Key Takeaways
- The CSS gap property permits builders in order so as to add home horizontally and vertically between parts, fixing quite a few format factors and making it less complicated to deal with margins. This property could be utilized with three utterly completely different format modes: Grid, Flexbox, and multi-columns.
- The outlet property can take two values: a row value (the home between rows of parts), and a column value (the home between columns of parts). If only one value is specified, it applies to every rows and columns. The values for the outlet may be any dimension fashions, share fashions, and even values calculated with the calc() function.
- The outlet property could be utilized with CSS Grid, Flexbox, and Multi-column layouts. It actually works seamlessly all through responsive layouts, adjusting the outlet path to the affiliation of the containers. It may be used to accommodate textual content material parts by setting the textual content material container to point out: grid and together with a distinct segment value.
- Whereas the outlet property for Grid layouts was initially often known as grid-gap, it’s best to remain to using gap, as that now works with Grid, Flexbox, and multi-columns. Nonetheless, alignment properties like justify-content and align-content can home objects extra apart than your gap value in certain circumstances. It’s moreover important to note that gap cannot accept unfavourable values.
On this text, we’ll uncover the makes use of of the CSS gap property, which makes it super simple in order so as to add home between parts, and solves quite a few format factors which have plagued builders over time.
What Is gap For?
The gap property permits us in order so as to add home between parts horizontally and vertically. We’ve on a regular basis been prepared to try this with marginin any case. Nonetheless using margin to accommodate objects apart could possibly be a ache — notably when objects wrap all through strains — because of there’s on a regular basis that ultimate merchandise which will have undesirable margin.
The following Pen reveals 4 divs spaced apart with correct and bottom margin:
article > div {
margin: 0 10px 10px 0;
}
Uncover the background of the container protruding alongside the right and all through the underside?
The gap property solely locations home between objects, which makes it so quite a bit less complicated for format. Proper right here’s the equivalent format as above, nonetheless this time using gap in its place of margin:
article {
present: grid;
gap: 10px;
}
Now we don’t get the ugly, undesirable gap on the right and alongside the underside. The outlet is now merely between objects, and the objects match snugly contained in the their container.
We’re in a position to make use of gap with three utterly completely different format modes: Grid, Flexboxand multi-columns. We’ll take a look at each in flip beneath.
Suggestions for Using the outlet Property
Using gap is as simple as writing gap: 10px. (We observed the outcomes of doing that throughout the demo above.) Nonetheless let’s take a look at what this suggests.
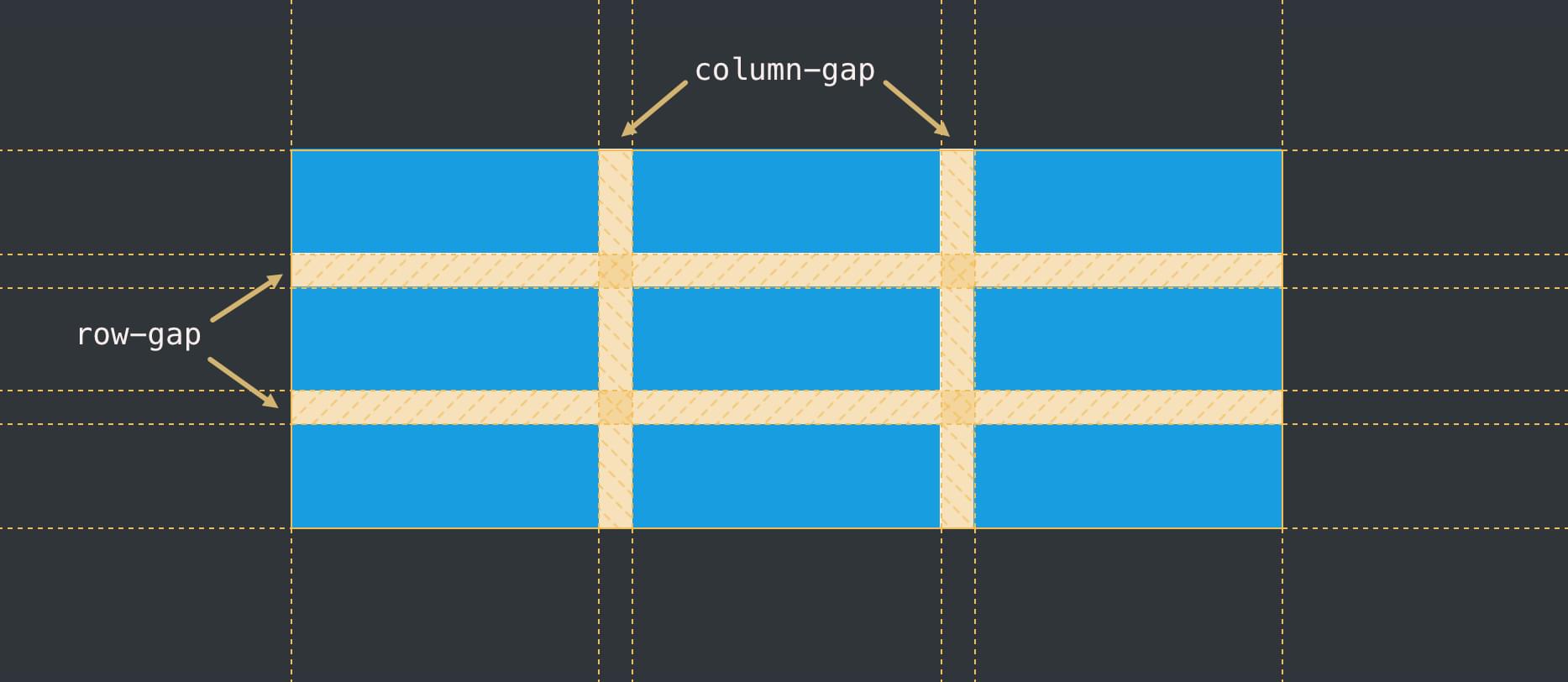
The gap property can take two values: a row value (that is, the home between rows of parts), and a column value (the home between columns of parts): gap: .

If we specify only one value, it’s going to apply to any rows and columns.
We’re capable of merely specify a column or row gap individually with the row-gap and column-gap properties.
Values for gap may be any dimension fashions (harking back to px, em, vw), share fashions, and even values calculated with the calc() function.
Learn how to Use the outlet Property with CSS Grid
We observed an occasion above of gap used with Grid format. Let’s attempt one different occasion with some utterly completely different fashions:
article {
present: grid;
gap: 30px 1em;
}
This time, we now have utterly completely different fashions for row and column.
An extra bonus of gap is that it actually works seamlessly all through responsive layouts. If we set a distinct segment between two objects, that gap will apply whether or not or not the objects sit side-by-side or one above the other, as confirmed throughout the Pen beneath.
Press the 0.5x button on the bottom of the Pen above, or open the Pen in your browser and widen and slender the viewport to see how the outlet path adjusts to the affiliation of the containers. We’re benefitting proper right here from the one value on the gap property, which could apply to rows and columns. If we don’t want the outlet between rows on smaller screens, we would in its place set column-gap: 10px. Do that throughout the Pen above.
For additional on simple strategies to work with Grid layouts, check out our beginner’s data to CSS Grid format.
Learn how to Use the outlet Property with Flexbox
When Flexbox first hit the streets, it had no gap property, so we would have liked to resort to the age-old, pain-inducing use of margins. Happily, using gap with Flexbox is now mainstream and well-supported in stylish browsers.
We’re in a position to make use of it within the equivalent technique we use it for Grid:
article {
present: flex;
gap: 2vw 1vw;
flex-wrap: wrap;
}
In situations the place our flex objects responsively wrap, the outlet settings will reflow as needed, and typically obtained’t line up every vertically and horizontally, as confirmed throughout the Pen beneath.
If we want gaps to line up horizontally and vertically, it’s increased to utilize Grid.
As with Grid, if we solely want gaps between columns or rows, we are going to use column-gap and row-gap individually.
Learn how to Use the outlet Property with Multi-column Format
Multi-column format organizes content material materials into columns, nonetheless by default these columns might have a distinct segment of 1em set by the browser. We’re in a position to make use of the gap property to set our hottest gap width:
article {
column-count: 2;
gap: 3em;
}
(Attempt eradicating the gap property throughout the Pen above and see what happens.)
Because of we’re solely working with columns proper right here, solely a column gap value is utilized, as there’s no row for this value to be utilized to.
Just for gratifying, let’s moreover add a vertical line between these columns:
article {
column-count: 2;
gap: 3em;
column-rule: 1px sturdy #e7e7e7;
}
Observe that column-rule is shorthand for column-rule-width, column-rule-styleand column-rule-color.
Useful Points to Know in regards to the gap Property
The gap property for Grid layouts was initially often known as grid-gapwith the longhand sorts of grid-row-gap and grid-column-gap. Whereas these properties nonetheless work, it’s best to remain to using gapas that now works with Grid, Flexbox and multi-columns.
Multi-column layouts have an older column-gap property, which moreover nonetheless works. Nonetheless as quickly as as soon as extra, it’s less complicated merely to remember gap in all conditions.
A gap may be set as a % value, nonetheless a share of what? It really will rely on quite a few parts, and it could be significantly arduous to predict. You can uncover this extra throughout the specification. As a fundamental rule, besides you truly know what you’re doing it’s safer to stay away from percentages with gap.
Alignment properties like justify-content and align-content moreover serve to accommodate parts apart in Grid and Flexbox layouts, and in certain circumstances they’ll home objects extra apart than your gap value. The gap value continues to be useful, though, as a result of it at least affords a minimal home between parts on smaller screens.
Why not home all parts with gap?
As well-known above, gap solves some annoying factors associated to margin spacing. These margin factors may even affect points like textual content material. As an illustration, if we home textual content material parts — harking back to paragraphs and headings — with a bottom margin, we’ll get an undesirable margin after the final word ingredient, or if we use excessive margin, we might end up with an undesirable excessive margin on the first ingredient. There are simple strategies to handle this in CSS, nevertheless it certainly’s nonetheless a ache, and some builders have decided to utilize gap in its place.
To utilize gap to accommodate textual content material parts, we merely set the textual content material container to present: grid and add a gap value:
article {
present: grid;
gap: 1em;
}
The ,
Nonetheless must we try this? One draw again is that the spacing is analogous for all parts, and it could be additional visually fascinating to vary spacing between parts, notably spherical headings. Using gap for that’s nonetheless an attention-grabbing thought, though. To find this extra, check out Kevin Powell’s truly attention-grabbing video on using gap for spacing textual content material.
Wrapping Up
The gap property is a useful software program for spacing objects apart when using Grid, Flexbox and multi-column layouts. It saves us from having to utilize the messy margin hacks of outdated. It might be utilized in inventive strategies all by means of a design, nonetheless don’t go overboard with it!
Extra finding out
Incessantly Requested Questions (FAQs) about CSS Gap Property
What is the CSS Gap Property?
The CSS Gap Property is a shorthand property for ‘row-gap’ and ‘column-gap’. It specifies the size of the outlet between the rows and columns in a grid, flex, or multi-column format. This property is very useful in creating visually fascinating and well-structured layouts in CSS. It helps in sustaining fixed spacing and alignment in your design parts.
How does the CSS Gap Property work?
The CSS Gap Property works by setting the size of the outlet (the empty home) between the rows and columns. The first value you current will set the row gap, and the second value will set the column gap. Do you have to solely current one value, it’s going to set every the row and column gaps to that value. As an illustration, ‘gap: 10px 20px’ will set the row gap to 10px and the column gap to 20px.
Can I reap the benefits of the CSS Gap Property with Flexbox?
Certain, it’s essential use the CSS Gap Property with Flexbox. It means which you can create a distinct segment between flex objects. Nonetheless, please discover that this perform might be not supported in all browsers, notably older ones. On a regular basis take a look at the browser compatibility sooner than using it.
What is the distinction between ‘gap’ and ‘grid-gap’ in CSS?
The ‘grid-gap’ property is a shorthand property for ‘grid-row-gap’ and ‘grid-column-gap’, used solely with grid layouts. Nonetheless, the CSS Grid Format Module Stage 2 has modified ‘grid-gap’ with ‘gap’. Now, ‘gap’ could be utilized with grid, flex, and multi-column layouts.
How can I reap the benefits of the CSS Gap Property for responsive design?
The CSS Gap Property could be utilized in responsive design by setting it with relative fashions like percentages or viewport fashions. This fashion, the outlet measurement will modify based mostly totally on the size of the viewport or the mom or father ingredient, making your format responsive.
Can I reap the benefits of unfavourable values with the CSS Gap Property?
No, you can’t use unfavourable values with the CSS Gap Property. The outlet property solely accepts non-negative values. Do you have to try to make use of a unfavourable value, it’ll possible be ignored, and the default value can be utilized in its place.
What is the default value of the CSS Gap Property?
The default value of the CSS Gap Property is ‘common’, which suggests the browser will determine the size of the outlet. Nonetheless, you might override this default value by specifying your required gap measurement.
Can I reap the benefits of the CSS Gap Property with multi-column layouts?
Certain, it’s essential use the CSS Gap Property with multi-column layouts. It means which you can set the outlet between the columns in a multi-column format.
Is the CSS Gap Property inherited?
No, the CSS Gap Property simply is not inherited. Which signifies that the outlet measurement specified for a mom or father ingredient will not be utilized to its teen parts.
What fashions can I reap the benefits of with the CSS Gap Property?
It’s best to make the most of a lot of fashions with the CSS Gap Property, along with pixels (px), ems (em), rems (rem), percentages (%), and viewport fashions (vw, vh). Each unit has its private use case and could be utilized based in your specific needs.
