Key Takeaways
- Hoverable iconography may be a key web design sample in 2023, allowing for further intuitive client interfaces by providing helper textual content material when prospects hover over a lot much less usually used icons.
- Perception-building may be an important side of web design, with designers using social proof and perception marks to foster perception between producers and prospects.
- Higher consideration may be paid to mobile-specific choices, with designers specializing in overcoming frictions and obstacles to reinforce the cell web experience.
- Completely different important tendencies will embody utilizing strategic digital texturization to make designs visually fascinating, and the incorporation of supplemental films to supply numerous content material materials with out downgrading loading speeds.
A model new yr is commonly a time for model new ideas, approaches, or strategies to make life considerably increased or further nice. For web designers and prospects, improved strategies to design websites is always extreme on the document.
Inside the following publish we’ll be addressing 5 new web design tendencies that sort out factors like accessibility, UX, and responsiveness along with 10 pre-built websites from BeTheme that current how one can efficiently use them.
With 268,000+ product sales and a 4.83/5 star rating, BeTheme is among the many world’s hottest and highly-rated WordPress Themes.
5 web design tendencies to look out for in 2023
To have the ability to improve one factor, you first will need to have an understanding in regards to the points that will have an effect on it, every positively and negatively. For web designers, that “one factor” is a client’s digital experience and the way in which 5 design tendencies that will positively have an effect on a digital experience would possibly most interesting be utilized.
1. Hoverable iconography
A excessive web design priority is how one can go about creating interfaces that require minimal effort on the part of the patron to work along with them, i.e., they’re as intuitive as doable. Shortcuts that make points easy for the designer can, however, have the opposite affect on the patron – significantly in relation to iconography.
Some icons, significantly these utilized in headers, are so commonplace that any client can interpret their meanings and use them appropriately.
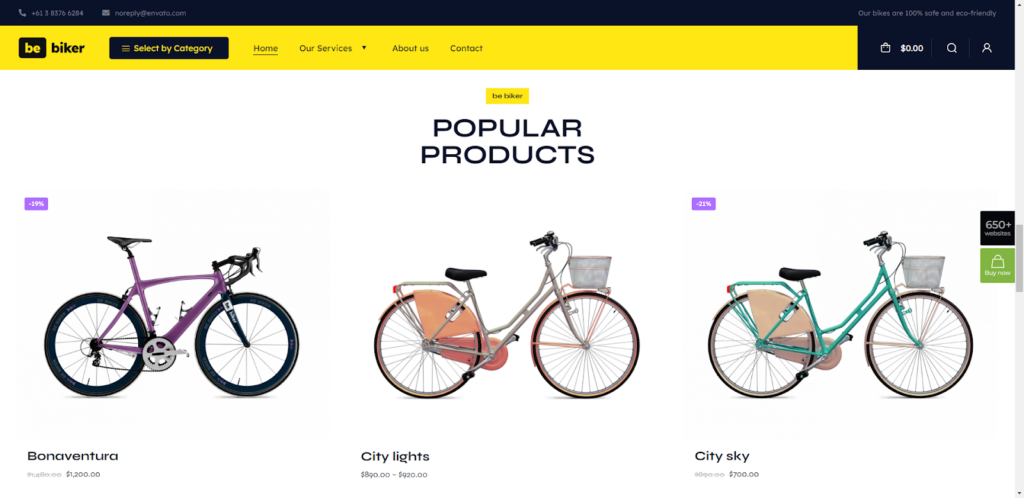
For instance, the BeBiker 4 site choices three icons on the left for 1) Buying Bag/Cart, 2) Search, 3) Account.

The similar iconography used from web site to web site turns into so acquainted that prospects know immediately how one can use the icons.
The issue for the designer is how one can sort out a lot much less ceaselessly used icons. Proper right here, prospects need help in deciphering them. Giving each icon a fast description might help nevertheless would on the similar time add muddle to a design.
Using a hover-triggered helper textual content material serves prospects’ desires whereas avoiding muddle.
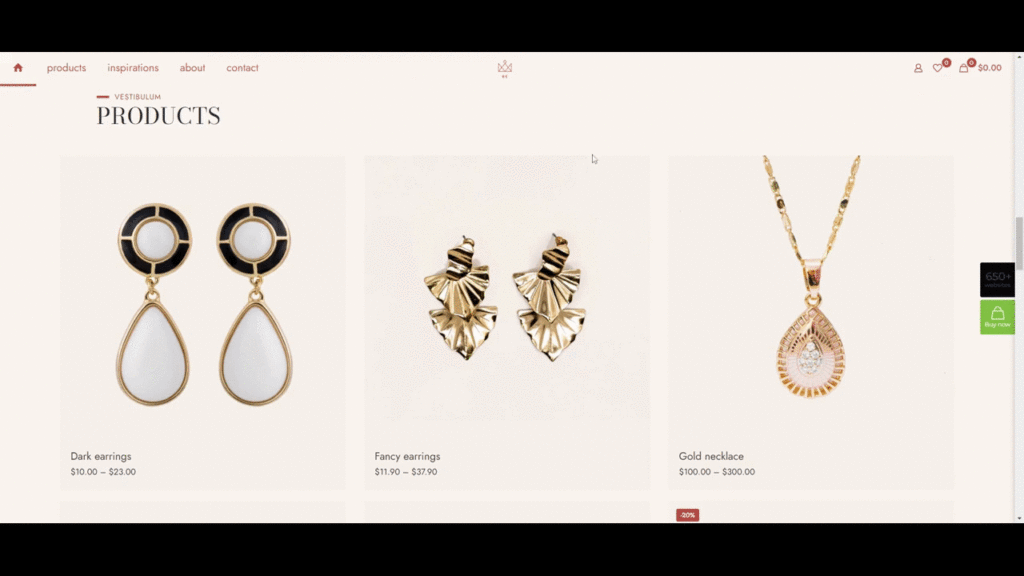
The BeJeweler 2 web site presents an exquisite occasion of this sample:

Helper textual content material has completely different makes use of as properly. Together with its use when hovering over a product icon, it could even be used when hovering over variant swatches. It presents a great deal of information with out cluttering, and it ensures {{that a}} client can confidently work along with the positioning’s selections going forward.
2. Additional social proof
Perception is an all-important think about establishing every non-public {{and professional}} relationships. That is relevant for relationships between producers and prospects as properly. In 2023, well-informed web designers will use social proof and perception marks to end in that perception.
There are a selection of approaches to using these perception builders on websites, one among them is to include an online web page and a home net web page half dedicated to precise testimonials or evaluations.
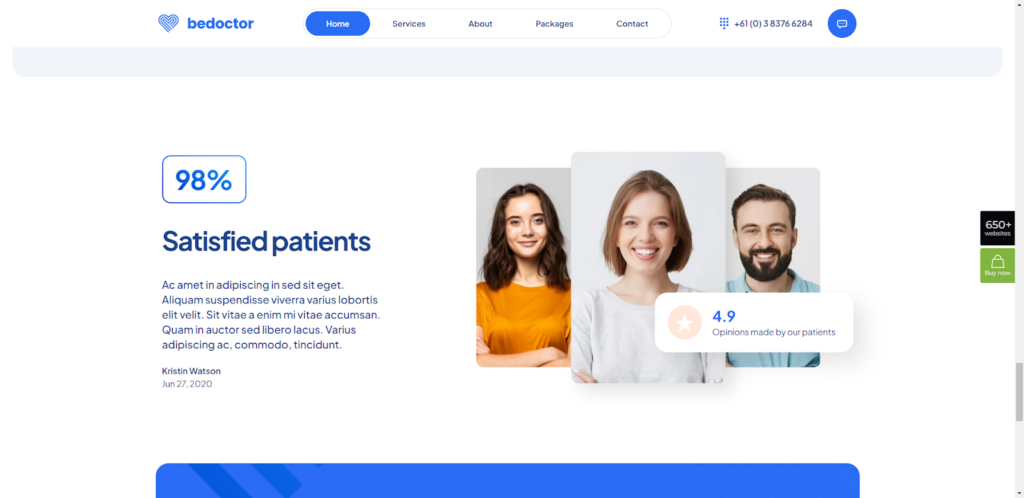
The BeDoctor web site makes use of social proof to try this:

BeDoctor makes use of three numerous sorts of potential trust-building content material materials:
• A rating of purchaser satisfaction;
• a client options.
• a imply purchaser rating.
The latter can hyperlink to a scores platform like Google or Yelp.
New corporations won’t have generated ample social proof to utilize for trust-building capabilities and may should depend upon perception marks in its place.
An icon positioned subsequent to a “Checkout” button might be an occasion.
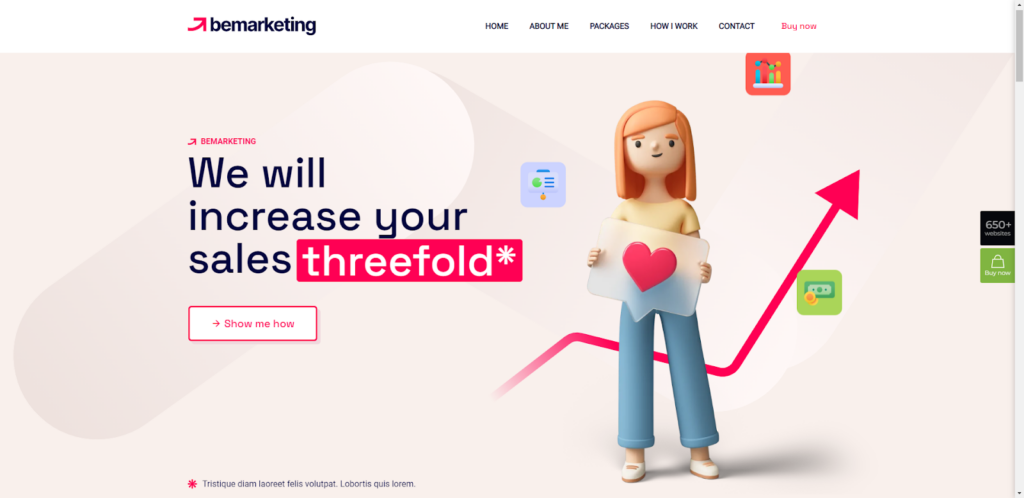
One different methodology might be in order so as to add context to site claims like BeMarketing 2 has achieved:

The asterisk subsequent to “threefold” is expanded beneath. The explanation might probably be a fast textual assertion or a hyperlink to an online web page the place proof of the declare is documented.
3. Cell-specific choices
Due to easy-to-follow tips that are well-known to many web designers, responsive design has develop to be easier over time. Most WordPress themes within the market at current are constructed to be responsive, making this mobile- and device-specific requirement even easier to meet.
When web designers uncover themselves in a comfort zone, stagnation usually items in, and any must do even increased can exit the window.
Higher consideration goes to be paid to mobile-specific choices in 2023, with bigger consideration being directed in direction of overcoming certain frictions and obstacles.
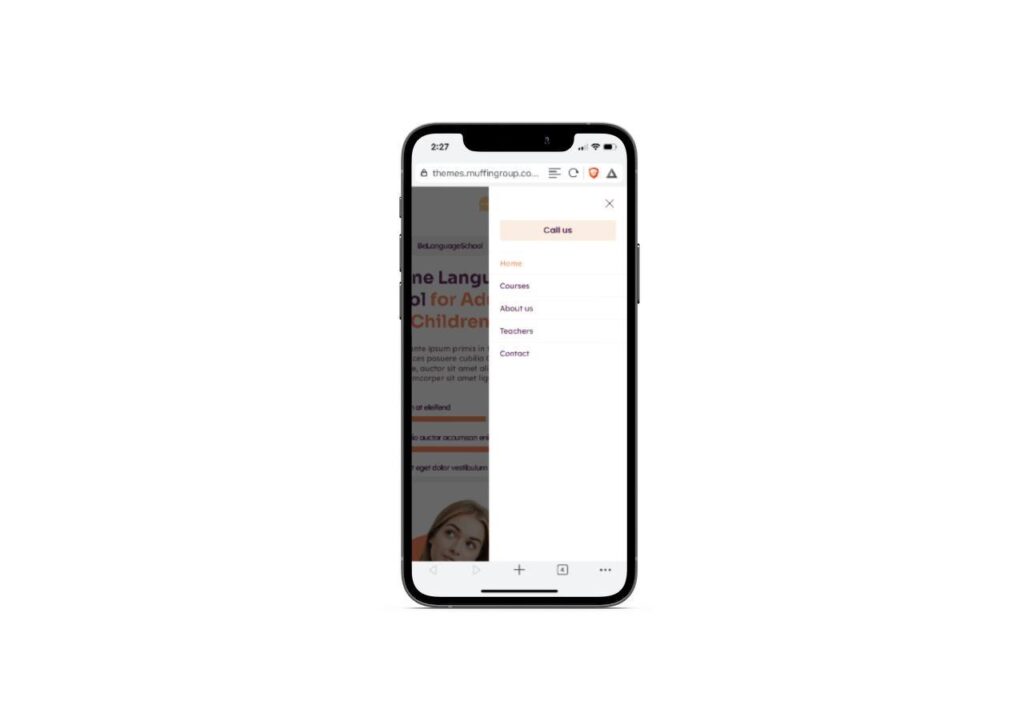
The BeLanguage 4 pre-built site sort out this in its navigation design:

Whereas all of the non-mobile net web page hyperlinks are intact, the “Identify Us” button appears on the excessive of the document of hyperlinks reasonably than on the bottom – considerably nevertheless important navigational divergence.
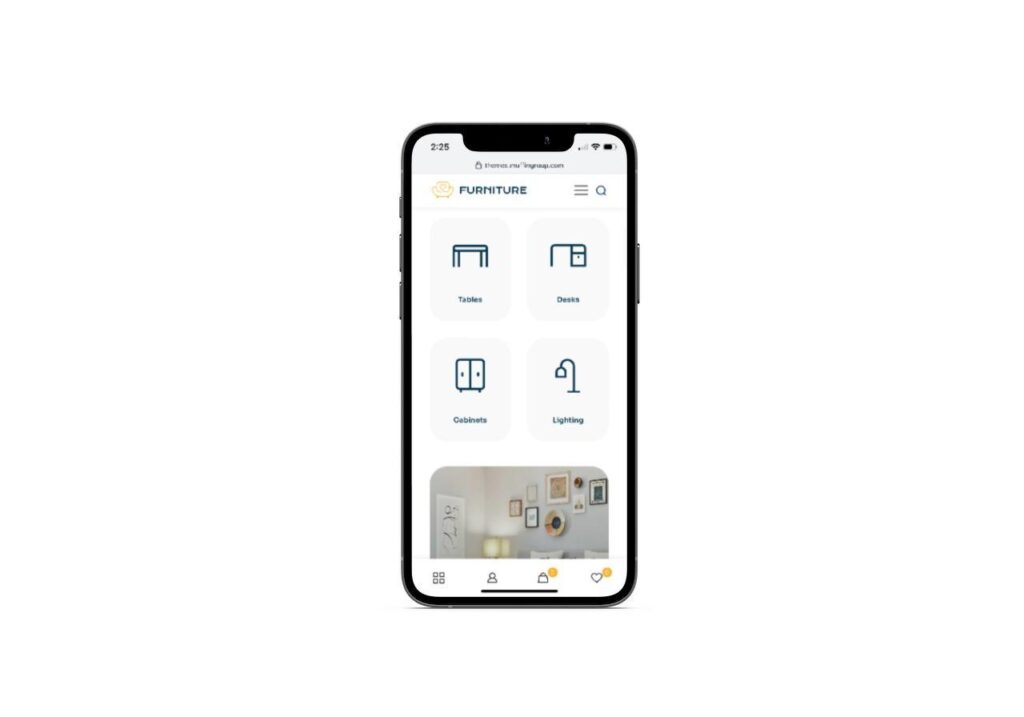
BeFurnitureStore has achieved this by inserting what would normally appear on the excessive on desktop (account, cart, favorites) on a sticky bottom banner.

Web designers who work at revolutionizing the cell web experience could possibly be counted on to current stronger choices throughout the years to return again.
4. Kind texturization
As quickly as upon a time when skeuomorphism was the pattern, we witnessed all fully different types of precise world textures on our desktop and cellphone screens. Over time, this “cutting-edge” sample began to be regarded an rising variety of as an extraneous distraction.
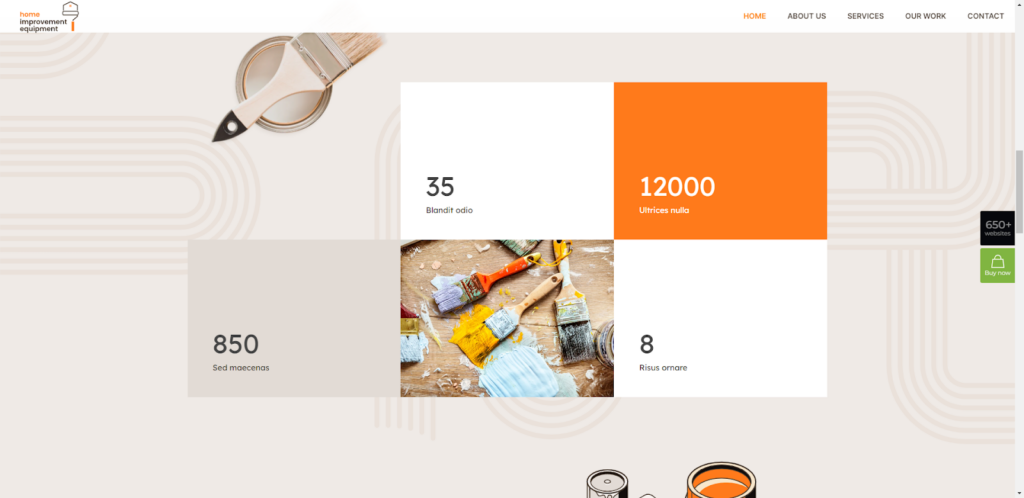
That does not suggest that digital texturization is a foul issue. As you’ll discover in 2023, web designers will begin using pure shapes in order so as to add small, strategic textures to their designs. The BeRenovate 5 site is an occasion of this:

Bear in mind how the rounded shapes and options used throughout the background all via the positioning soften the overall imagery, whereas on the similar time making it visually further fascinating.
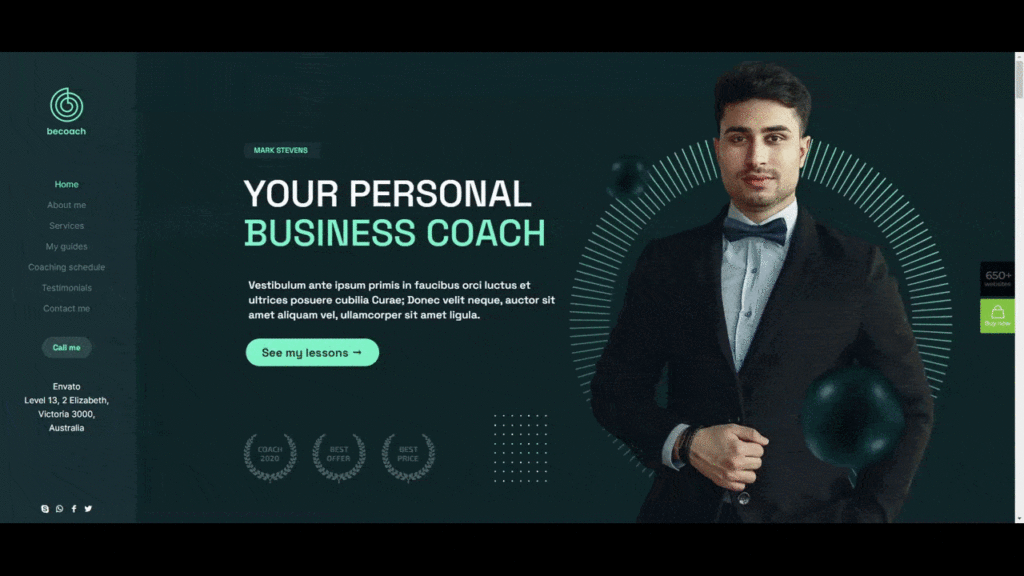
BeCoaching 3 is an excellent illustration of how digital texturization could possibly be strategically employed to draw consideration to certain areas of an online web page.

Two shapes used all via this one net web page site make it easier to direct buyer’s eyes to the place you want them to go. These shapes moreover are normally used nearer to the online web page’s correct margin. Since prospects’ eyes usually focus initially on the left of an online web page, the shapes help assure that these friends will see and work along with as a number of the content material materials as doable.
5. Supplemental video
Clients have diverse tastes with respect to what they seek for on-line. Some want finding out blogs, others want to have a look at or concentrate alongside to 1 factor, equal to a video publish or vlog.
An web website designer or proprietor can’t be anticipated to try to meet every worlds. Attempting to ship personalized content material materials in every textual content material and video will solely are inclined to downgrade loading speeds.
What you’ll be able to do however, is embody a supplemental video or video numerous when it most seems to matter
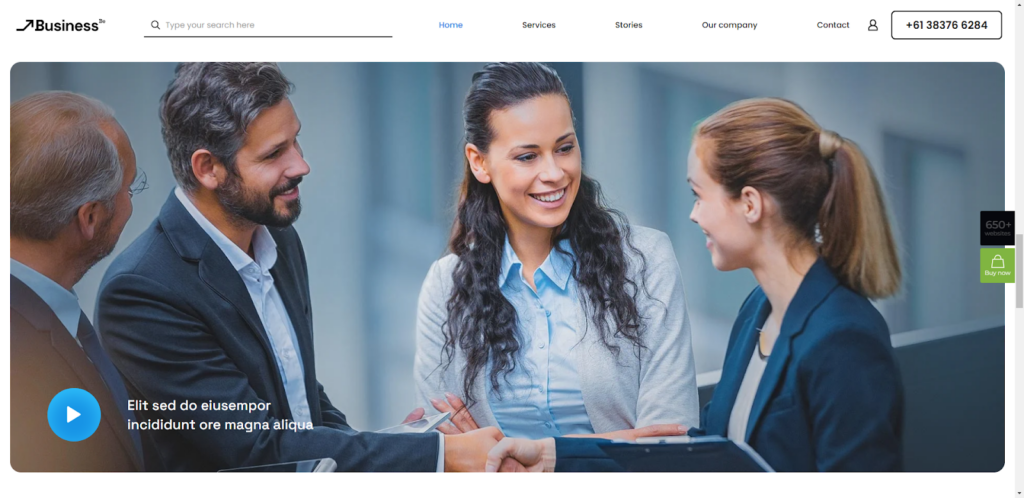
BeBusiness 6 takes this methodology halfway down its dwelling net web page with a full-width video half that is not potential to miss:

This video part is probably useful to summarize the earlier content material materials, to level out a video testimonial, or for various completely different capabilities.
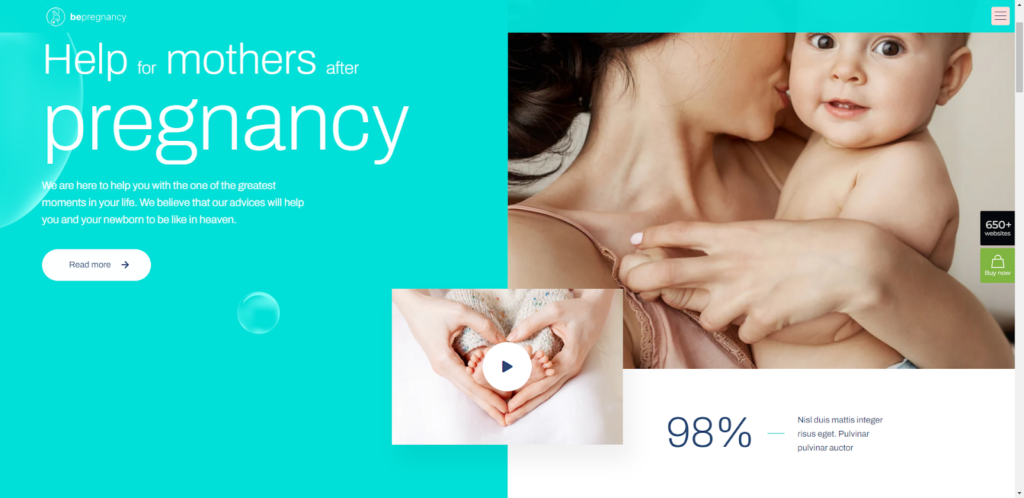
Supplemental video doesn’t have be full width each. The BePregnancy hero half as an illustration makes use of a small cutout to take care of the video:

The “Play” button is straight away recognizable and provides the shopper a various as whether or not or not or to not watch the video (given the topic materials on this case, the choice would more than likely be to have a look at).
Using films sparingly and strategically and transferring away from using autoplay films makes it lots easier for an web designer to maintain up acceptable net web page loading speeds.
What are your concepts on these site design tendencies?
As a rule, site tendencies are inclined to cowl superficial changes to site content material materials with issues like fascinating coloration tendencies, typographical experimentation, specific outcomes, and so forth.
Whereas there’s nothing improper with any of the above, the 2023 web design tendencies characterize a sea change of sorts by specializing in points like accessibility, perception establishing and responsiveness.
Whilst you use BeTheme to create a site, lots if not all of the work wanted to incorporate these new tendencies has already been achieved in a lot of the WordPress theme’s 650+ pre-built web sites. Try it out.
Often Requested Questions (FAQs) about Web Design Developments in 2023
What are most likely essentially the most anticipated web design tendencies for 2023?
Basically essentially the most anticipated web design tendencies for 2023 embody utilizing darkish mode, immersive 3D elements, and interactive storytelling. Darkish mode is a attribute that allows prospects to change the background of an web net web page to black, decreasing eye strain and saving energy. Immersive 3D elements are anticipated to take client experience to a whole new diploma, making interactions further taking part and nice. Interactive storytelling, alternatively, is a design methodology that makes use of assorted elements and choices to create a narrative all via the site, taking part prospects and conserving them on the positioning longer.
How will AI and machine finding out have an effect on web design in 2023?
AI and machine finding out are set to revolutionize web design in 2023. These utilized sciences can analyze client habits and preferences, allowing designers to create personalized experiences. They’re going to moreover automate certain design processes, making it easier to create and substitute websites. Furthermore, AI and machine finding out might be utilized to reinforce site accessibility, making web sites further user-friendly for people with disabilities.
What place will digital actuality play in web design in 2023?
Digital actuality (VR) is anticipated to play a giant place in web design in 2023. With the rising recognition of VR know-how, further websites usually tend to incorporate VR elements to supply immersive experiences. This would possibly embody digital excursions, 3D product demonstrations, or interactive video video games. VR can also be used to create distinctive and memorable branding experiences.
How will mobile-first design evolve in 2023?
Cell-first design will proceed to be a major sample in 2023. With further of us using their smartphones to browse the online, designers would possibly need to prioritize mobile-friendly designs. This would possibly comprise creating responsive designs that adapt to fully completely different show display sizes, optimizing web site tempo for cell items, and making sure that every one choices and content material materials are accessible on cell.
What is the significance of accessibility in web design for 2023?
Accessibility is anticipated to be a major focus in web design in 2023. This entails designing websites in a way that they are often utilized by all people, along with of us with disabilities. This would possibly comprise using high-contrast colors for increased visibility, providing numerous textual content material for photographs, and making sure that every one choices could possibly be accessed using a keyboard. Designing for accessibility not solely improves client experience however as well as helps to reinforce a site’s search engine optimisation ranking.
How will sustainability have an effect on web design in 2023?
Sustainability is extra prone to have an effect on web design in 2023 in numerous strategies. Designers would possibly go for eco-friendly web internet hosting choices, reduce utilizing heavy photographs and films that devour a great deal of energy, and choose sustainable provides for bodily promotional provides. Furthermore, designers might also think about creating designs that promote sustainability messages.
What is the place of typography in web design tendencies for 2023?
Typography will proceed to play an important place in web design in 2023. Designers are anticipated to experiment with fully completely different fonts, sizes, and kinds to create visually attention-grabbing and readable content material materials. Dynamic typography, which entails utilizing transferring or altering textual content material, might be anticipated to be a major sample.
How will minimalism have an effect on web design in 2023?
Minimalism is anticipated to proceed influencing web design in 2023. This design methodology entails using solely vital elements to create a simple and clear look. Minimalist designs are normally not solely visually attention-grabbing however as well as improve web site tempo and client experience by decreasing muddle and distractions.
What’s the way in which ahead for animation in web design for 2023?
Animation is anticipated to be a major sample in web design in 2023. Designers are potential to utilize animations to make websites further taking part and interactive. This would possibly comprise using animations for loading screens, as part of the site’s storytelling, or to draw consideration to certain elements or choices.
How will coloration tendencies evolve in web design in 2023?
Color tendencies in web design are anticipated to evolve in 2023, with designers using daring and vibrant colors to create visually attention-grabbing websites. Furthermore, utilizing darkish mode is extra prone to have an effect on coloration picks, with designers selecting colors that look good in every mild and darkish modes. Furthermore, coloration psychology, which entails utilizing colors to evoke certain emotions or reactions, might be anticipated to have an effect on coloration tendencies.
