Key Takeaways
- Telerik’s Progress Design System is a novel end-to-end UI design decision that provides out-of-the-box themes, CSS-free customizations, and built-in collaboration, making it a standout various for every builders and designers.
- The Progress Design System tools affords a novel methodology to UI design, allowing teams to ship fixed and intuitive shopper experiences. It consists of the ThemeBuilder software program, which allows for simple, granular customizations without having difficult CSS, and affords seamless collaboration between workers members.
- The Progress Design System moreover helps Figma, allowing designers to incorporate Sass/CSS variables and design tokens. Furthermore, Telerik and Kendo UI current detailed and interactive frontend documentation, making it an entire decision for UI design desires.
On this text, we’ll attribute Telerik’s Progress Design Systeman end-to-end design language for creating simple, intuitive and pleasant experiences. We’ll speak about how the Progress Design System is a UI design decision that stands out from the group, and the way in which this methodology can place the aspect library because the premise for good UI.
We created this textual content in partnership with Telerik’s Progress Design System. Thanks for supporting the companions who make SitePoint attainable.
Telerik’s Progress Design System
Telerik’s Kendo UI aspect libraries are extremely regarded inside the enchancment neighborhood, and the demand for UI design is rising. The Progress Design System has a novel methodology to UI styling, on account of it’s tailored for every builders and designers alike. This ensures {{that a}} enchancment effort is able to ship in a effectively timed methodology, with out being slowed down with UI factors.
Progress is prepared other than the rivals by way of its distinctive methodology that enhances workers collaboration. This design system affords themes, devices, and documentation to assist most design desires. data for getting started is on the market inside the Design System Introduction internet web page.
Many purchasers of Telerik and Kendo UI are back-end builders who don’t have time or the expertise to take care of superior styling requirements. Designers moreover work with builders by way of devices to help them contribute to the design effort. Progress tackles every of these makes use of cases in a design and enchancment effort.
About Design Packages
A design system often helps a workers ship a continuing UI that’s shopper nice and intuitive. That’s what cements the feel and appear of an utility.
A key success of any utility enchancment effort, whether or not or not for inside or exterior use, is its means to fulfill UI design requirements. If the UI isn’t fixed, good, and intuitive, clients gained’t have the benefit of using it. the assistance burden and costs might also enhance, on account of the UI experience is inconsistent or difficult.
If the UI isn’t best at school, the rivals will outshine. A enchancment workers can create primarily essentially the most progressive utility, nonetheless that’s all for nothing when clients don’t undertake the model new UI.
The problem is time, sources, and experience. Builders ought to waste time to get the CSS wonderful, as soon as they’d reasonably be engaged on efficiency and engineering. A enchancment workers would possibly get mock-ups from a design workers, a mode data, or maybe a full-blown design system. In any case, the perilous CSS work, and the backwards and forwards between enchancment and design, makes this whole effort daunting and customarily even unrealistic. Even a correctly deliberate enchancment mission can quickly go sideways when workers members ought to redo any of the work.
Teams that don’t have any enter from designers might also revenue from the Progress Design System. Full-stack builders sometimes don’t have the design chops to assemble good UIs. Progress is aimed towards serving to acquire good UI design with minimal effort.
Progress has a novel methodology to fixing this draw back, which is the Progress Design System tools.
Let’s talk about what this Design System has to provide.
Out-of-the-box Themes
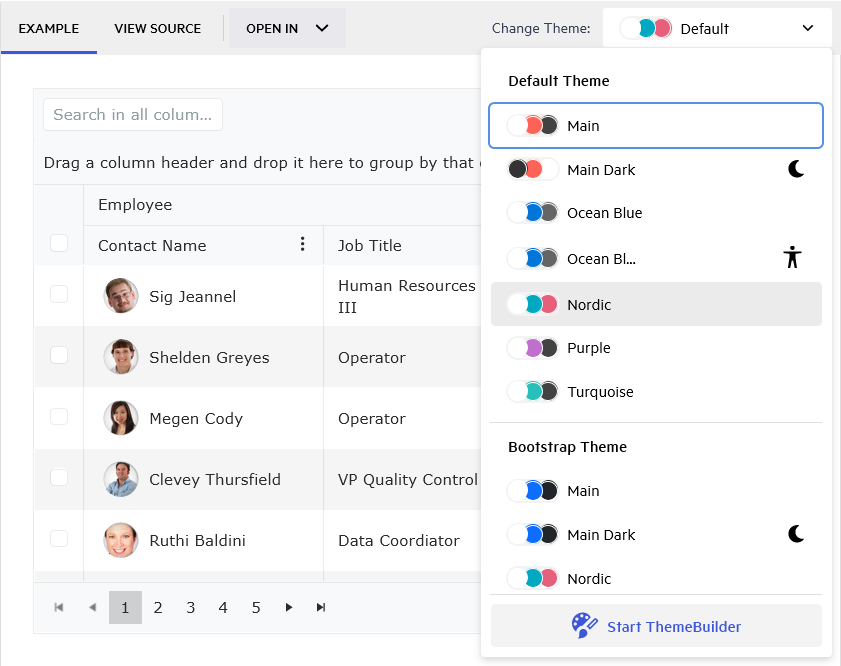
The Kendo UI aspect libraries embrace 4 professionally designed themes (Default, Supplies, Fluent, and Bootstrap). Builders and designers can choose any of these, and this could be routinely utilized always all through the mission. That’s the greatest path to a improbable UI if no customizations are wished.
The themes are a rigorously crafted collections of seen attributes like colors, fonts, and spacing. The design strategies obtainable like Supplies, Bootstrap, and Fluent are extensively widespread and well-known. While you apply a theme, you get hold of a continuing look with none further effort.
There are tons of of demos on Telerik’s website. Be sure to change the theme and shade palette to see these themes to your self. For example, check out the grid aspect and the out-of-the-box selections that are obtainable.

CSS-free Customizations (Main or Superior)
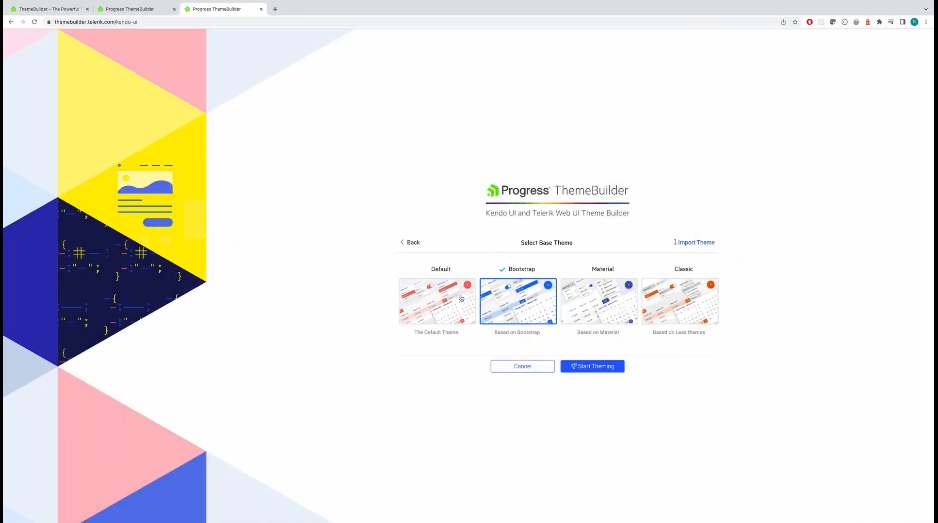
The ThemeBuilder is a extremely extremely efficient design software program that helps builders and designers make each world or granular customizations with out the need to write down difficult CSS.
There’s almost no learning curve with the ThemeBuilder, on account of it’s a visual software program. You’ll mannequin every ingredient of your Telerik and Kendo UI aspect, from the high-impact main shade to the smallest aspect.
Builders may give consideration to rich efficiency whereas designers can create gorgeous experiences that delight clients. CSS is hard, and it’s a expertise set that’s best left to hardened professionals.
You’ll set world properties similar to shade, border radius, and typography in a variety of clicks, or you’ll go into superior mode and make customizations all the way in which right down to the atomic stage. The ThemeBuilder is an internet utility that allows you to mannequin elements with ease.
As quickly as a designer nails down the mission design, they’re able to share their customizations with just a few clicks.
You will have the opportunity to try ThemeBuilder by way of a 7-day free trial.

Collaboration Constructed In
The ThemeBuilder is a cloud app that retailers initiatives securely in your account. When workers members must contribute, all they need to do is log in and open the mission. There’s no must share recordsdata manually or by way of provide administration. This allows designers to collaborate and share ideas with builders seamlessly.
ThemeBuilder is accessible to every designers and builders. This locations the software program on the center of all UI customizations and minimizes silos between workers members.
Furthermore, managers can set permissions to each mission for added workers administration. The workers can merely give consideration to getting the job completed with out being buried by a bunch of irrelevant initiatives.
DIY for Designers
Usually, designers lose monitor of the mission as quickly as they hand their design over to a developer. This will indicate a whole lot of spherical journeys between the designer and the developer because the equipment is refined.
ThemeBuilder is code-free and easily accessible, so designers can log in and substitute the exact design themselves with none backwards and forwards. Builders could be granted entry to the software program, to permit them to maintain up to date with the newest designs obtainable. The software program helps the occasion mission obtain momentum, so the workers can take care of troublesome UI design factors with relative ease.
As Telerik and Kendo UI evolve, designers are able to maintain with the newest aspect choices by way of automated updates. This seamlessly adjusts your varieties to match the updated HTML, ensuring a continuing experience and thrilling new aspect choices.
Figma Help
Designers can incorporate Sass/CSS variables from Figma into ThemeBuilder. Design tokens like colors, typography, and outcomes could be imported.
The ThemeBuilder plugin for Figma can export the subsequent from Figma:
- Sorts similar to colors, typographies, and outcomes: these are Sass or CSS tokens
- Personalized SVG icons: these are exported and remodeled to icon fonts
To place within the plugin for Figma, all you need is a Figma account as a prerequisite. Then, uncover the Progress ThemeBuilder plugin for Figma (obtainable by way of Figma’s Neighborhood internet web page) and click on on Arrange.
To further enhance the designer–developer handoff, Telerik and Kendo UI assist Figma in two strategies:
- Figma UI kits: Progress offers Figma UI kits that symbolize every aspect inside the library. Designers might make pixel-perfect designs of what they suppose the last word product should look like.
- Import design tokens in ThemeBuilder: Builders can get design tokens straight from Figma to further streamline the designer–developer handoff.
The Progress Design System is constructed with every designers and builders in ideas to cut back shocking delays in delivering a mission.
Detailed and Interactive Frontend Documentation
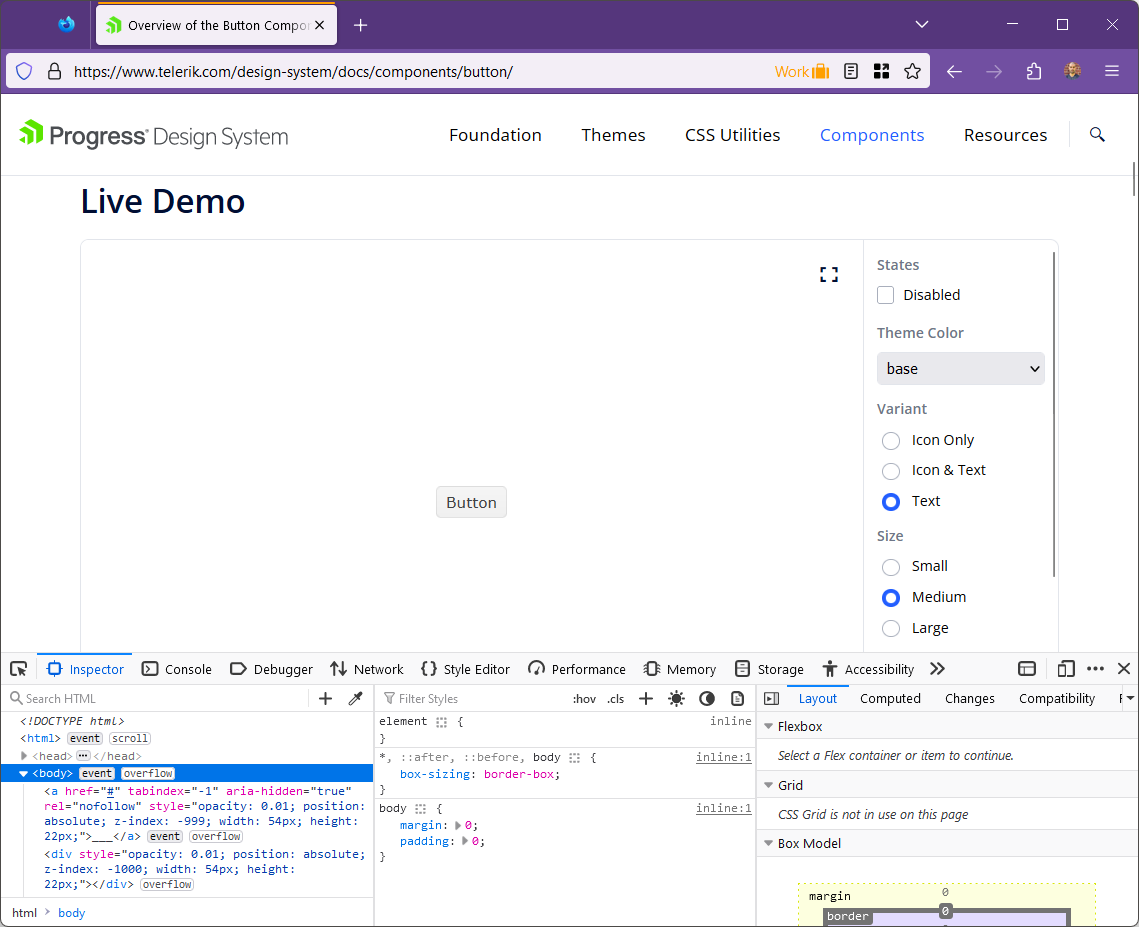
Telerik and Kendo UI have best-in-class documentation. It’s detailed, full, and interactive. Builders and designers can be taught regarding the Progress design system often, and might also examine regarding the markup, styling, and configuration selections for each aspect.
For example, a developer can go to the docs, set some properties, and study the markup. For a quick check out the docs, check out the documentation obtainable for the button aspect.

One explicit occasion is the autocomplete aspect documentation inbuilt React. Builders can quickly assess the markup and what props could be discovered. They are going to moreover select between JavaScript or TypeScript as a result of the markup language.
If React isn’t your software program of different, there are totally different selections obtainable, similar to Angular, Blazor, jQuery, and Vue. The documentation is full, so that you simply’ll get assist no matter which software program you select.
This technique can enormously enhance the occasion of backend strategies — similar to APIs that ought to mix with the UI design. For example, a backend developer can study the design and begin to consider what the realm data model may look like. With a clear imaginative and prescient of the realm, a developer can quickly begin to flesh out totally different components of the reply like DTOs, backend storage, and caching.
Discover: Telerik and Kendo UI are nonetheless engaged on the documentation and as of this writing not all elements are lined. The hope is to reach that point by 2024.
Change the Method You Work
Telerik and Kendo UI have been trusted by builders for good UI experiences for a few years. As UI styling requires proceed to evolve, so does the Progress Design System and its devices. As we communicate, Progress has reached a level the place designers and builders have a novel styling decision that stands out from the rivals. Whether or not or not you need one factor out of the sector or a extremely distinctive custom-made design, this path gives you the very best resolution to actually delight prospects.
