise creating responsive designs that adapt to completely utterly completely different present show sizes, optimizing website online tempo for cell objects, and ensuring that each one decisions and content material materials supplies are accessible on cell.
What’s the significance of accessibility in net design for 2023?
Accessibility is anticipated to be a serious focus in net design in 2023. This entails designing web sites in a means that they’re usually utilized by all individuals, together with of us with disabilities. This may comprise utilizing high-contrast colours for elevated visibility, offering quite a few textual content material materials for images, and ensuring that each one decisions might presumably be accessed utilizing a keyboard. Designing for accessibility not solely improves shopper expertise nonetheless in addition to helps to bolster a web site’s search engine optimisation rating.
How will sustainability affect net design in 2023?
Sustainability is further vulnerable to affect net design in 2023 in quite a few methods. Designers may go for eco-friendly net web internet hosting decisions, cut back using heavy images and movies that devour a substantial amount of vitality, and select sustainable offers for bodily promotional offers. Moreover, designers may also take into consideration creating designs that promote sustainability messages.
What’s the place of typography in net design tendencies for 2023?
Typography will proceed to play an essential place in net design in 2023. Designers are anticipated to experiment with totally utterly completely different fonts, sizes, and varieties to create visually attention-grabbing and readable content material materials supplies. Dynamic typography, which entails using transferring or altering textual content material materials, is perhaps anticipated to be a serious pattern.
How will minimalism affect net design in 2023?
Minimalism is anticipated to proceed influencing net design in 2023. This design methodology entails utilizing solely very important components to create a easy and clear look. Minimalist designs are usually not solely visually attention-grabbing nonetheless in addition to enhance website online tempo and shopper expertise by reducing muddle and distractions.
What’s the best way wherein forward for animation in net design for 2023?
Animation is anticipated to be a serious pattern in net design in 2023. Designers are potential to make the most of animations to make web sites additional participating and interactive. This may comprise utilizing animations for loading screens, as a part of the positioning’s storytelling, or to attract consideration to sure components or decisions.
How will coloration tendencies evolve in net design in 2023?
Colour tendencies in net design are anticipated to evolve in 2023, with designers utilizing daring and vibrant colours to create visually attention-grabbing web sites. Moreover, using darkish mode is further vulnerable to affect coloration picks, with designers choosing colours that look good in each delicate and darkish modes. Moreover, coloration psychology, which entails using colours to evoke sure feelings or reactions, is perhaps anticipated to affect coloration tendencies.
