On this text, I’ll share my prime concepts for environment friendly data visualization, which might be merely utilized to make your data easier to know and picture.
Information performs a giant place in fashionable enterprise processes and has flip into a significant ingredient in our frequently decision-making. Whether or not or not we’re presenting data to help our choices, or consuming data launched by others, environment friendly data visualization is crucial to creating sense of all of it.
As an data analyst, I’ve on a regular basis been obsessed with data visualization, constantly looking for strategies to talk data in a further accessible and understandable strategy.
Nonetheless, I’ve moreover seen firsthand how neglecting elementary tips of data visualization may make your data obscure and even misleading.
The concepts offered on this text are simple however essential. They supply assist to put a sturdy foundation for environment friendly data visualization sooner than you progress on to further superior strategies.
Use Graphs Every time Doable
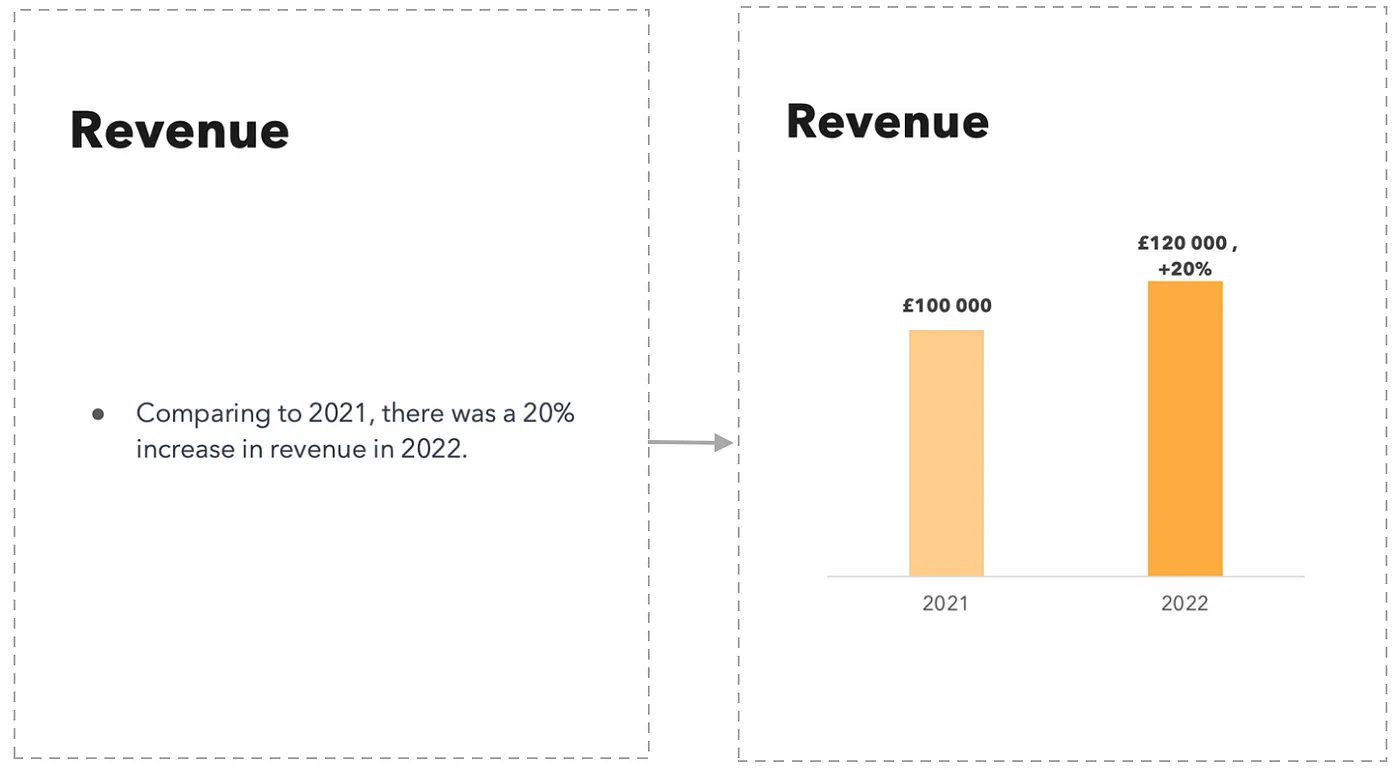
Graphs are a sturdy technique to present data. As an alternative of presenting data in plain textual content material or tables, try altering it to a graph. This will likely make the information far more digestible and easier to know. There are quite a few types of graphs, along with bar charts, line charts, and pie charts, so make certain you choose the one which best suits your data.

Make Your Information Seen
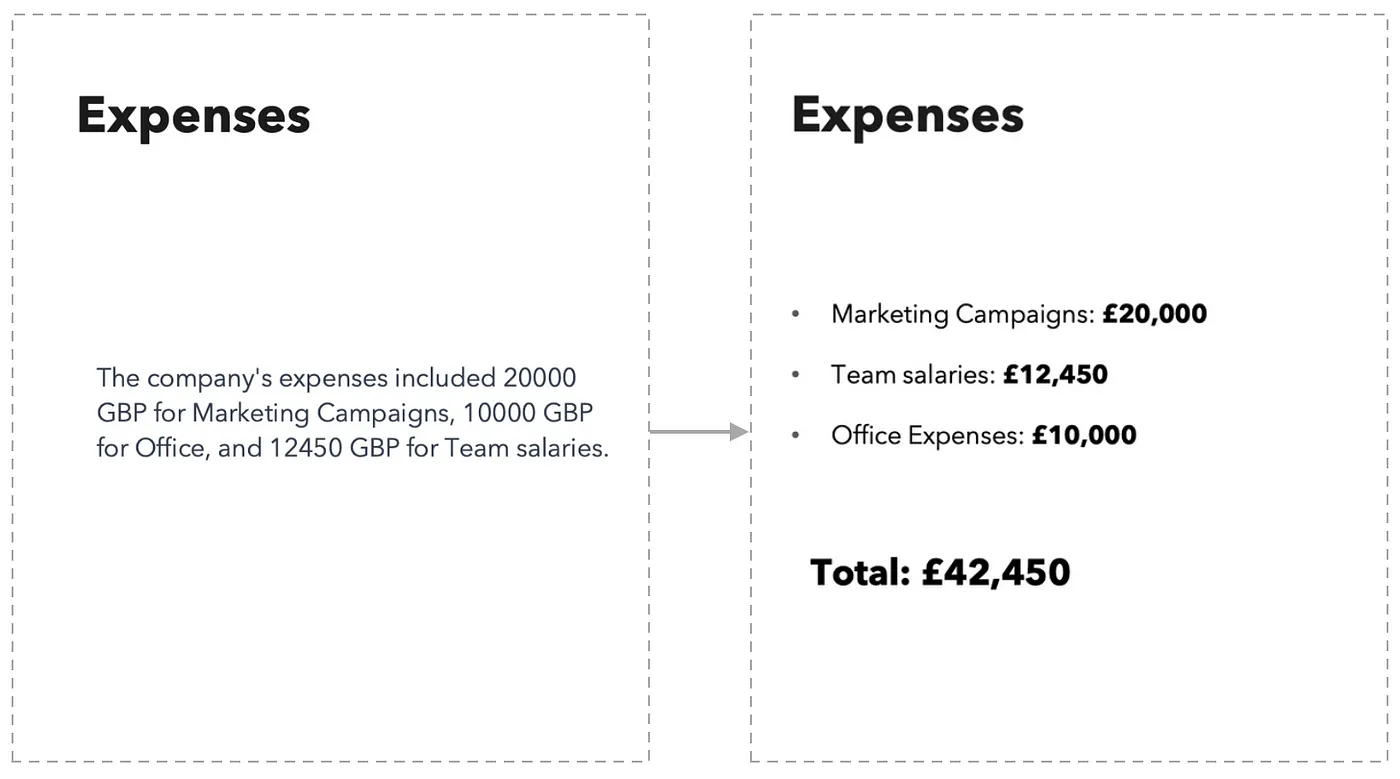
In case you may’t use graphs to present your data, make sure that to utilize bullet elements and make your data seen. To make your data seen, you need to use daring font, change font dimension, and use commas to separate large numbers in lots of.
Don’t be afraid to highlight your most important numbers and make them very massive.

Pie Charts Aren’t Always the Best Chance
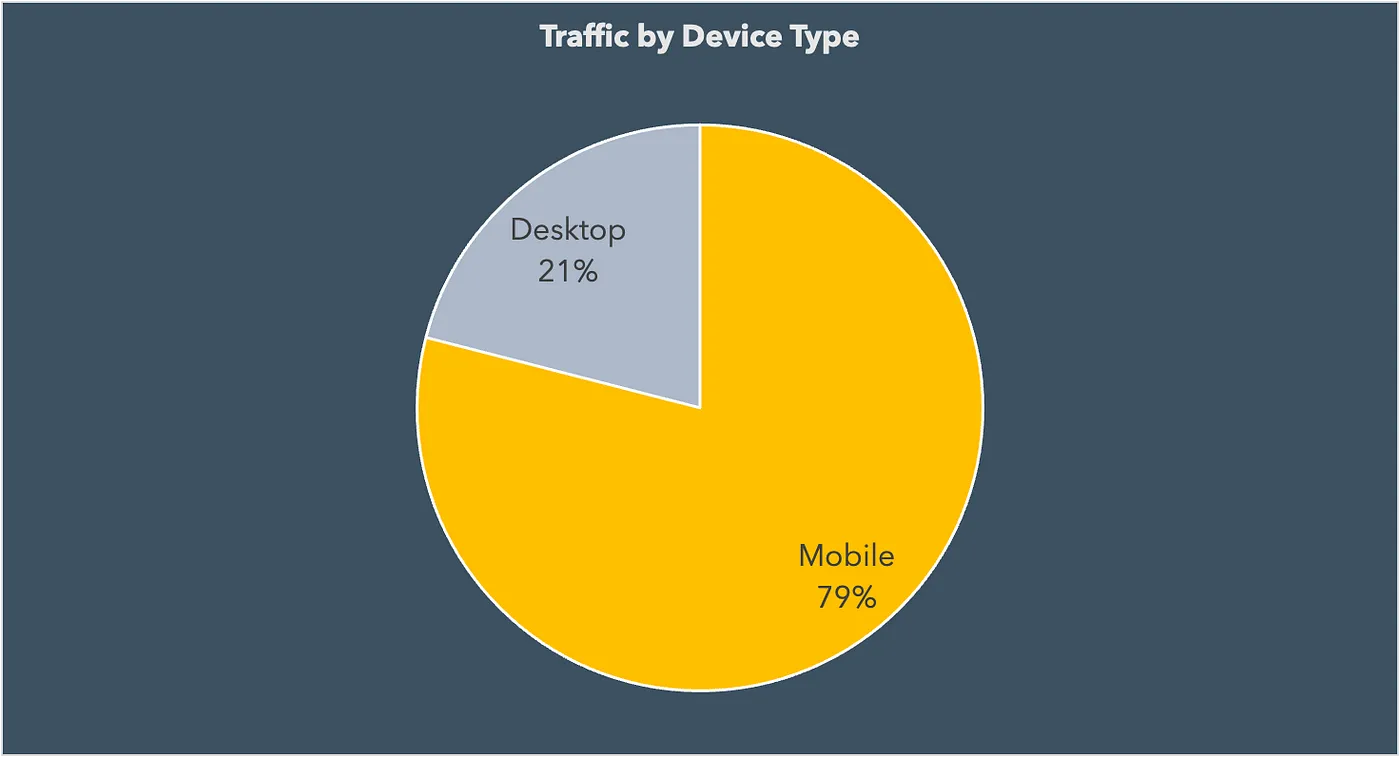
Pie charts have prolonged been a popular instrument for data visualization, nevertheless their effectiveness can rely upon the character of the information being launched. Whereas they’re good for displaying data with two lessons, pie charts can flip into arduous to interpret when there are higher than three lessons involved.
No matter their limitations, pie charts can clearly illustrate which class is actually probably the most dominant when used appropriately. As an illustration, take the following chart, which demonstrates the dominant system sort in relation to guests.

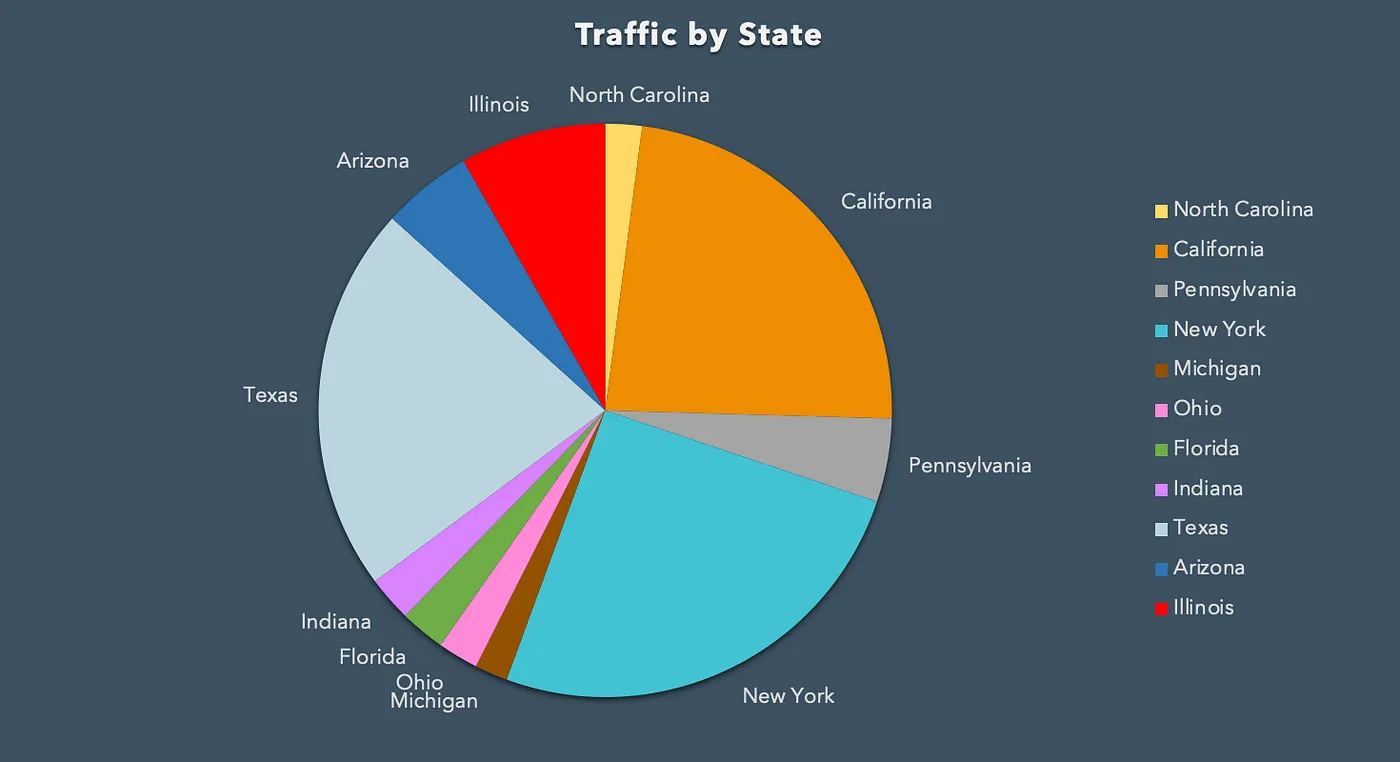
The following pie chart is an environment friendly occasion of how robust it could be to find out the perfect or lowest shares between lessons when there are too many present in a single chart.

Thus, in case your data has higher than three lessons, using a singular type of chart is maybe a higher decision.
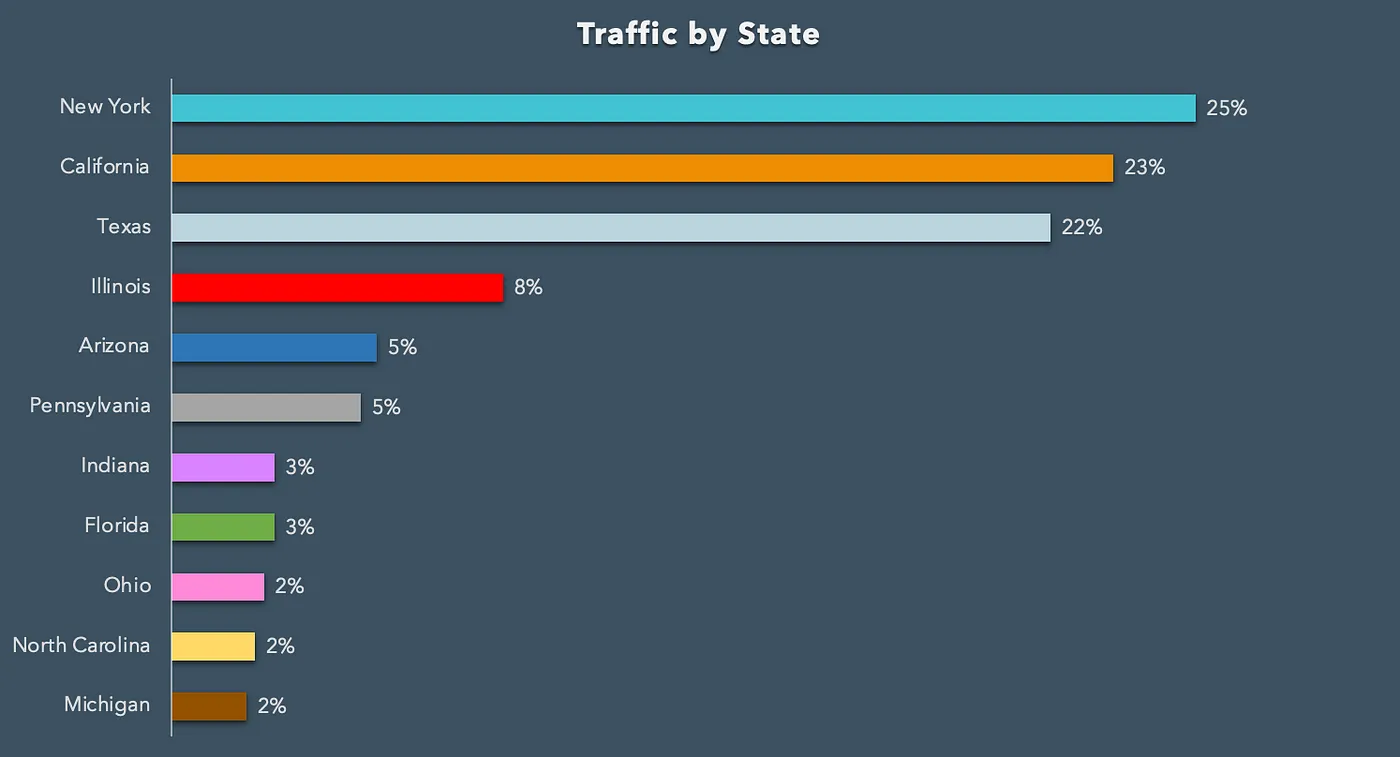
Bar Charts Are Pretty Frequent
When uncertain, a bar chart is generally a safe different. They’re good for presenting quite a few data in a clear and concise strategy. Bar charts provide a sturdy totally different to pie charts, notably when there are higher than three lessons of data. Be sure you sort your bar chart by the values that you must highlight.

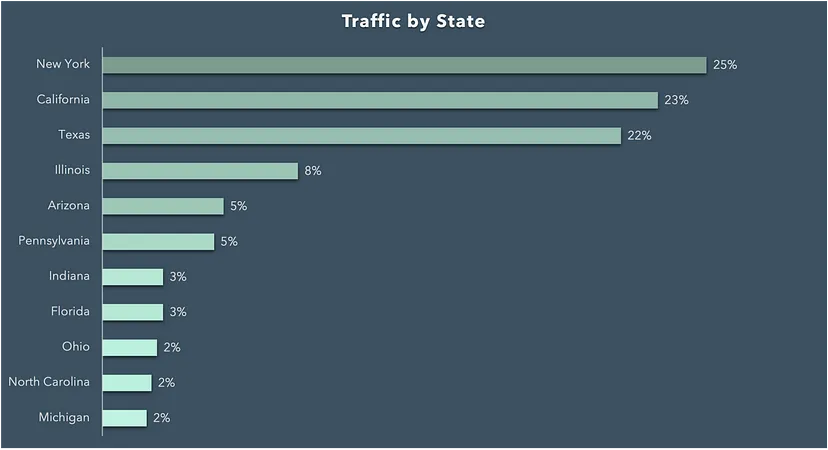
Use Colors
Colors would possibly assist make your data further partaking and easier to know. Use fully totally different colors to differentiate between lessons or to highlight important data elements.
Nonetheless, be careful to not use too many colors, as it will make your graph look cluttered. As an alternative, we are going to differentiate between lessons by the usage of quite a few shades of the similar shade. This can be an environment friendly strategy to ensure that the graph is easy to be taught and by no means overcrowded. Furthermore, shade coding might be useful for navigating by way of data values.

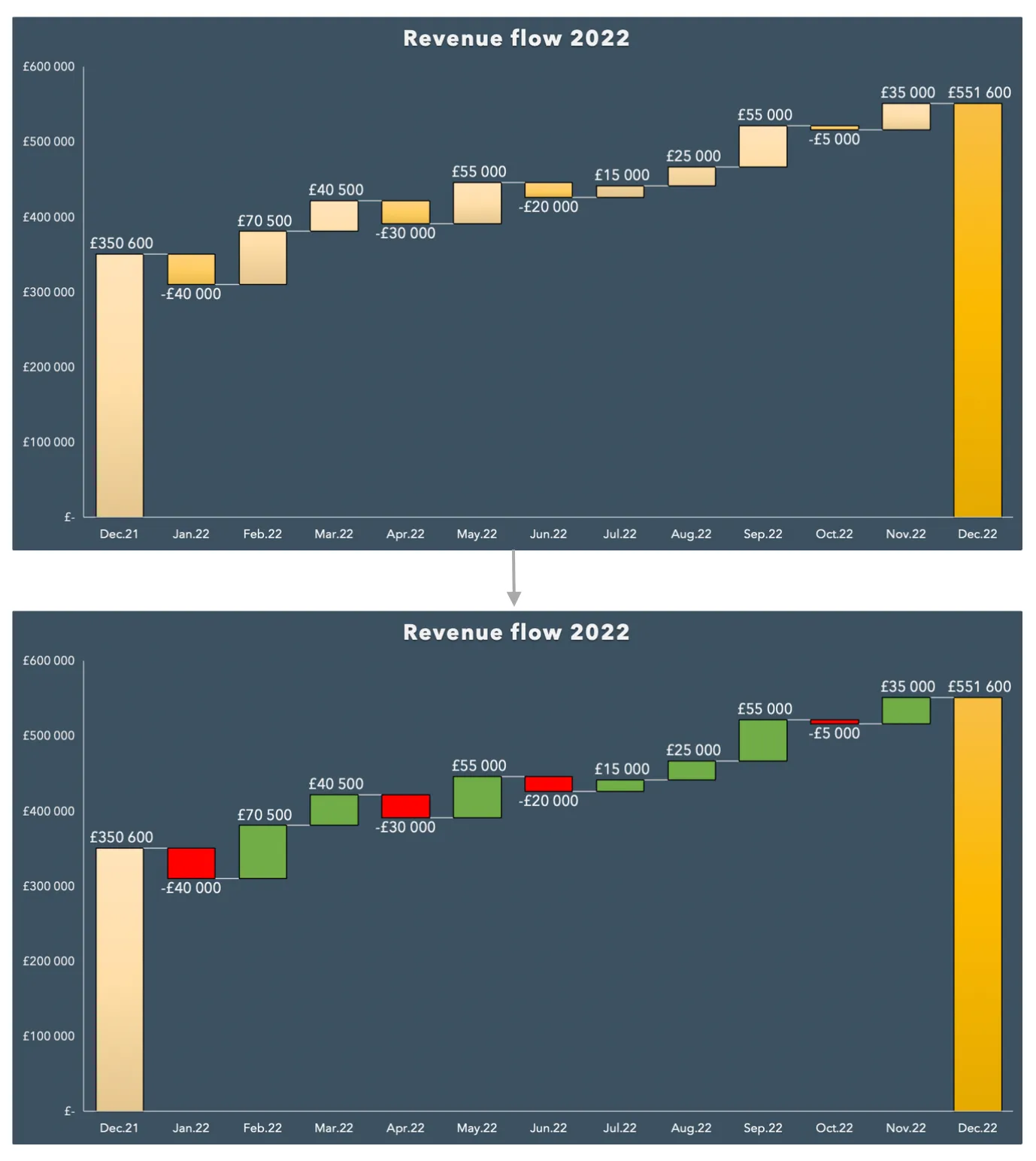
Use Colors Logically
When using colors, make sure that they make sense for the information you’re presenting. As an illustration, use pink for detrimental data elements and inexperienced for constructive ones.

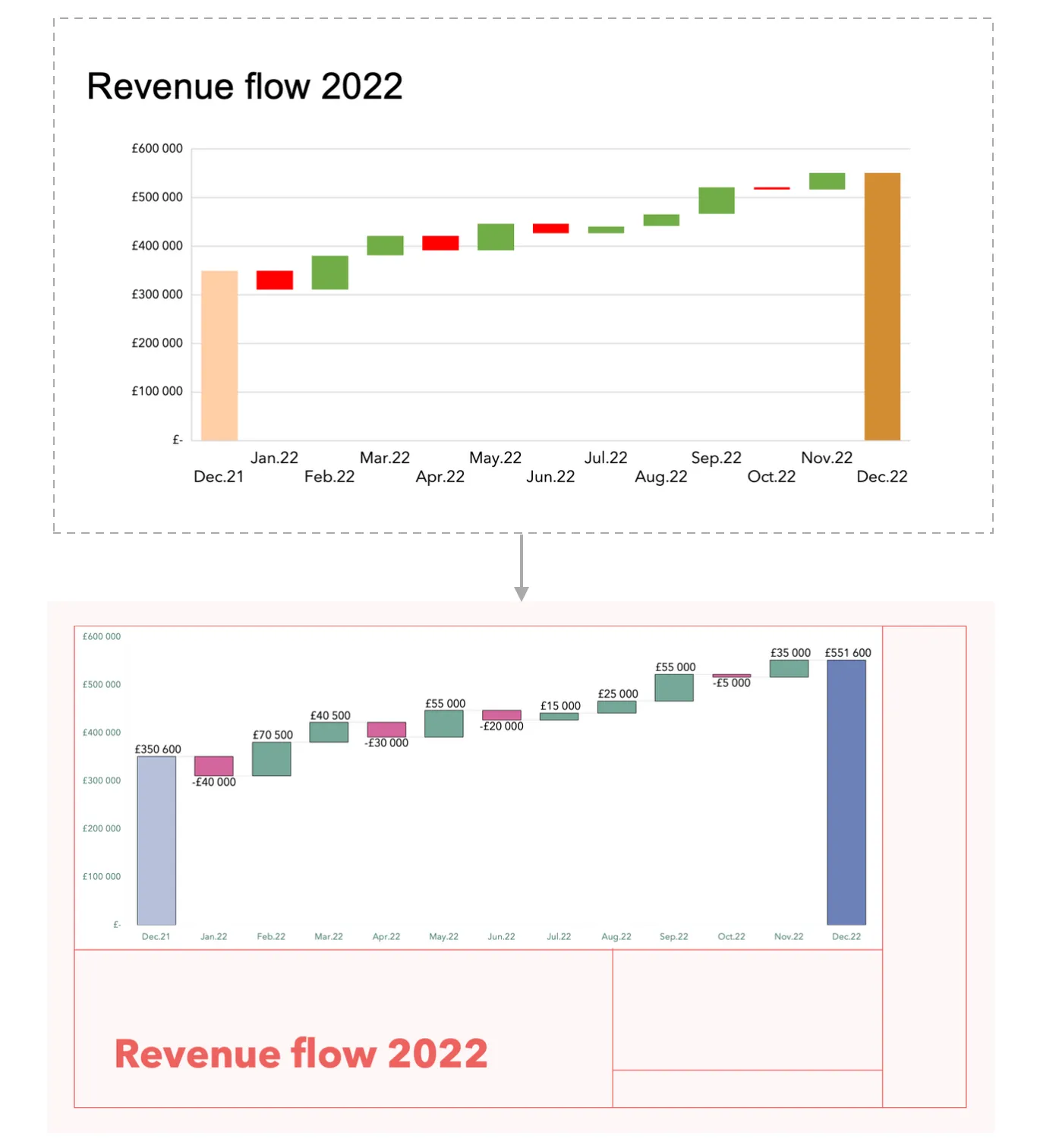
Make Your Visualization Look Ready
Make investments time in making your visualization look expert and polished:
- Use clear fonts and graphs that are appropriately sized to verify readability.
- Label your axes and knowledge elements clearly to help your viewers understand the information being launched.
- Take into consideration altering default visualization settings to personalized ones.
- You can also customise your graphs with presentation templates, mannequin colors, and fonts to make them visually attention-grabbing and fixed collectively along with your mannequin identification.

Conclusion
Information visualization performs a major place in making your data easy to know and perception. By following these simple concepts and strategies, you’ll create attention-grabbing and wise graphs that will assist you in talking data further clearly.
In case you liked this textual content, check out Developing Interactive Information Visualizations with D3.js and React and The Best React Chart Libraries for Information Visualization in 2024.
