Key Takeaways
- Webflow gives an entire lot of power and suppleness as a visual website builder app, with simple space setup, CMS setup, and eCommerce choices, making it a wide variety for comparatively typical web content material materials and eCommerce duties.
- There are some limitations to Webflow, resembling difficulties with mobile-first design and non-standard format schemes, nevertheless the platform doesn’t have as many technical roadblocks as one might anticipate.
- The platform helps superb SVG help, versatile format creation, refined media queries, and fast entry to precise CSS properties, nevertheless forming a helpful overview of your CSS as a whole is perhaps troublesome.
- Webflow has a multi-tiered pricing model, starting at $12 month-to-month for a static website, $16 month-to-month for a CMS website, and $29 month-to-month for a elementary eCommerce website, offering quite a lot of choices at each stage.
It’s unimaginable to imagine that the thought of on-line website setting up firms is almost as earlier as the net itself. From late 1994 Geocities allowed you assemble and publish your private website straight out of your browser.
In thought, it’s a incredible idea: Allow your clients to concentrate on creating new content material materials – let the service take care of all that fiddly technical web gibberish inside the background.
*Phrase: This consider accommodates affiliate hyperlinks
The reality has often been a lot much less gratifying. Whereas anyone can get a elementary website on-line quickly, often the website builder was a lot much less able to develop with you as your data and ambition elevated. Lastly, the additional enterprising clients moved on in the direction of a personalized reply.
Nevertheless is that this nonetheless the expectation in 2022? On-line builder firms have come an ideal distance since Geocities, Angelfire, and Xoom. Modern web apps like Webflow, Squarespace, and Editor X have had time to refine their selections to cater to additional refined, tech-savvy clients.
Remember that that’s NOT an abnormal ‘Does this product work?’ consider. In truth, it does. SitePoint is a tech website for a neighborhood of builders and designers, so we could be reviewing Webflow as builders. We’ll be asking:
- What efficiency and suppleness does Webflow present?
- What are the difficulties and limitations?
- Is Webflow an actual varied to setting up a personalized website from scratch?
What Are We Establishing?
To appropriately check out choices, I will start with a clear template and assemble this Figma design from scratch. Over the approaching weeks, I’ll do the equivalent with completely different competing firms (Editor X, Squarespace, and further), so we’ll have the power to look at their strengths and weaknesses.

Our Website Builder Judging Requirements
We reviewed Webflow on the subsequent 5 parts:
1. Format and design devices: Does a dependable designer have adequate flexibility to do most points?
2. CMS/data administration: Can it take care of repeating data varieties resembling gallery objects, merchandise, or posts?
3. Integrations: eCommerce, multimedia, and completely different personalized stuff.
4. Cell effectivity: A website is mainly worthless if half your viewers can’t use it appropriately
5. Pricing: The underside line.
With that in ideas, let’s get started.
Setting Up Webflow
As chances are you’ll anticipate, Webflow onboards you with a Q&A wizard that models your account, space, timezone, template (none in our case), and website sort. Wherever I’ll, I enabled superior selections to current me full entry to all devices and panels.

1. Seen Devices for Design & Format
The onboarding does a wonderful job of instructing you the primary UI. Your most simple format objects are:
- Sections (full-width edge-to-edge blocks)
- Containers (a centered, width-limited column)
- Grids (taking part in playing cards & galleries)
- Columns
These things is perhaps freely dragged onto your ‘canvas’ and moved and reconfigured quickly.

Custom-made Code Is a Premium Operate
At about this stage, I encountered my first ‘technical roadblock.’ Initially, I designed a 5-column format for my gallery rows (see the Figma), nevertheless Webflow’s format software program depends on 12-column format (i.e., 1,2,3,4,6,12).
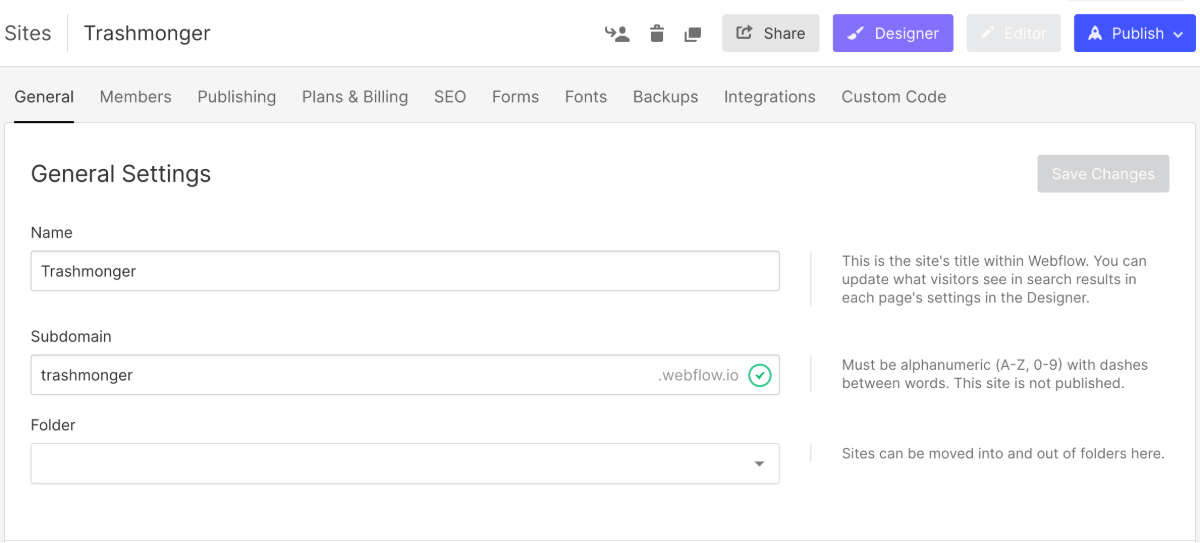
Now, I believe it’s technically doable to side load a separate stylesheet containing your additional 5-column format CSS (or 7-column within the occasion you need) if you’ve bought time to hack spherical. There’s a ‘Custom-made Code’ panel in your Dashboard settings (see above) – nevertheless that’s solely accessible on paid plans.
Admittedly, this case is unlikely to be a show-stopper for most people, nevertheless it is worth noting that transferring away from a 12-column format model is a non-trivial dedication.
So, after compromising and switching my 5-column format to a 4-column, blocking out the placement ‘bones’ was comparatively quick and simple.

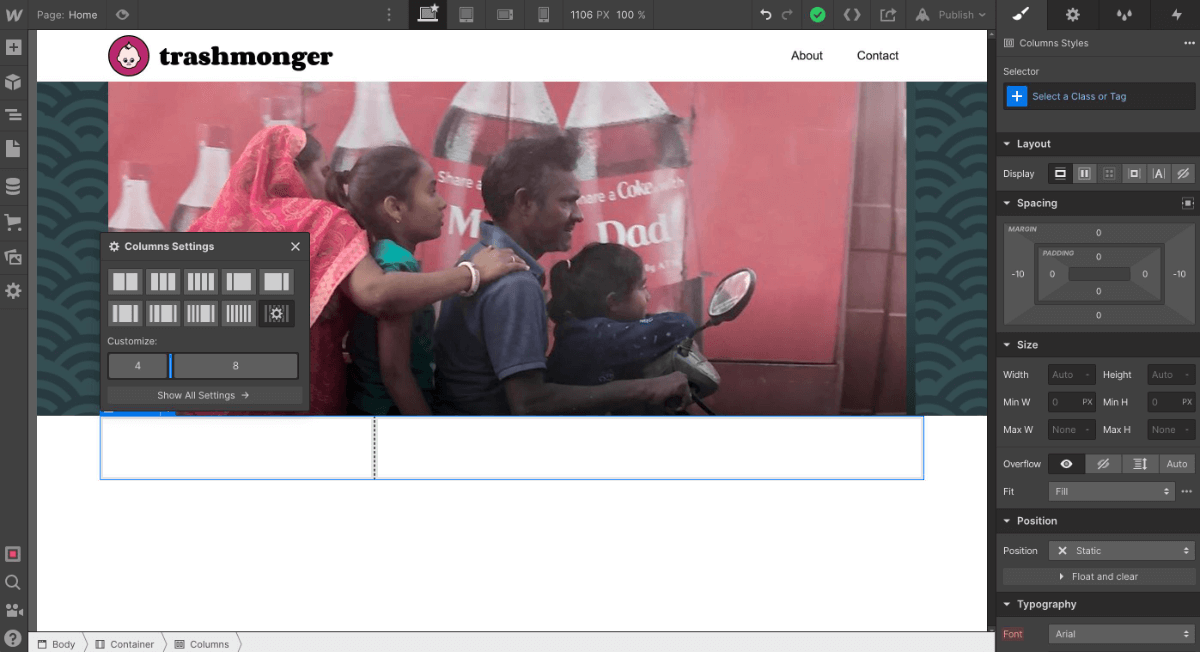
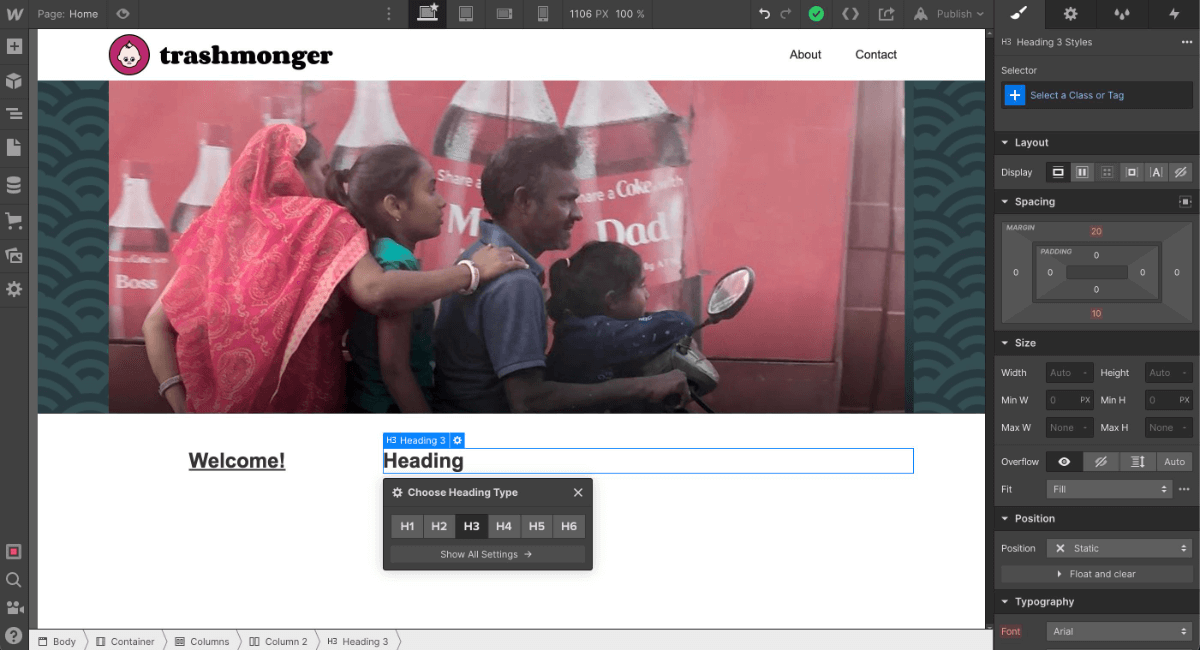
You can drag, drop, and rearrange format objects from the lefthand panel. Resolve a thumbnail format inside the ‘Column Settings’ software program to insert columns – then drag the borders to resize them. You can configure just about all CSS properties from the righthand panel.

You can then drop images, headings, and textual content material into your format building.
Symbols
Often we’ll create a model new UI factor like a card after which should re-use that factor sort all through the making use of. Webflow permits you to save a factor as a ‘picture,’ re-use conditions of that picture elsewhere, and alter all of those conditions from a single degree. This offers an outstanding method to standardize your UI.
SVG Help Is Superb
Webflow seems to love SVG. In my experience, most image add firms nonetheless outright block SVG uploads, whereas others ‘sanitize’ SVG uploads in a way which will visually break them. Webflow appeared to indicate all my SVGs precisely as they’d been created. It’s a large tick for me.
2. CMS and Info Administration
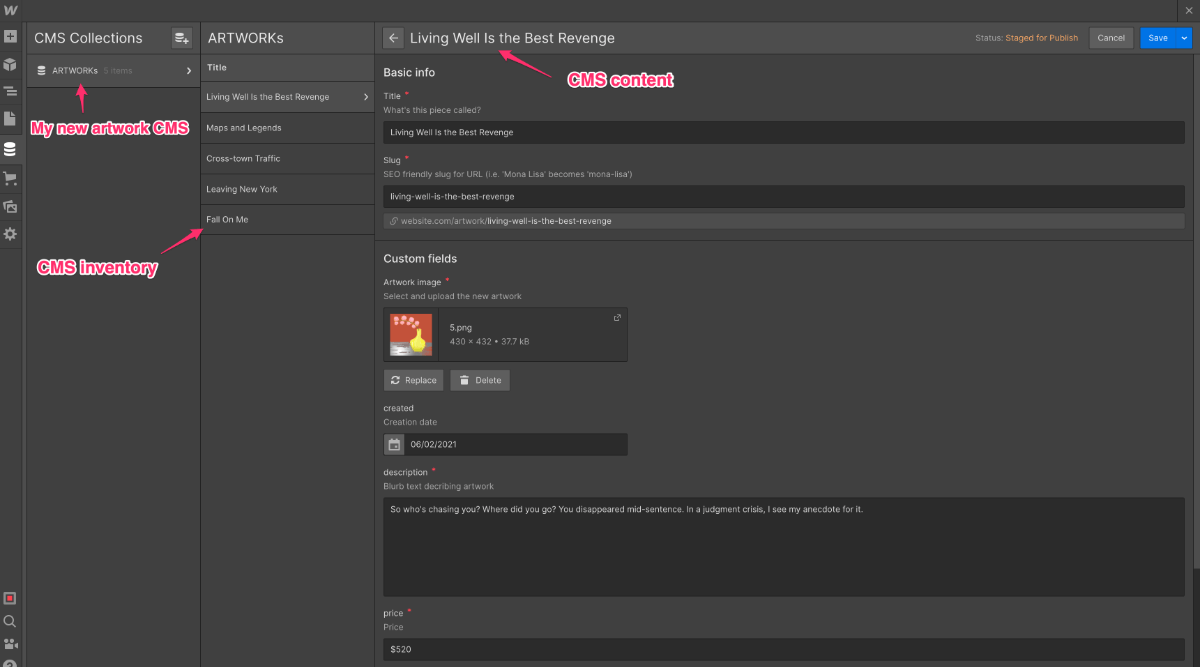
Webflow gives a flexible CMS facility – although you do must be on their 2nd-tier subscription plan ($16/month) to entry it. I constructed a model new ‘artwork work’ content material materials sort (Webflow refers to them as ‘Collections’) with slots for image, title, description, publish date, and worth.

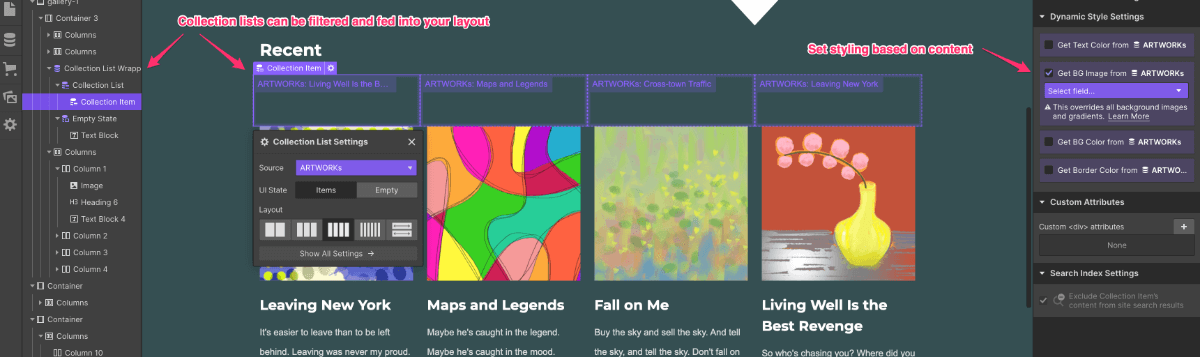
Whenever you enter your content material materials proper right into a ‘Assortment Guidelines,’ it could be filtered and fed into your format. Collections stand out in purple UI parts in your UI (see beneath).
As a pleasing contact, Webflow permits you to set content-sensitive styling. For instance, you’ll assure overlay textual content material is on a regular basis light when positioned on predominantly darkish background images.

3. Integrations, Extensions & Totally different Devices
Webflow gives some worthwhile facilities outdoor the standard website know-how.
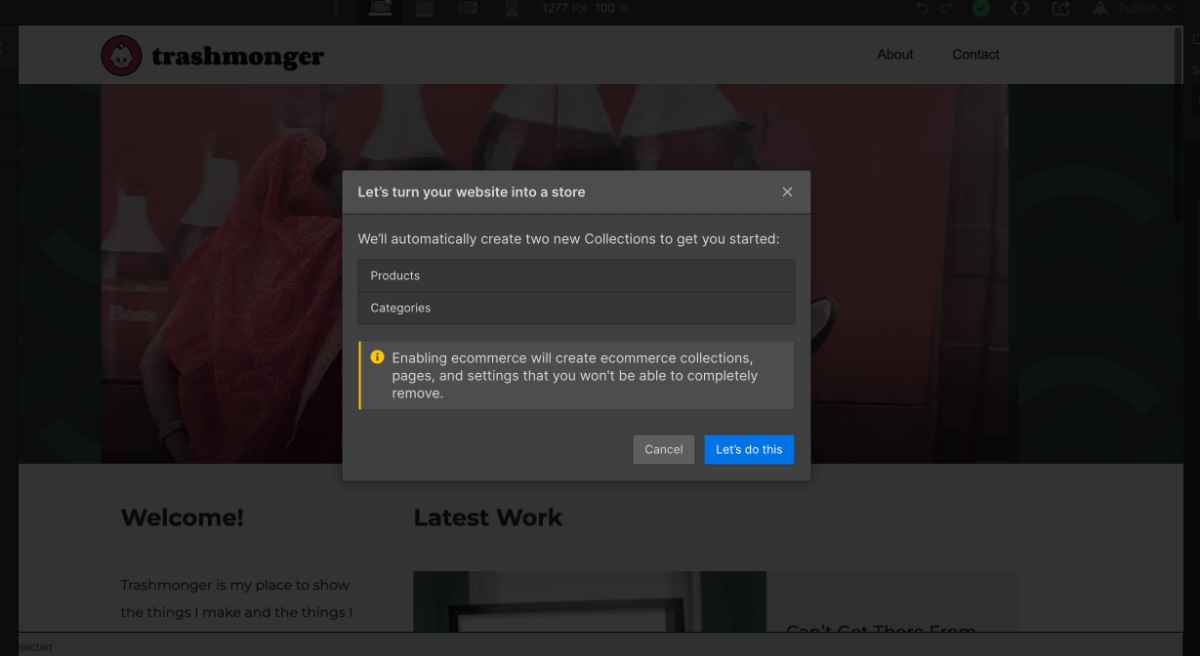
eCommerce
A elementary eCommerce facility is obtainable on their $29/mon plan. As this provides as a lot as 500 product sales objects for decrease than $50k annual product sales amount, it must cowl most startup firms. The next tier jumps to $74/mon for 1000 objects and $200K in product sales.
Product sales objects are dealt with as a model new CMS ‘Assortment’ sort, making them simple to distribute into your format.

Video & YouTube
Let’s be reliable: No legit website-builder service will launch in 2022 with out the pliability to embed and present video, and Webflow is not any exception.
Lottie Animations
Lottie is a popular and extremely efficient vector animation format, well-suited to web apps. Whereas I positively wouldn’t have anticipated it, Lottie add is a welcome addition for me.
4. Cell Effectivity
Good, responsive design is a refined and sophisticated paintings, so it’s possibly not beautiful that this has been a difficulty house for earlier template-driven website builder apps. Designing a one-size-fits-all algorithm that works for all conditions is difficult.
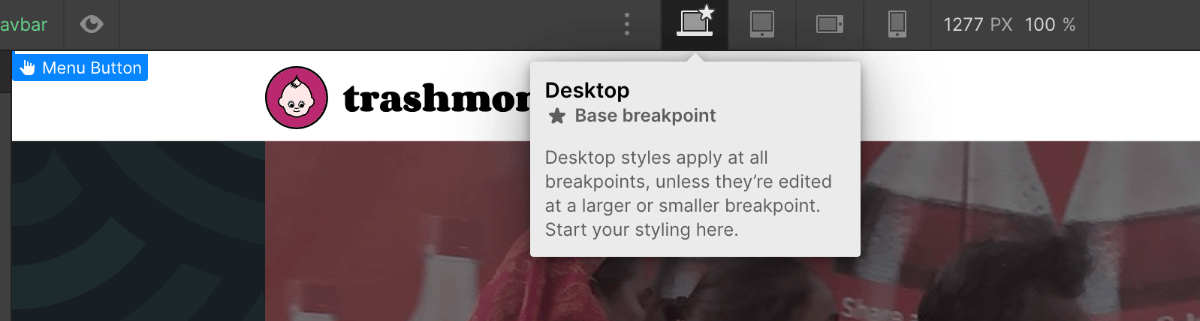
Webflow has 4 machine views organize by default:
- Desktop
- Tablet
- Cell Panorama
- Cell Portrait

You’re free to create personalized breakpoints and alter the current widths. Any styling modifications you make whereas inside the tablet/mobile views are mechanically appended to the associated media query. This makes it simple to concentrate on explicit particular person varieties, nevertheless I found it extra sturdy to return to a cohesive understanding of what good CSS selections must be on this setting. This isn’t a Webflow disadvantage; it’s a ‘seen website builder’ disadvantage.
As you’ll see above, Webflow treats the Desktop view as a result of the ‘Base breakpoint’ after which appends completely differing kinds to the smaller machine views.
Although I believe many individuals might need a mobile-first methodology, I assume it’s doubtlessly sophisticated to ask a lot much less tech-savvy clients using a desktop software program to start out by setting up their mobile format first.
‘Desktop-first’ simply is not ideally suited, nevertheless I can see its reasoning.
5. Pricing
Webflow has a multi-tiered pricing model, nevertheless it is possibly most interesting simplified to:
| Static website | CMS website | Main eCommerce website | |
|---|---|---|---|
| Choices | Space | Space + CMS | Space + CMS + Ecom |
| Worth | $12/m | $16/m | $29/m |
Summary
Professionals:
- Versatile format creation
- Easy space delegation
- Refined media queries
- Simple eCommerce implementation
- Accessing precise CSS properties is relatively simple
- Good SVG help
Cons:
- Some format limitations (5,7 column)
- Desktop-first responsiveness
- Forming a helpful overview of your CSS as a whole isn’t simple. Possibly this turns into clearer over time.
Webflow provides an entire lot of power and suppleness for a visual website builder app. There positively are some technical limitations. Cell-first design appears robust – if not not doable – as do barely non-standard format schemes (i.e., 5 columns).
Nonetheless, I didn’t hit as many technical roadblocks as I might have anticipated all by way of the assemble. What’s additional, Webflow made an entire lot of fiddly stuff (Space setup, CMS setup, eCommerce, and so forth.) easier than common with out me ceding quite a bit administration.
I might even see myself choosing Webflow for comparatively typical web content material materials and eCommerce duties that I nonetheless wanted extreme ranges of design administration over.
Frequently Requested Questions (FAQs) about Webflow
What Makes Webflow Stand Out from Totally different Internet Design Platforms?
Webflow is a singular platform that mixes the seen design of an web web site builder with the coding power of a developer’s software program. It permits clients to design, assemble, and launch responsive internet sites visually, whereas writing clear, semantic code for you. This makes it a incredible risk for every designers who must create with out coding and builders who must streamline their workflow.
Is Webflow Applicable for Novices?
Webflow is designed to be user-friendly, nevertheless it does have a finding out curve, notably for these new to web design. Nonetheless, it gives full tutorials and a supportive neighborhood to help newbies get started. With some time and observe, newbies can create professional-looking internet sites using Webflow.
Can I Use Webflow for E-commerce Web pages?
Positive, Webflow has a sturdy e-commerce platform that allows you to design, assemble, and launch on-line retailers. It gives customizable product grids, shopping for cart efficiency, and protected checkout experiences. Plus, you’ll deal with your inventory and observe orders immediately from the Webflow dashboard.
How Does Webflow’s Pricing Consider to Totally different Platforms?
Webflow gives quite a lot of pricing plans to go effectively with completely completely different needs, from free plans for elementary use to premium plans for expert use. Whereas it could possibly be costlier than one other platforms, the price it provides in relation to design flexibility, coding power, and e-commerce capabilities make it a worthwhile funding for lots of consumers.
Does Webflow Present Any Developer Sources?
Positive, Webflow gives a wealth of sources for builders, along with a whole API, a developer’s data, and quite a lot of tutorials. These sources might also assist builders maximize their use of Webflow and create additional sophisticated, custom-made internet sites.
Can I Collaborate with Others on Webflow Initiatives?
Positive, Webflow helps workforce collaboration. You can invite workforce members to your mission, assign roles and permissions, and work collectively in real-time. This makes it a incredible software program for firms, freelancers, and corporations that should collaborate on web design duties.
Is Webflow Search engine marketing-Nice?
Webflow has built-in Search engine advertising devices to help your website rank higher in search engine outcomes. You can edit meta titles and descriptions, customise URLs, and add alt textual content material to footage. Plus, Webflow mechanically generates a sitemap to your website, which can additionally assist improve your Search engine advertising.
Can I Host My Website on Webflow?
Positive, Webflow gives web internet hosting plans that embody personalized space setup, computerized SSL certificates, and fast, reliable web internet hosting via Amazon Internet Firms. This means you’ll design, assemble, and host your website multi operate place.
Does Webflow Help Responsive Design?
Positive, Webflow is constructed for responsive design. You can design your website for varied show sizes and devices, and Webflow will mechanically generate the corresponding code. This ensures your website appears good on any machine.
Can I Export Code from Webflow?
Positive, you’ll export clear, ready-to-use HTML, CSS, and JavaScript code from Webflow. This allows you to take your designs and use them elsewhere, supplying you with additional flexibility and administration over your duties.
