Key Takeaways
- The 2024 web design traits embrace utilizing AI devices, futuristic minimalism, 3D immersion, darkish mode, neumorphic design, artistic typography, micro-interactions, and brutalism.
- Whereas AI is popping into further prevalent in web design, it is not anticipated to completely change human designers. In its place, AI devices are getting used to strengthen the design course of and improve effectivity and creativity.
- Darkish mode is rising in recognition on account of its aesthetic enchantment and potential to chop again eye strain and save battery life. However, designers ought to supply a toggle chance between darkish and lightweight modes to cater to all individual preferences.
On this text, we’ll present an overview of newest web design traits, along with artificial intelligence, futuristic minimalism, 3D immersion, darkish mode, neumorphic design, artistic typography, and micro-interactions.
The world of web design continues to see technological developments, advances and new traits. Web design entails creating visually attention-grabbing and helpful web pages, and so it’s good for web designers to take care of up with the curve, if not hold ahead of it.
Like every completely different self-discipline, web design had pretty quite a lot of trendy concepts throughout the 12 months 2023 which have continued into the present 12 months, and on this text we’ll uncover a lot of the additional noteworthy.
Artificial Intelligence
AI will change designers, builders, writers and completely different tech professionals.
You’ve possibly heard this or one factor comparable throughout the last 12 months. I’m a bit tired of seeing this all through social media, nevertheless no matter how convincing it seems, I’m not absolutely glad that AI will fully change tech professionals, notably creatives.
There was a progress in utilizing AI devices and AI design devices. It’s no shock that corporations now use ChatBox AI as a digital assistant on their web pages. Chat assistants are most regularly located throughout the bottom right-hand nook of an web web site, asking us to enter our product/service query, navigational factors, strategies, and so forth.
Whereas these devices are setting pleasant, they’ve however to achieve the extent of perfection people anticipate from them. However, web designers are using these utilized sciences successfully to reinforce effectivity, improve creativity, and, presumably, make further educated design choices.
Various the web design devices which have gained recognition amongst web designers in latest instances embrace, nevertheless are normally not restricted to:
-
Dall-E was created by OpenAI, Dalle.E 2 has grown in recognition in latest instances as an AI gadget for producing actual trying digital footage and humanities primarily based totally on textual content material descriptions. Beneath is an image generated using Dalle-E.

-
Khroma is an AI coloration gadget which may be expert to determine on colors for you.
-
Vance AI is an image enhancement, producing, and enhancing gadget that designers use to reinforce the photographs used of their designs.
-
AI postcards could be utilized to design e-mail templates.
These are only some of the AI-powered web design devices accessible for use all through a design course of.
Futuristic Minimalism
Minimalism is a timeless thought in web design. It focuses on simplifying a web-based interface and leaving it uncluttered and clear, allowing clients to present consideration to the essence of the positioning content material materials. It principally entails creating “straightforward” and “helpful” web designs.
Minimalism could be about prioritizing solely the fundamentals in web design, which suggests using solely the climate required to get the design ready for use.
The image beneath reveals a minimalist design from Pinterest.

You can uncover a lot of further minimalistic designs from Pinterest and Dribble proper right here and proper right here.
Minimal aesthetics resembling clear traces, ample white space, and restricted coloration, gives your website online a shiny, straightforward, refined look.
All this converse in regards to the look of an web web site in minimalism isn’t to say that futuristic minimalism doesn’t prioritize individual experience, for it does, whereas moreover embracing straightforward, cutting-edge aesthetics.
3D Immersion
While you’ve noticed web pages feeling further immersive just lately, it’s greater than doubtless due to the elevated use of 3D choices and VR in web design. 3D immersion in web design refers to designing web pages that give clients an illusion of depth and realism. This sample has gained recognition over the earlier 12 months or so.
Take into consideration looking out an web web site and instead of seeing flat footage and textual content material, you feel as for individuals who’re coming right into a digital setting or gazing by way of the lenses of an AR/VR Google. This can be achieved by along with 3D visuals, outcomes, and animations. 3D immersion creates a means of depth, making elements on the web appear further interactive and actual trying.
Take a look at the Avir 3D scroll website online. You’ll uncover how scrolling by way of this dwelling website online creates a means of realism. It’s like clients aren’t merely looking out this internet web page, nevertheless “experiencing” it.
The video beneath gives a snapshot of the Avir website online.
Web designers use strategies like scaling, rotation, horizontal scrolling, and parallax scrolling to comprehend 3D immersion. They may moreover embrace 3D fashions, which permit viewers to work along with objects on the show.
This 3D immersion sample enhances individual engagement and creates a memorable digital world looking out experience. It’s like together with a contact of digital actuality to the Web, making web pages every interactive and visually thrilling.
The draw again, actually, is that clients on a lot much less extremely efficient devices might uncover their system working slowly or the fan going into overdrive, so be cautious of happening this path till the payoff is principally worth it.
Darkish Mode
Darkish mode isn’t new, nevertheless many who’re used to it might’t take into consideration residing with out it. Take me, for example: every time I’m going to an web web site, I just about on a regular basis seek for a darkish mode toggle button. Many trendy web pages now present a darkish mode chance that optimizes darkish mode settings for the positioning’s construction and design. Many others have merely decided to go straight to the darkish side with out each different chance.
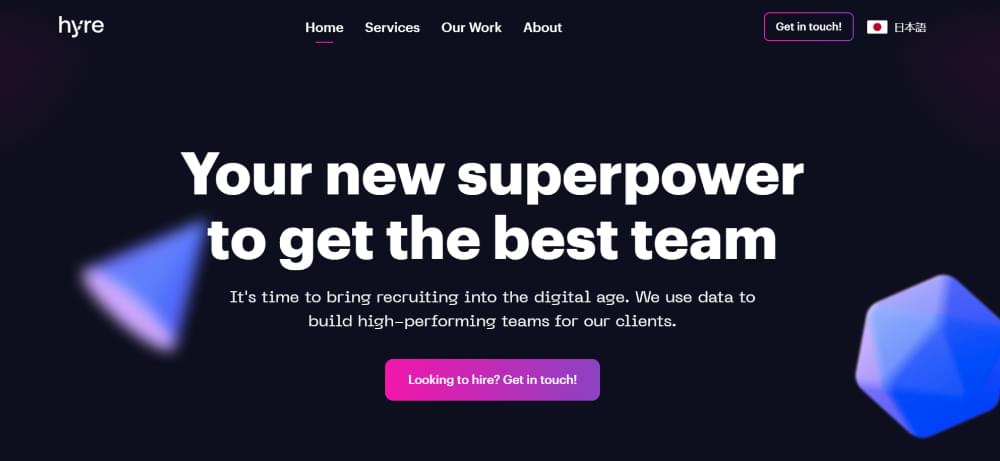
Darkish mode is not going to be a model new thought in web design, nevertheless it has grown in recognition in latest instances as further people become aware of some great benefits of darkish mode due to the excellence between web internet web page contents and background. The Hire website online offers a nice occasion, pictured beneath.

Web designers implement darkish mode of their designs for causes resembling:
- Reducing eye strain for purchasers. (Keep in mind that darkish mode can improve eye strain for some clients, which is why it’s biggest to supply the selection to point out it off.)
- Its aesthetics.
- Saving battery life. Evaluation signifies that adopting darkish mode saves battery life as compared with using gentle mode.
Darkish mode design moreover enhances visibility in low-light settings. Assume you determine up your phone very very first thing throughout the morning and alter it on; the extraordinary gentle may be painful on the eyes. Using darkish mode in a state of affairs like this gives a further gratifying experience.
Given the favorable impression darkish mode has on the overwhelming majority of shoppers, it has change right into a sample for web designers to incorporate darkish mode/theme selections into their designs, indicating that this is not solely a passing sample.
Don’t forget that darkish mode design is also preferable to some people nevertheless to not others. To design accessible web pages, web it’s biggest for designers to include a darkish and lightweight mode toggle so clients can select which theme most precisely suits them.
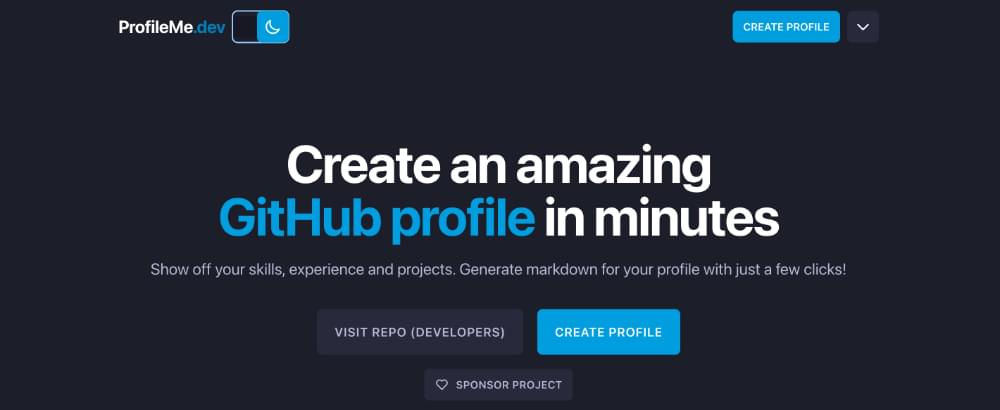
A pleasing occasion of a website online with a darkish mode toggle chance is the ProfileMe.dev website online, pictured beneath.

Study by way of Tara’s article to have a larger understanding of designing in darkish mode.
Neumorphic Design
Although neumorphism isn’t a model new web design sample, it has gained traction and has become pretty well-liked amongst web designers in latest instances. Neumorphism creates a clean actual trying UI that’s visually pleasing to clients. Neumorphic designs normally perform clean shadows and delicate gradients, giving them a clean look.

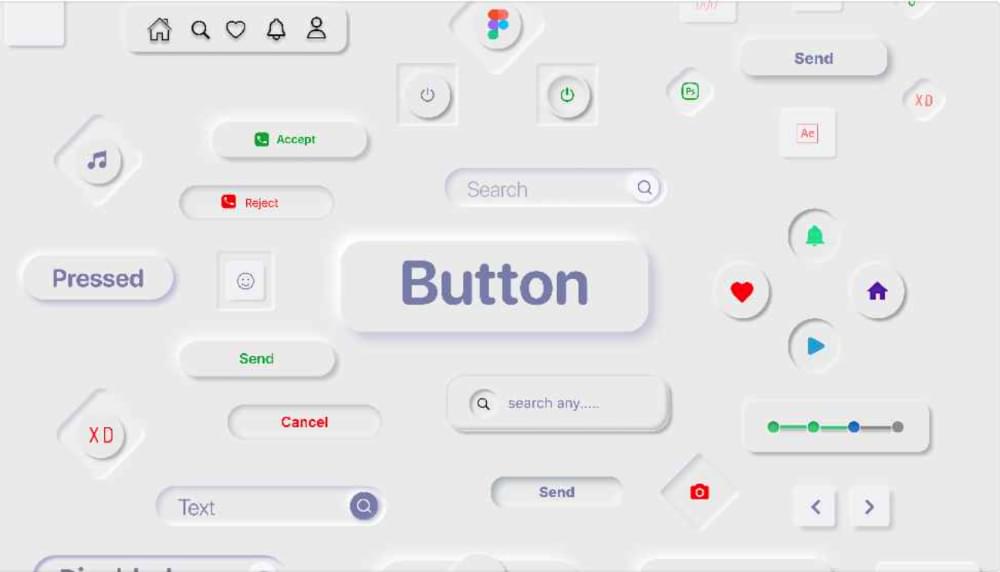
The image above current the neumorphism package deal by Sayim Abdullahfrom the Figma group. It reveals some neumorphic elements like buttons, icons, and search enter.
Now, attempt Sourasith’s music app design to see how neumorphism may be utilized to design a web-based internet web page or web software program.
Creative Typography
Typography performs an vital place in aesthetics in web design. Web designers are getting further daring and experimental with their typography selections, along with font varieties, varieties, spacing, coloration and distinction, scaling, alignment, and textual content material affiliation.
Web designers are experimenting with typography and pleasant fonts to reinforce individual experience and speak with their goal market. As well as they take advantage of inventive typography and typefaces to create mannequin identities.

Image provide: Freepik
Whereas in the hunt for to design web pages with artistic textual content material, designers ought to take heed to be sure that the typography is readable, legible and fixed all by means of the online web page.
Want to examine further about Typography? Check out Jennifer Farley’s first and second articles about typographic readability and legibility.
Micro-interactions
Everytime you go to an web web site, likelihood is you will uncover positive clear and delicate actions. These interactions are known as micro-interactions, they normally’re speculated to current a gratifying individual experience. These delicate interactions can be found in kind of of animated outcomes, notification pop-ups, floating objects, carousels, and so forth.
Whether or not or not it’s an animated button, or the toggle animation identical to the one confirmed beneath, all of these micro-interactions are web design elements that reply to individual actions, current seen strategies, data clients, and enhance individual experience on the internet web site.

Image provide: Koru UX design, Dribbble
Web designers use micro-interactions to create a further taking part and pleasing looking out experience.
Take the model new delete animation throughout the Telegram mobile app, for example. When clients delete a message, a shimmering impression animation reveals sooner than the message is far from view. For my part, that’s an awesome use of micro-interaction (making deleting stuff gratifying 😉).
Micro-interactions are made up of 4 parts: set off, rule, strategies, and loops/modes, all of which web designers ought to concentrate on when implementing micro-interactions in website online designs.
Brutalism
Maybe you’re overwhelmed by all of the model new design traits and easily need chances are you’ll do one factor simpler? Maybe the “brutalist” sample is further up your alley.
The brutalist movement in web design — impressed by brutalism in numerous fields resembling construction — takes simplicity and efficiency to its limits, principally specializing in content material materials and the minimal HTML and CSS needed to make it as accessible and usable as attainable.

Brutalism introduces many radical — some would say fanciful — concepts into web design, resembling making content material materials readable and accessible on all devices, solely letting hyperlinks and buttons reply to clicks, the once more button working as anticipated, and so forth. While you’re into radical counterculture, attempt these pointers for
brutalist web design.
Conclusion
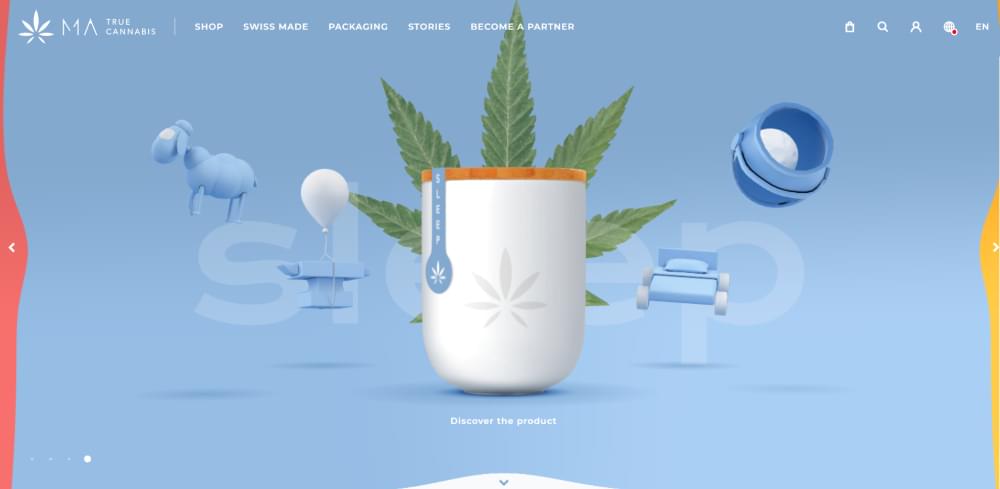
Scrolling by way of an web web site like MA True Cannabisyou’ll uncover numerous web design traits resembling micro-interactions, artistic typography, neumorphic designs, and footage.

Web designers can artistically combine just a few of those web traits to create a up to date and progressive web experience, nevertheless they need to be cautious to not overdo them with a function to design visually attention-grabbing, interactive, and helpful design. In essence, they should examine to strike a stability between using these traits and by no means overusing them.
Web designers ought to carry out right evaluation, experiment and be inventive with a function to create really charming and helpful designs for the Web.
