Key Takeaways
- Telerik’s Progress Design System is a novel end-to-end UI design resolution that gives out-of-the-box themes, CSS-free customizations, and built-in collaboration, making it a standout varied for each builders and designers.
- The Progress Design System instruments affords a novel methodology to UI design, permitting groups to ship mounted and intuitive shopper experiences. It consists of the ThemeBuilder software program program, which permits for easy, granular customizations with out having troublesome CSS, and affords seamless collaboration between employees members.
- The Progress Design System furthermore helps Figma, permitting designers to include Sass/CSS variables and design tokens. Moreover, Telerik and Kendo UI present detailed and interactive frontend documentation, making it a complete resolution for UI design needs.
On this textual content, we’ll attribute Telerik’s Progress Design Systeman end-to-end design language for creating easy, intuitive and nice experiences. We’ll discuss how the Progress Design System is a UI design resolution that stands out from the group, and the best way through which this technique can place the side library as a result of the premise for good UI.
We created this textual content material in partnership with Telerik’s Progress Design System. Thanks for supporting the companions who make SitePoint attainable.
Telerik’s Progress Design System
Telerik’s Kendo UI side libraries are extraordinarily regarded contained in the enchancment neighborhood, and the demand for UI design is rising. The Progress Design System has a novel methodology to UI styling, on account of it’s tailor-made for each builders and designers alike. This ensures {{{that a}}} enchancment effort is ready to ship in a successfully timed methodology, with out being slowed down with UI elements.
Progress is ready apart from the rivals by the use of its distinctive methodology that enhances employees collaboration. This design system affords themes, units, and documentation to help most design needs. information for getting began is in the marketplace contained in the Design System Introduction web net web page.
Many purchasers of Telerik and Kendo UI are back-end builders who don’t have time or the experience to deal with superior styling necessities. Designers furthermore work with builders by the use of units to assist them contribute to the design effort. Progress tackles each of those makes use of circumstances in a design and enchancment effort.
About Design Packages
A design system usually helps a employees ship a unbroken UI that’s shopper good and intuitive. That is what cements the texture and seem of an utility.
A key success of any utility enchancment effort, whether or not or not or not for inside or exterior use, is its means to meet UI design necessities. If the UI isn’t mounted, good, and intuitive, purchasers gained’t benefit from utilizing it. the help burden and prices may additionally improve, on account of the UI expertise is inconsistent or troublesome.
If the UI isn’t greatest at college, the rivals will outshine. A enchancment employees can create primarily basically probably the most progressive utility, nonetheless that is all for nothing when purchasers don’t undertake the mannequin new UI.
The issue is time, sources, and expertise. Builders should waste time to get the CSS great, as quickly as they’d moderately be engaged on effectivity and engineering. A enchancment employees might get mock-ups from a design employees, a mode information, or possibly a full-blown design system. In any case, the perilous CSS work, and the backwards and forwards between enchancment and design, makes this entire effort daunting and usually even unrealistic. Even a accurately deliberate enchancment mission can shortly go sideways when employees members should redo any of the work.
Groups that don’t have any enter from designers may additionally income from the Progress Design System. Full-stack builders generally don’t have the design chops to assemble good UIs. Progress is aimed in direction of serving to accumulate good UI design with minimal effort.
Progress has a novel methodology to fixing this draw again, which is the Progress Design System instruments.
Let’s discuss what this Design System has to supply.
Out-of-the-box Themes
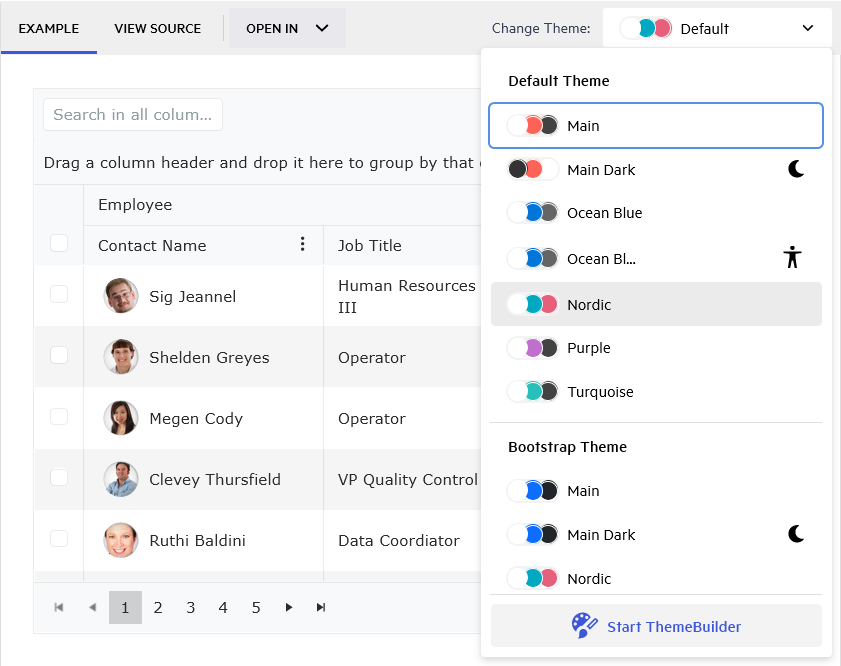
The Kendo UI side libraries embrace 4 professionally designed themes (Default, Provides, Fluent, and Bootstrap). Builders and designers can select any of those, and this may very well be routinely utilized at all times all via the mission. That is the best path to a unbelievable UI if no customizations are wished.
The themes are a rigorously crafted collections of seen attributes like colours, fonts, and spacing. The design methods obtainable like Provides, Bootstrap, and Fluent are extensively widespread and well-known. Whilst you apply a theme, you pay money for a unbroken look with none additional effort.
There are tons of of demos on Telerik’s web site. Make sure you change the theme and shade palette to see these themes to your self. For instance, try the grid side and the out-of-the-box choices which might be obtainable.

CSS-free Customizations (Primary or Superior)
The ThemeBuilder is a extraordinarily extraordinarily environment friendly design software program program that helps builders and designers make every world or granular customizations with out the necessity to write down troublesome CSS.
There’s nearly no studying curve with the ThemeBuilder, on account of it’s a visible software program program. You may model each ingredient of your Telerik and Kendo UI side, from the high-impact fundamental shade to the smallest side.
Builders might give consideration to wealthy effectivity whereas designers can create beautiful experiences that delight purchasers. CSS is difficult, and it’s a experience set that’s greatest left to hardened professionals.
You may set world properties just like shade, border radius, and typography in quite a lot of clicks, otherwise you’ll go into superior mode and make customizations all the best way through which proper all the way down to the atomic stage. The ThemeBuilder is an web utility that means that you can model parts with ease.
As shortly as a designer nails down the mission design, they’re in a position to share their customizations with only a few clicks.
You should have the chance to attempt ThemeBuilder by the use of a 7-day free trial.

Collaboration Constructed In
The ThemeBuilder is a cloud app that retailers initiatives securely in your account. When employees members should contribute, all they should do is log in and open the mission. There’s no should share recordsdata manually or by the use of present administration. This permits designers to collaborate and share concepts with builders seamlessly.
ThemeBuilder is accessible to each designers and builders. This areas the software program program on the middle of all UI customizations and minimizes silos between employees members.
Moreover, managers can set permissions to every mission for added employees administration. The employees can merely give consideration to getting the job accomplished with out being buried by a bunch of irrelevant initiatives.
DIY for Designers
Normally, designers lose monitor of the mission as shortly as they hand their design over to a developer. It will point out an entire lot of spherical journeys between the designer and the developer as a result of the gear is refined.
ThemeBuilder is code-free and simply accessible, so designers can log in and substitute the precise design themselves with none backwards and forwards. Builders may very well be granted entry to the software program program, to allow them to keep up updated with the latest designs obtainable. The software program program helps the event mission acquire momentum, so the employees can deal with troublesome UI design elements with relative ease.
As Telerik and Kendo UI evolve, designers are in a position to keep with the latest side selections by the use of automated updates. This seamlessly adjusts your varieties to match the up to date HTML, guaranteeing a unbroken expertise and thrilling new side selections.
Figma Assist
Designers can incorporate Sass/CSS variables from Figma into ThemeBuilder. Design tokens like colours, typography, and outcomes may very well be imported.
The ThemeBuilder plugin for Figma can export the following from Figma:
- Types just like colours, typographies, and outcomes: these are Sass or CSS tokens
- Personalised SVG icons: these are exported and transformed to icon fonts
To position inside the plugin for Figma, all you want is a Figma account as a prerequisite. Then, uncover the Progress ThemeBuilder plugin for Figma (obtainable by the use of Figma’s Neighborhood web net web page) and click on on on Prepare.
To additional improve the designer–developer handoff, Telerik and Kendo UI help Figma in two methods:
- Figma UI kits: Progress provides Figma UI kits that symbolize each side contained in the library. Designers would possibly make pixel-perfect designs of what they suppose the final phrase product ought to appear to be.
- Import design tokens in ThemeBuilder: Builders can get design tokens straight from Figma to additional streamline the designer–developer handoff.
The Progress Design System is constructed with each designers and builders in concepts to chop again surprising delays in delivering a mission.
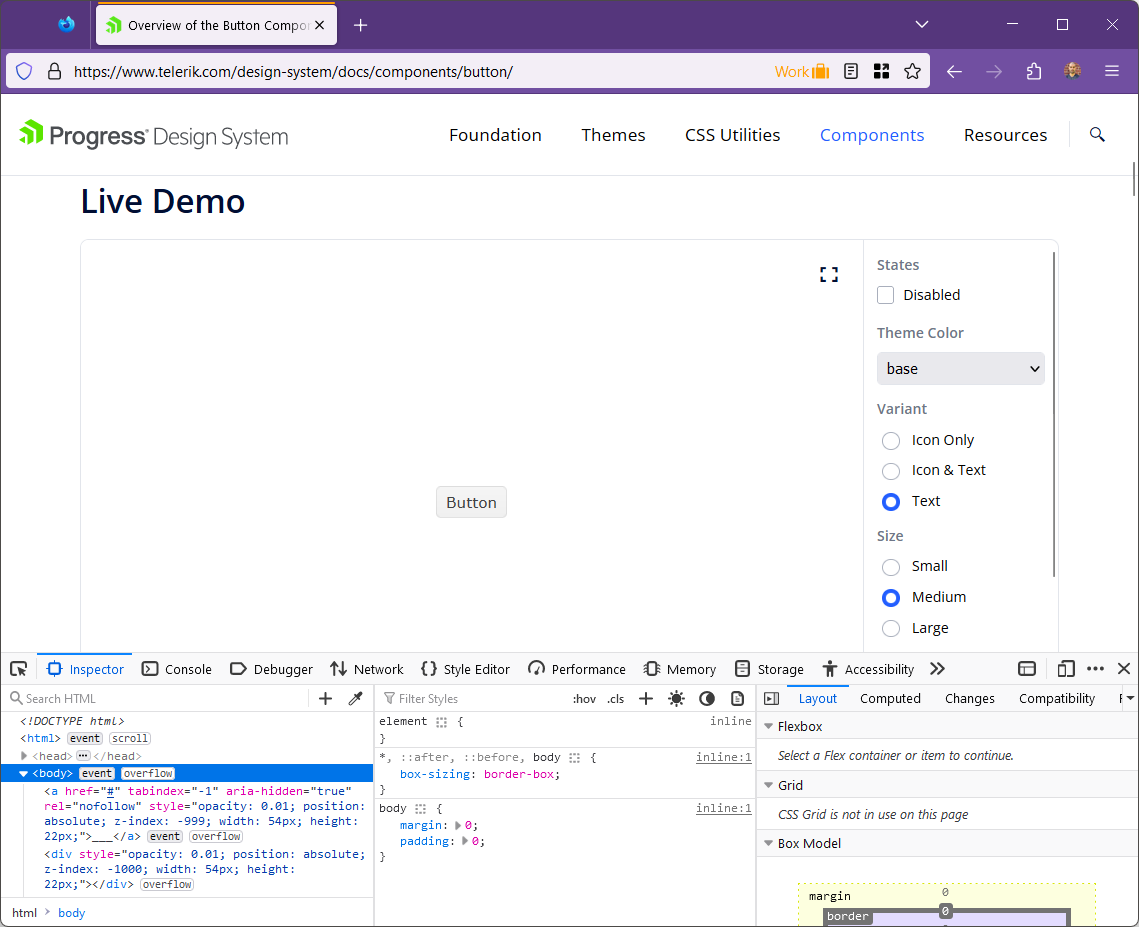
Detailed and Interactive Frontend Documentation
Telerik and Kendo UI have best-in-class documentation. It’s detailed, full, and interactive. Builders and designers will be taught relating to the Progress design system usually, and may additionally look at relating to the markup, styling, and configuration choices for every side.
For instance, a developer can go to the docs, set some properties, and research the markup. For a fast try the docs, try the documentation obtainable for the button side.

One express event is the autocomplete side documentation inbuilt React. Builders can shortly assess the markup and what props may very well be found. They’ll furthermore choose between JavaScript or TypeScript because of the markup language.
If React isn’t your software program program of various, there are completely completely different choices obtainable, just like Angular, Blazor, jQuery, and Vue. The documentation is full, so that you just’ll get help regardless of which software program program you choose.
This system can enormously improve the event of backend methods — just like APIs that ought to combine with the UI design. For instance, a backend developer can research the design and start to contemplate what the realm information mannequin might appear to be. With a transparent imaginative and prescient of the realm, a developer can shortly start to flesh out completely completely different elements of the reply like DTOs, backend storage, and caching.
Uncover: Telerik and Kendo UI are nonetheless engaged on the documentation and as of this writing not all parts are lined. The hope is to achieve that time by 2024.
Change the Methodology You Work
Telerik and Kendo UI have been trusted by builders for good UI experiences for a number of years. As UI styling requires proceed to evolve, so does the Progress Design System and its units. As we talk, Progress has reached a stage the place designers and builders have a novel styling resolution that stands out from the rivals. Whether or not or not or not you want one issue out of the sector or a extraordinarily distinctive custom-made design, this path offers you the easiest decision to really delight prospects.
