On this textual content, I’ll share my prime ideas for setting pleasant knowledge visualization, which is likely to be merely utilized to make your knowledge simpler to know and movie.
Info performs a large place in modern enterprise processes and has flip into a major ingredient in our continuously decision-making. Whether or not or not or not we’re presenting knowledge to assist our selections, or consuming knowledge launched by others, setting pleasant knowledge visualization is essential to creating sense of all of it.
As an knowledge analyst, I’ve frequently been obsessive about knowledge visualization, continually searching for methods to speak knowledge in an extra accessible and comprehensible technique.
Nonetheless, I’ve furthermore seen firsthand how neglecting elementary ideas of information visualization might make your knowledge obscure and even deceptive.
The ideas provided on this textual content are easy nonetheless important. They provide help to place a sturdy basis for setting pleasant knowledge visualization prior to you progress on to additional superior methods.
Use Graphs Each time Doable
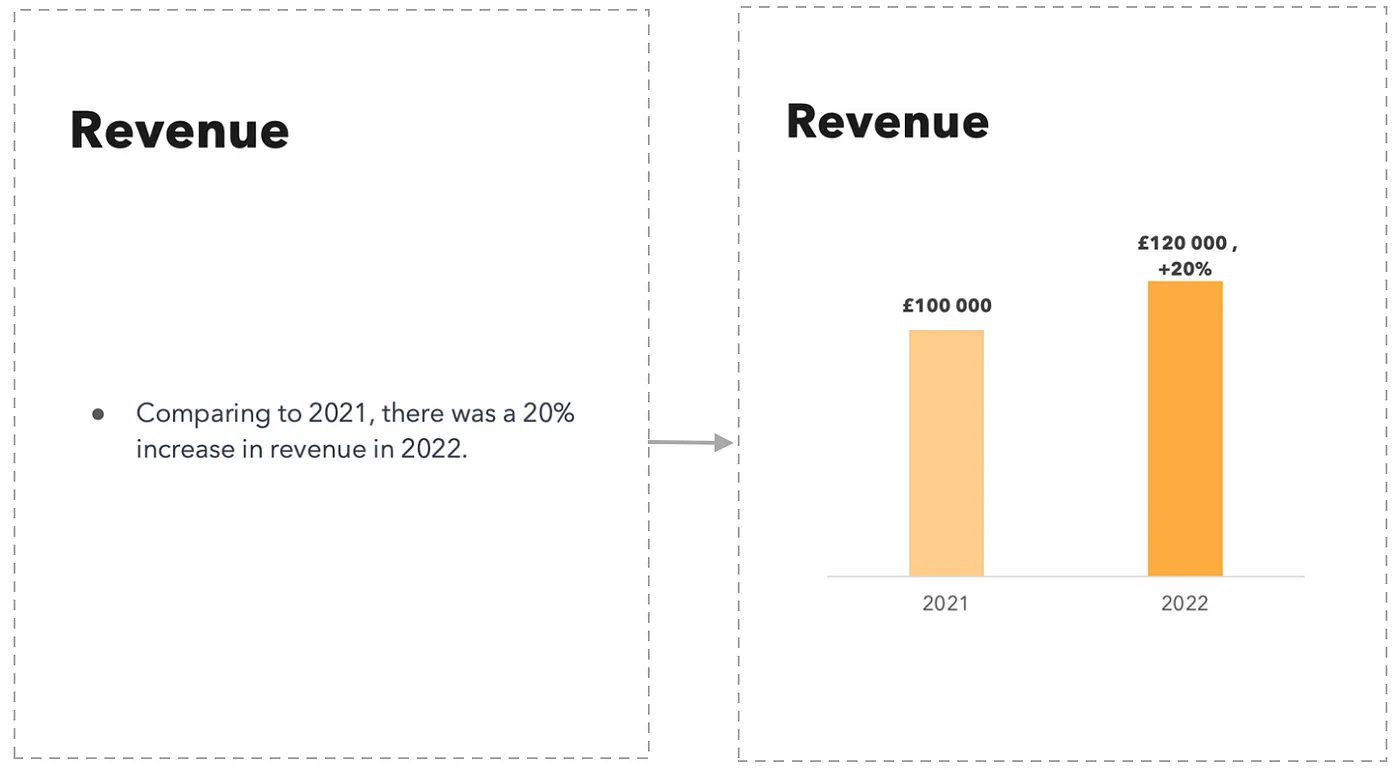
Graphs are a sturdy approach to current knowledge. In its place of presenting knowledge in plain textual content material materials or tables, attempt altering it to a graph. This can doubtless make the knowledge way more digestible and simpler to know. There are fairly a couple of sorts of graphs, together with bar charts, line charts, and pie charts, so make sure you select the one which most accurately fits your knowledge.

Make Your Info Seen
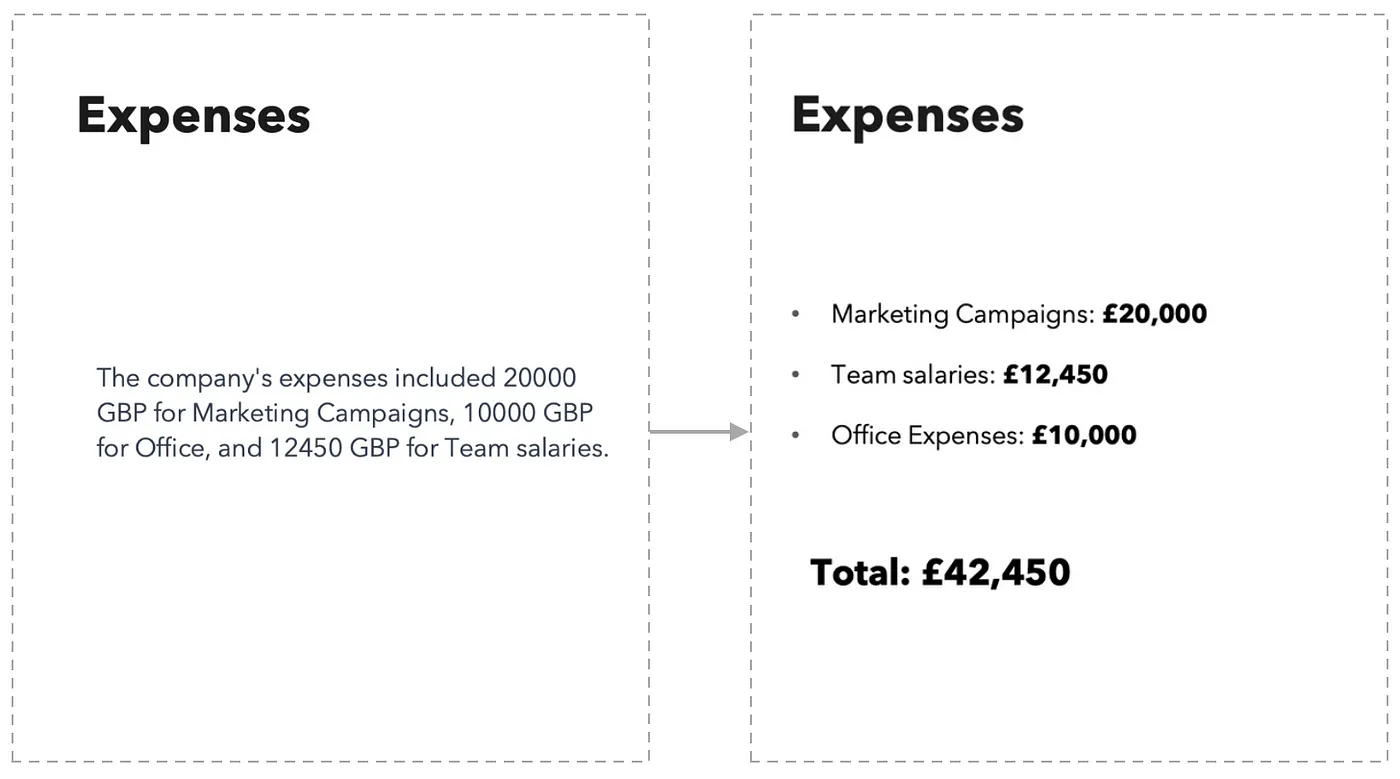
In case it’s possible you’ll’t use graphs to current your knowledge, ensure that to make the most of bullet parts and make your knowledge seen. To make your knowledge seen, you want to use daring font, change font dimension, and use commas to separate massive numbers in plenty of.
Don’t be afraid to focus on your most vital numbers and make them very large.

Pie Charts Aren’t All the time the Greatest Likelihood
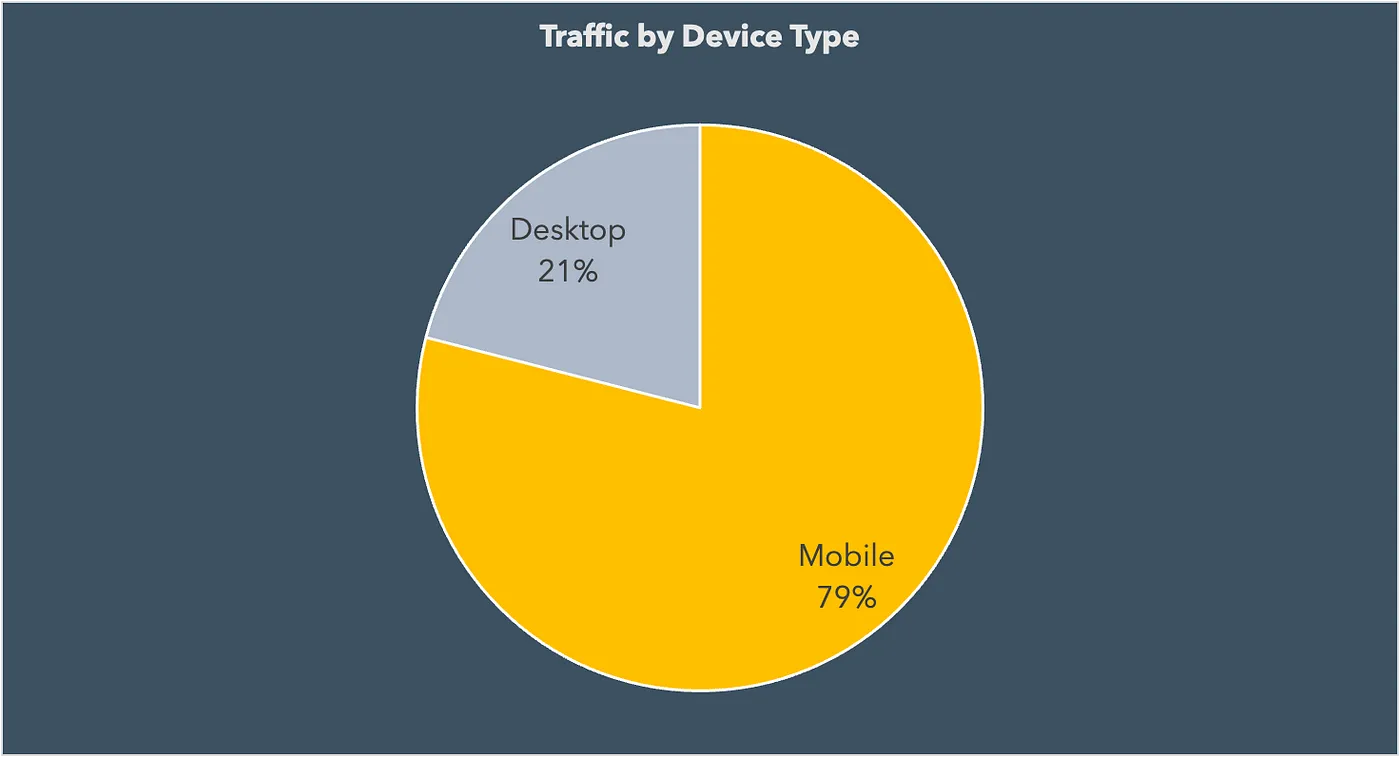
Pie charts have extended been a well-liked instrument for knowledge visualization, however their effectiveness can rely on the character of the knowledge being launched. Whereas they’re good for displaying knowledge with two classes, pie charts can flip into arduous to interpret when there are larger than three classes concerned.
Regardless of their limitations, pie charts can clearly illustrate which class is definitely in all probability probably the most dominant when used appropriately. As an illustration, take the next chart, which demonstrates the dominant system type in relation to company.

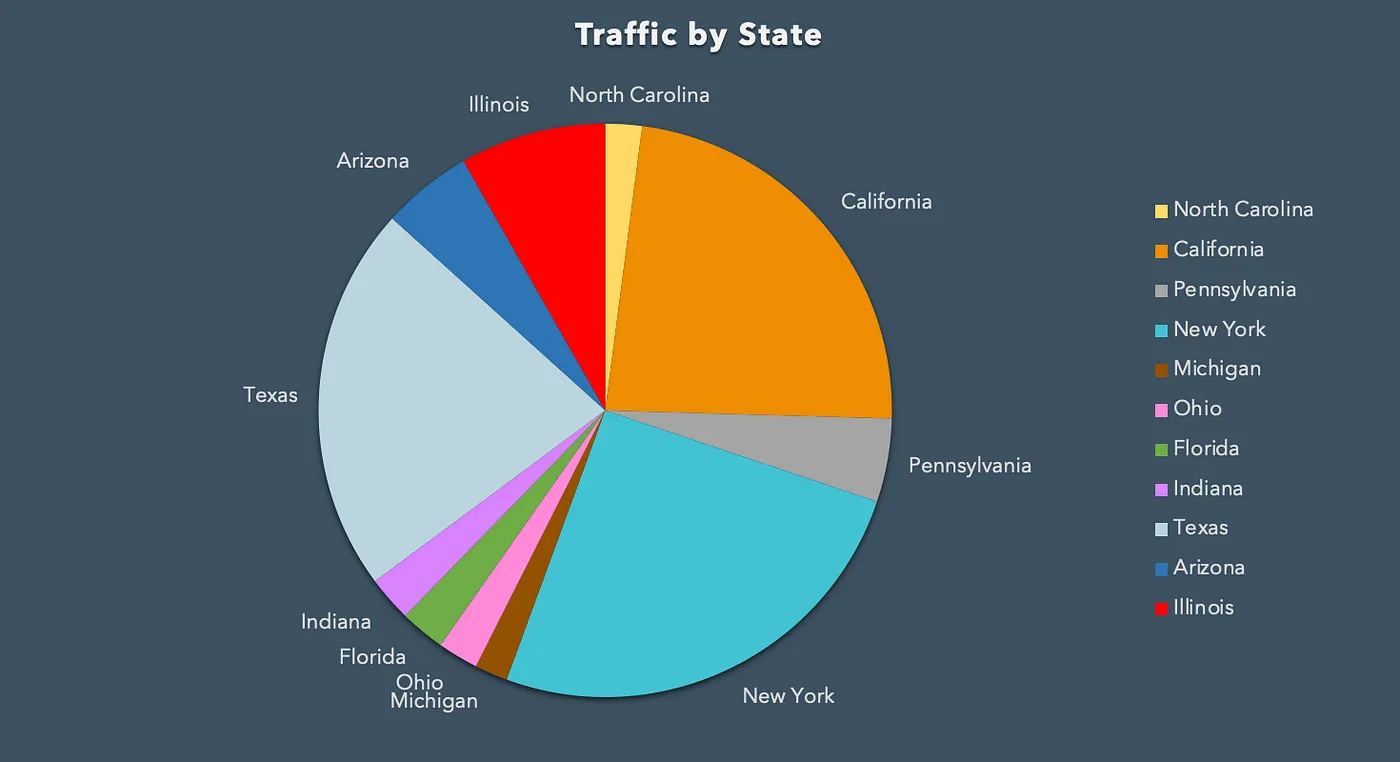
The next pie chart is an setting pleasant event of how sturdy it may very well be to seek out out the right or lowest shares between classes when there are too many current in a single chart.

Thus, in case your knowledge has larger than three classes, utilizing a singular kind of chart is possibly a better resolution.
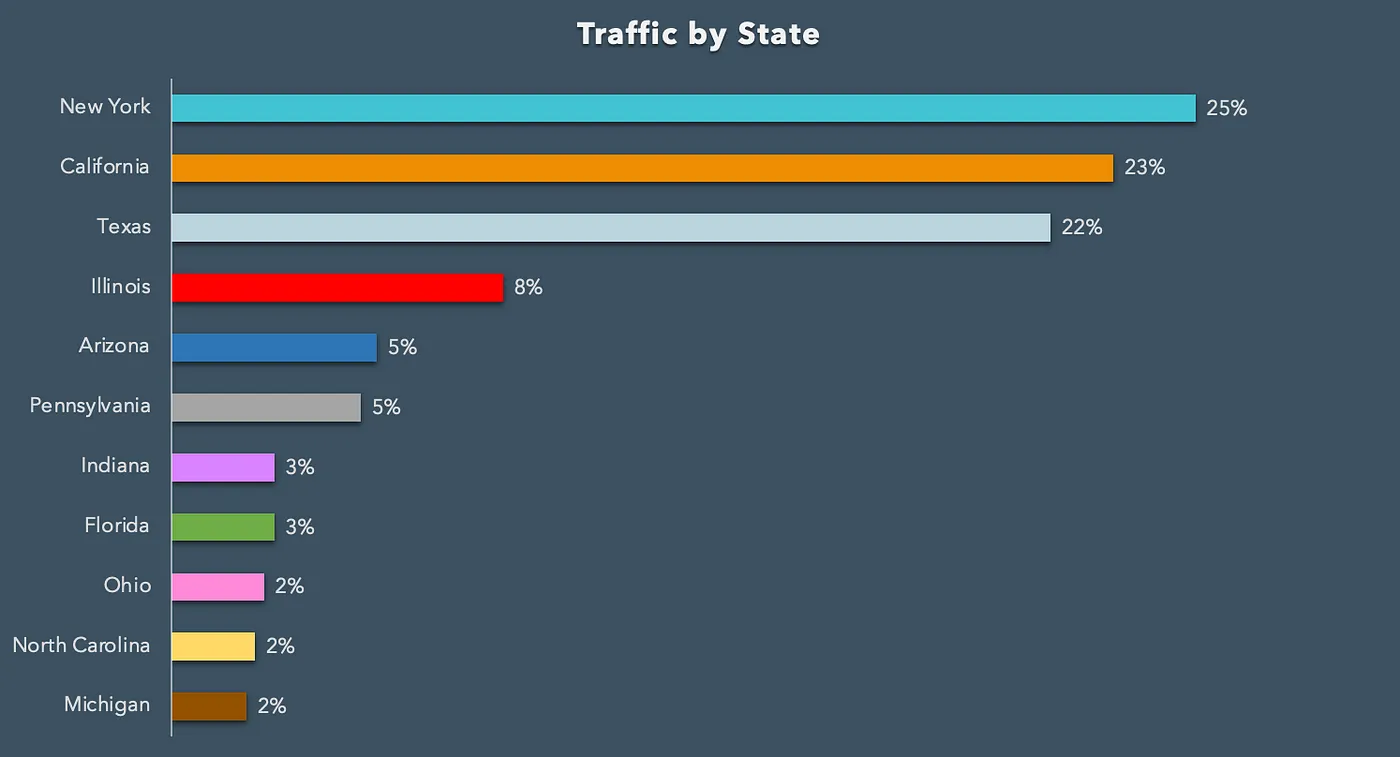
Bar Charts Are Fairly Frequent
When unsure, a bar chart is mostly a secure completely different. They’re good for presenting fairly a couple of knowledge in a transparent and concise technique. Bar charts present a sturdy completely completely different to pie charts, notably when there are larger than three classes of information. Ensure you type your bar chart by the values that you have to spotlight.

Use Colours
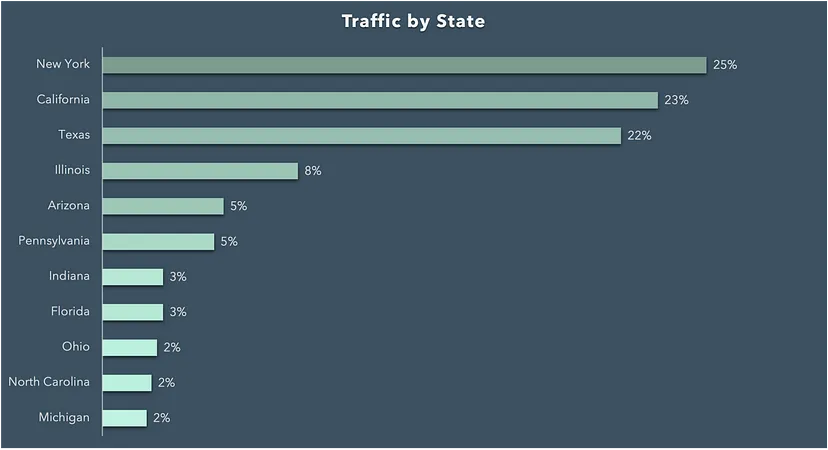
Colours might help make your knowledge additional partaking and simpler to know. Use absolutely completely completely different colours to distinguish between classes or to focus on vital knowledge parts.
Nonetheless, watch out to not use too many colours, as it can make your graph look cluttered. In its place, we’re going to differentiate between classes by the utilization of fairly a couple of shades of the same shade. This may be an setting pleasant technique to make sure that the graph is straightforward to be taught and certainly not overcrowded. Moreover, shade coding is likely to be helpful for navigating by the use of knowledge values.

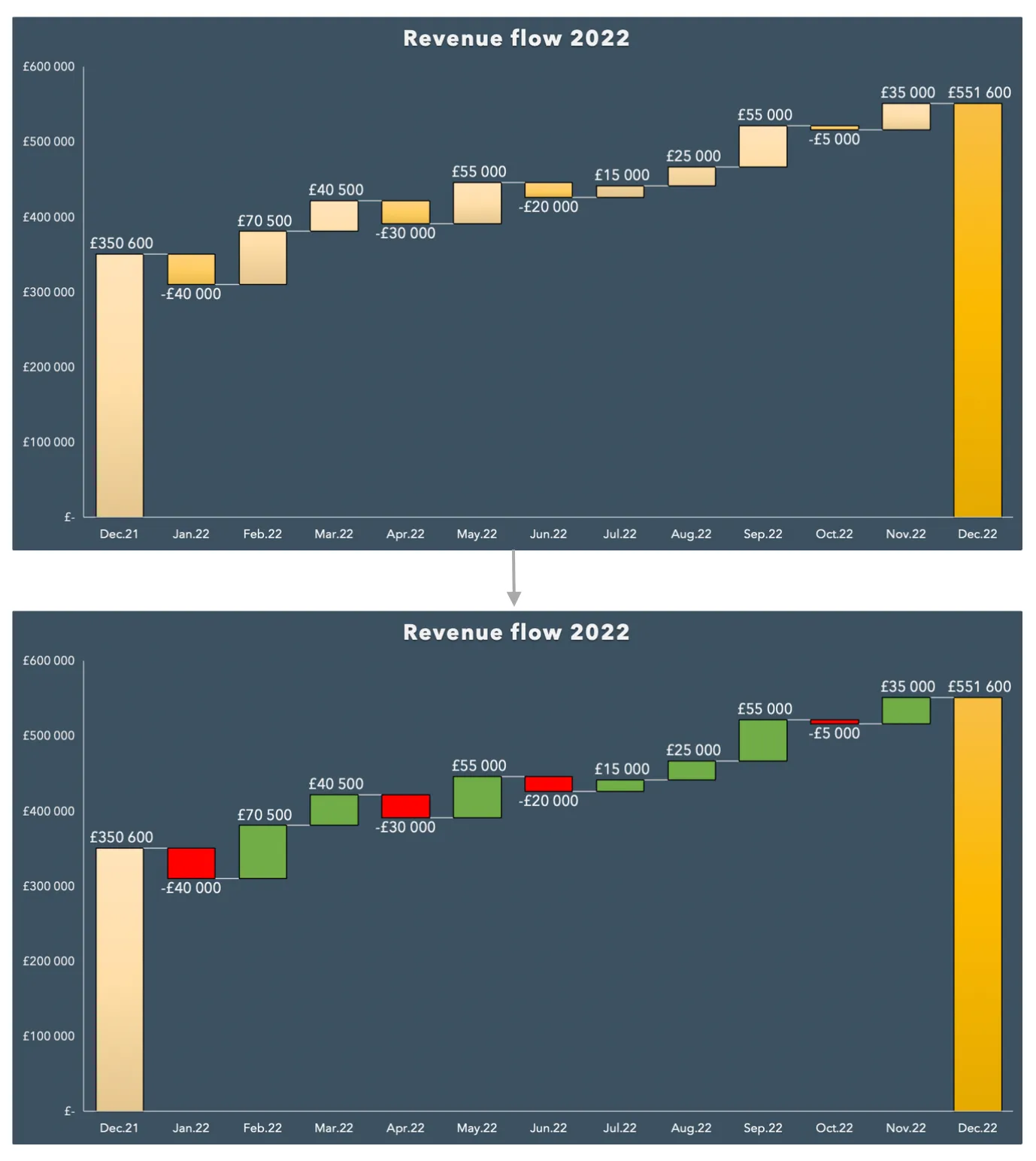
Use Colours Logically
When utilizing colours, ensure that they make sense for the knowledge you’re presenting. As an illustration, use pink for detrimental knowledge parts and inexperienced for constructive ones.

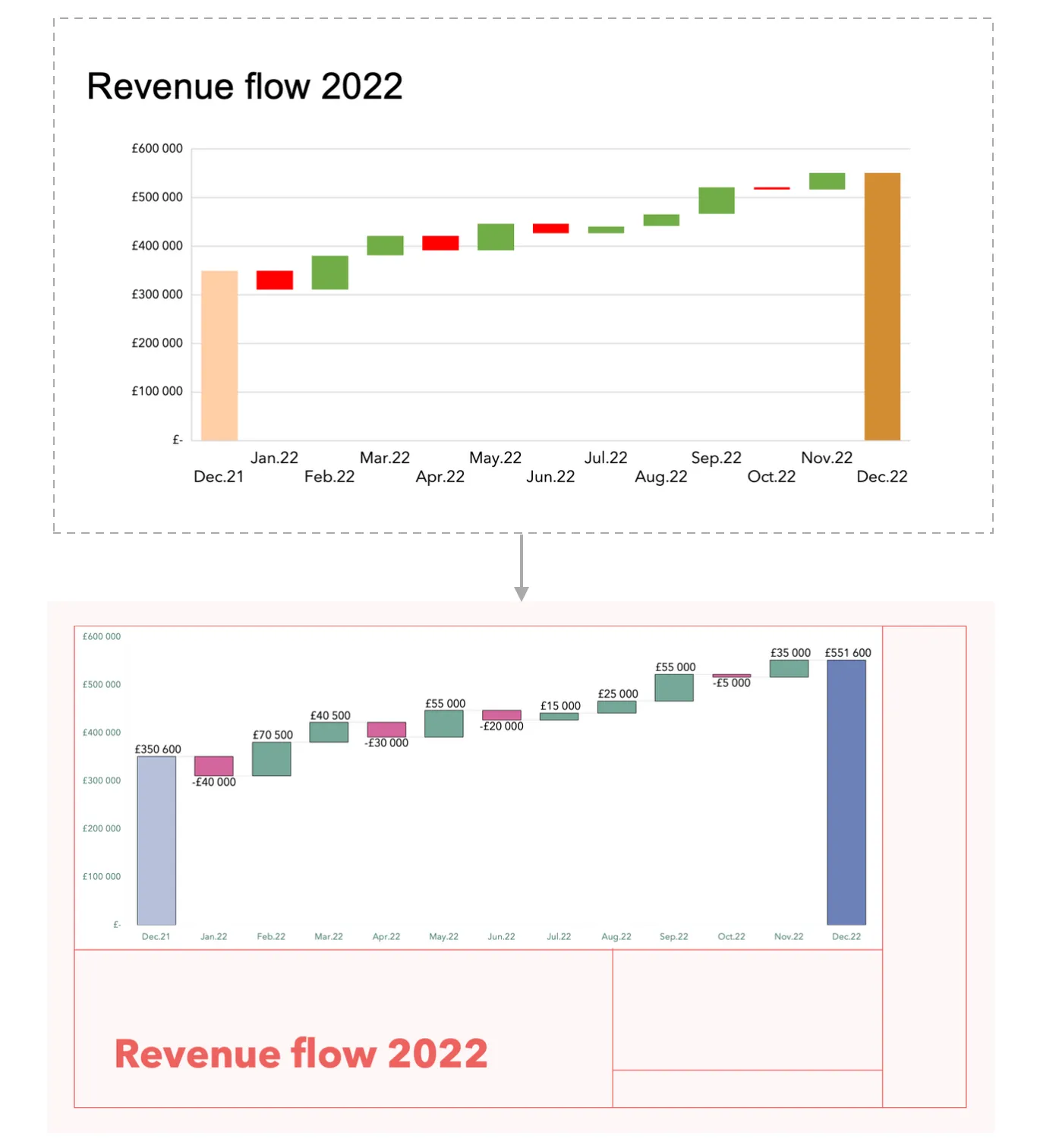
Make Your Visualization Look Prepared
Make investments time in making your visualization look knowledgeable and polished:
- Use clear fonts and graphs which can be appropriately sized to confirm readability.
- Label your axes and information parts clearly to assist your viewers perceive the knowledge being launched.
- Consider altering default visualization settings to personalised ones.
- You may as well customise your graphs with presentation templates, model colours, and fonts to make them visually attention-grabbing and stuck collectively alongside together with your model identification.

Conclusion
Info visualization performs a significant place in making your knowledge simple to know and notion. By following these easy ideas and techniques, you may create attention-grabbing and sensible graphs that can help you in speaking knowledge additional clearly.
In case you favored this textual content material, take a look at Growing Interactive Info Visualizations with D3.js and React and The Greatest React Chart Libraries for Info Visualization in 2024.
