About 10 years previously web animation was in huge trouble. Adobe Flash was dying nevertheless there was nonetheless no obvious different. We wished a fast, easy-to-author, web-friendly format capable of staging larger-scale animated demos, cartoons, and banners.
Thankfully, in 2014 AirBnB equipped us their reply – Lottie.JS.
Key Takeaways
What’s Lottie?
Lottie.js is an open-source, vector-based animation format created by AirBnB Experience and Motion Designer, Salih Abdul-Karim. The Lottie engine was designed to render fast, crisp, low-bandwidth vector animations identically on Web, iOS, Android, House home windows and React Native.
In short, within the occasion you have the benefit of using SVG to your imagery, Lottie is an efficient strategy to animate these vector graphics. Do you have to’re looking for to substitute GIFs, MPEG, or CSS animation with one factor lighter sooner, and further scalable, Lottie could be your biggest reply.
As Bashir Ahmed’s beautiful occasion demonstrates, Lottie can produce character-rich, lithe, fluid movement from tiny info – this animation is generated from a 54kb file.
At their simplest, Lottie animations like Bashir’s require merely two info.
- The Lottie animation participant (Lottie.js)
- The JSON animation instructions file
Why would I choose Lottie?
There are plenty of strategies to animate web vectors – from CSS animations to SVG’s SMIL to GreenSock, AnimeJS, and totally different JavaScript libraries.
Nonetheless, Lottie has a killer ‘one-two punch’ of:
- a rising ecosystem of high-quality seen animation devices
- the pliability to export simple, fast, setting pleasant, scriptable animations
For all its well-documented points, Adobe Flash’s prolonged success was based totally on combining a superb authoring software program with easy cross-platform deployment. I really feel Lottie shares just a few of Flash’s advantages.
How do I create a Lottie Animation?
As Lottie info are nothing higher than JSON textual content material info, technically you may merely code your animation straight into any IDE. In fact, you’ll want to select a ‘Lottie-capable’ animation software program. Listed under are my concepts on the handful that I’ve tried and examined.
Lottie Devices Spherical-up
For my part there are two elements to consider when deciding on a Lottie Animator:
- Is it a superb animation software program?
- Is it easy to deploy your Lottie code?
I’ll cowl these two areas individually for each software program.

Okay, that’s arguably a controversial take, given the Lottie format was constructed for After Outcomes, nevertheless I don’t contemplate AE is the best Lottie creation platform… for most of us.
Firstly, it isn’t low-cost. Do you have to’re already paying a Creative Cloud subscription, the payment acquired’t be an issue. Nonetheless within the occasion you’re NOT presently a CC subscriber, you will be biting off a model new ongoing minimal price of $US21/month.
Secondly, Lottie was conceived as a clever technique to ‘hack’ After Outcomes into making web graphics. Whereas After Outcomes is an especially extremely efficient software program, it’s designed to provide all of the issues from Hollywood explicit outcomes to movie title sequences to 3D recreation cut-scenes to big-budget TVCs. There’s a boatload of stuff you merely acquired’t need or want.
Should you’re already an ‘After Outcomes guru’, by all means, leverage your hard-won talents and make fantastic stuff. Likewise, within the occasion you’re a House home windows or Linux shopper, After Outcomes ought to nonetheless be your most viable chance.
Nonetheless, within the occasion you’re presently a Mac-based AE novice, there’s an argument that using After Outcomes to make Lottie animations is like water-skiing from an airplane service.
Optimistic, you’ll be able to do it, nevertheless there are less complicated strategies.
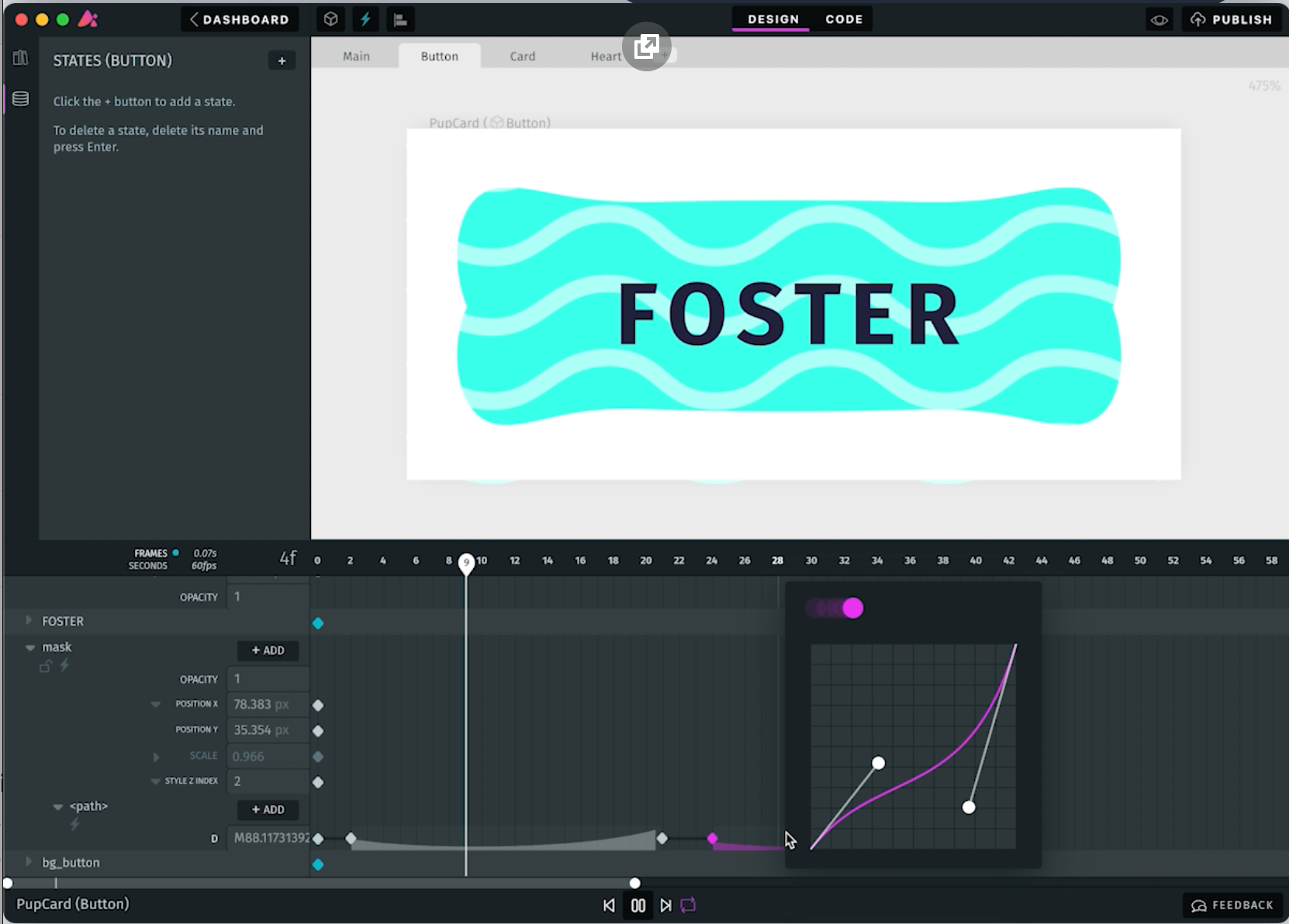
As I write this (2022), Haiku Animator appears to be a tragic sufferer of being the appropriate product on the fallacious time.
Animation Devices
Launched in 2018, Haiku was constructed from the underside up as a very excellent mixture of design and code. The animation devices had been rich and extremely efficient and the UI was fast and sensible.

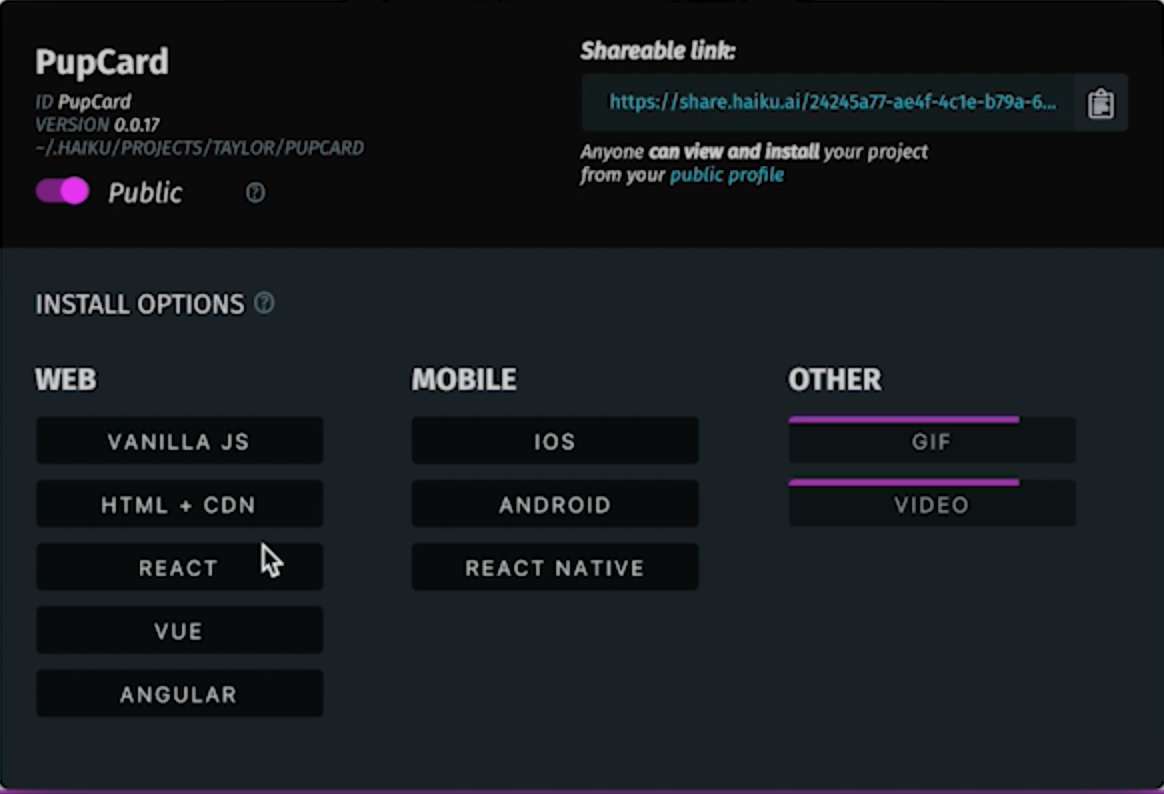
Export Selections
Nonetheless, for me it was Haiku’s export devices that mainly set it aside from something, offering ready-to-use code for React, React Native, iOS, Android, Vue, and Angular, along with typical GIF and Video.

Sadly, enchancment on Haiku began to peter out some time in 2020 as a result of the crew pivoted to a distinct product. They formally open-sourced the Haiku codebase in late 2021. Apparently, it nonetheless works within the occasion you endure the arrange course of, nevertheless the prospects for future enchancment and help appear shaky.
In Summary…
I solely level out Haiku proper right here throughout the slim hope that it has been revived by the purpose you study this. It was an exquisite product (I paid for it) and is sorely missed.
Circulation – (the ‘Why not?’ resolve)
Circulation is arguably the logical heir to Haiku’s legacy – a correctly featured animator that delivers neat, production-ready Lottie code for a diffusion of well-liked web and mobile platforms.
By the best way, it weighs in at a tidy 88Mb put in on my MacBook, which is useful for anyone with home limitations (that’s me). In distinction to Haiku, there are presently no House home windows or Linux selections equipped.
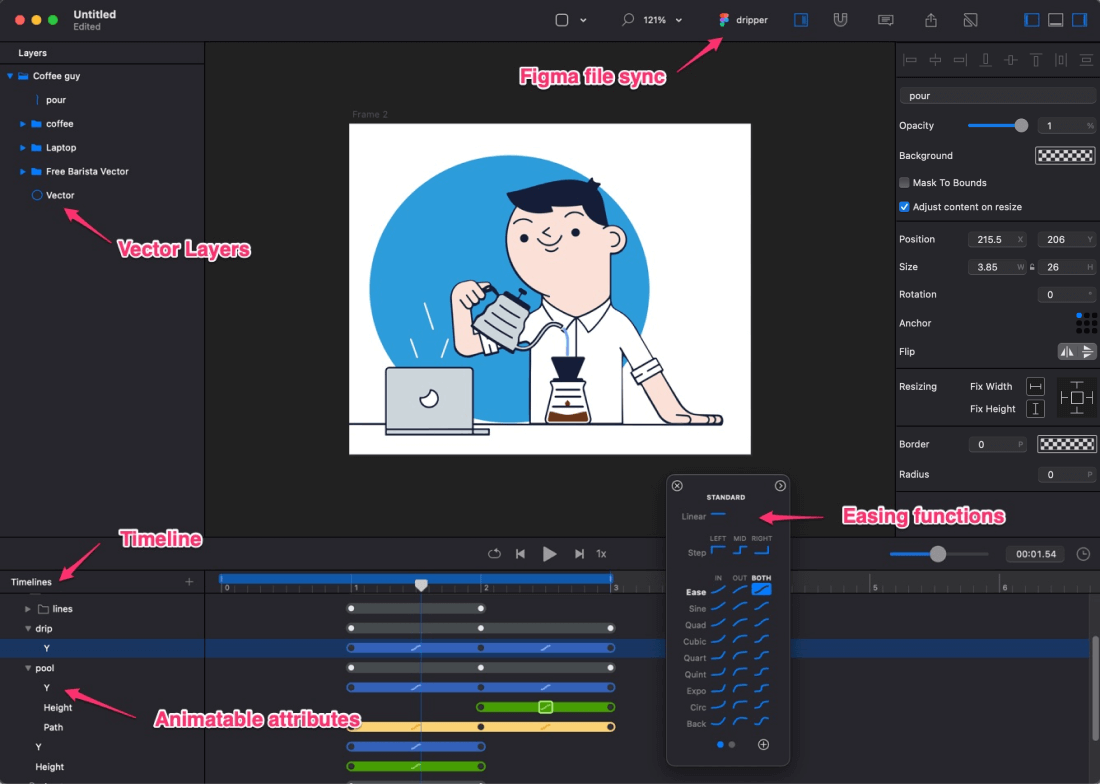
Animation Devices
Although Circulation pitches strongly at Sketch prospects, it might work with just about any SVG file you current. It was simple to import and sync my Figma info, and Circulation even did a very creditable job at ‘smart auto-animating’ the tween states between two static SVG frames I gave it. It wasn’t a flawless import of what I had, nevertheless it was competent enough to be useful.
Circulation doesn’t present lots in the best way during which of built-in drawing/kind/textual content material devices. In the long run, this isn’t an unlimited deal, since syncing between Circulation and Figma/Sketch works very correctly, and this helps retains the Circulation animation UI sharp and uncluttered.

Code Export
Circulation presents fantastic Lottie export providers, nevertheless you’ll have to decide one among many two higher-end plans to entry it:
- Free: Most animation devices
- Media: $99/yr – Add video export selections (MP4, PNGs, GIF, and lots of others)
- Code+: $199/yr – Most code export selections (Lottie for Web, Animated SVG, HTML, and lots of others)
- Skilled: $299/yr – All video and code export selections
The ‘Code+’ tier allows you to export Lottie for Web, although, barely disappointingly, you’ll have to enhance to the best tier Skilled shopper plan to get right of entry to Lottie for iOS and Android. That may or won’t matter be a dealbreaker for you.
In Summary…
Circulation isn’t probably the most price efficient chance – throughout the ballpark of After Outcomes – nevertheless it’s not expensive within the occasion you animate recurrently. It’s a lovely, slickly-designed software program fully suited to creating and deploying Lottie animations at an inexpensive value.
Keyshape is an outstanding product with solely two points.
- It’s solely accessible on macOS.
- It has a very plain, unimpressive, almost naive site.

I admit I had low expectations as soon as I downloaded Keyshape. The site screams ‘animation toy for hobbyists’, considerably than ‘essential skilled animation software program’. The modest pricing ($29) backs up that idea. It might probably’t be good at that value, correct?
To my shock, Keyshape turned out to be lots greater than I anticipated. It’s actually VERY good!
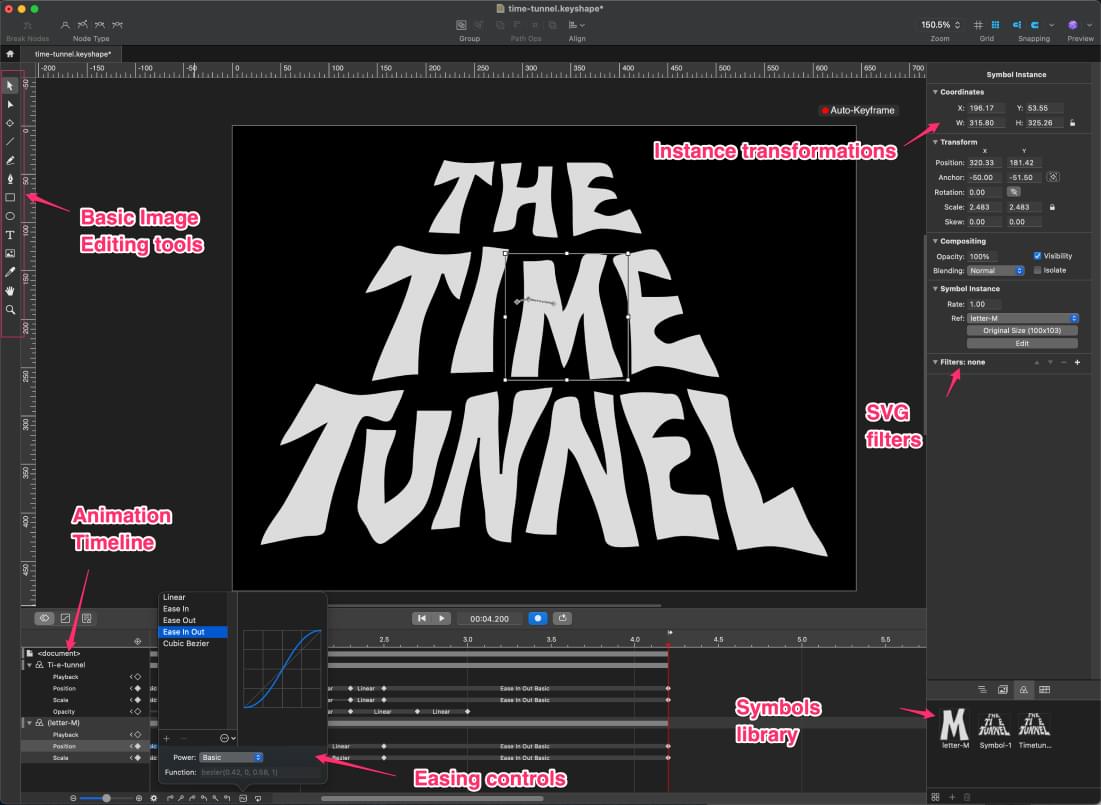
Animation devices

The Keyshape App arrange is just a bit beneath 100Mb on my Mac. The left side software program panel accommodates just a few dozen elementary vector enhancing devices – traces, rectangles, circles, textual content material and the like. Though I imagine most of us would use Illustrator, Figma, or Sketch to create our vector artwork work, it’s nonetheless useful to have the flexibility to make simple edits in your animator.
Keyshape allows you to create base ‘symbols’ after which manipulate as many conditions as you need.
The animation timeline runs alongside the underside panel. Auto-Keyframing creates new keyframes any time you rework your artwork work throughout the canvas view. Clicking on a ‘tweened’ half gives you entry to fully totally different easing capabilities – along with customizable cubic-beziers.
The righthand panel gives you prime quality administration over any canvas object you select. As you might anticipate, that options scale, skew, rotation, XY place and mixing modes, however as well as allows you to administration SVG filters equal to blur, drop shadow, distinction and hue.
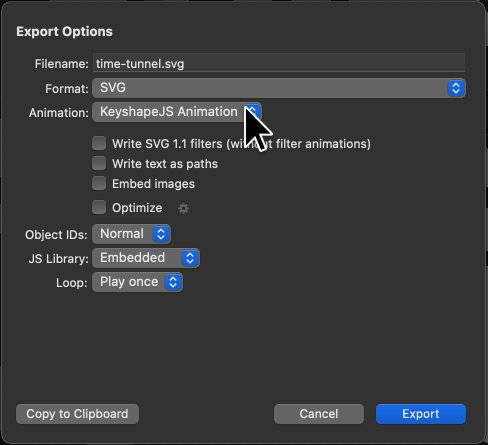
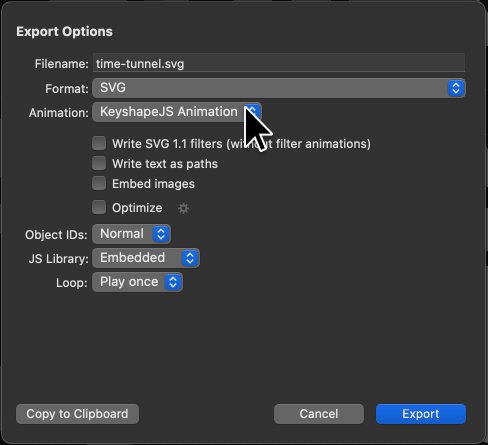
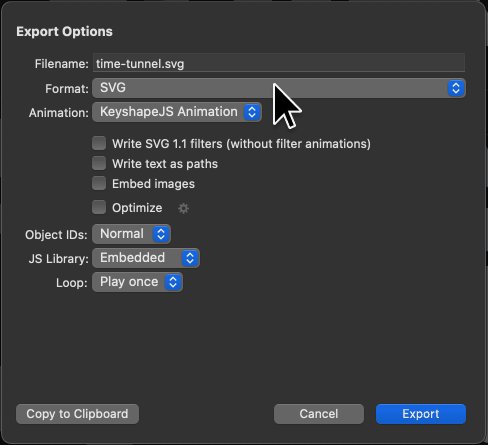
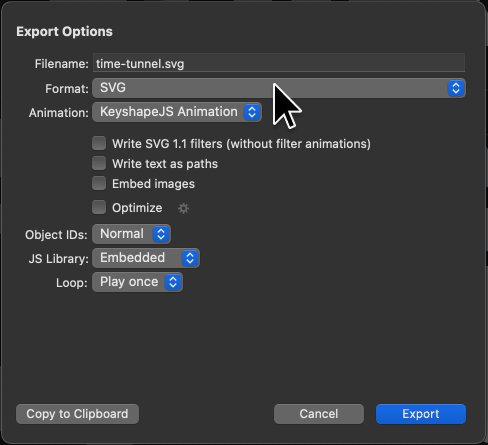
Export devices
Keyshape presents a diffusion of export selections along with MPEG, GIF, SVG animation, CSS, sprite sheets, personalized JS and even PNG image sequences.

Perceive that Lottie should not be a default export chance in Keyshape. You’ll need to put within the free Lottie plugin for Keyshape to entry this new superpower.
Is Keyshape missing one thing?
Keyshape doesn’t present any component export providers for React, Node, Vue, or any of the other well-liked dev platforms, so that you may need to unravel that half your self.
It doesn’t try to ‘smart auto-generate’ the tween states between imported SVG keyframes like Circulation does.
Nonetheless usually there wasn’t something manifestly obvious I missed when using Keyshape App.
In summary…
I have the benefit of animation mainly and Lottie particularly, nevertheless the actual fact is, it’s not the place I spend most of my work hours. I’d like to do additional, nevertheless months go by as soon as I will not contact an animation mission. Do I actually need one different month-to-month subscription? Perhaps not.
For me, Keyshape appears to be like like an incredible bargain for the flexibility it delivers – even when it cowl it correctly.
Keyshape Particulars
Attempting to position a single label on Lottiefiles.com isn’t any easy job because of they supply hundreds. This incorporates an energetic Lottie group, a Lottie asset market, Lottie tutorials, and Lottie showcase, preview and web internet hosting functions. It’s sincere to say, they’ve gone all in on the best way ahead for Lottie.

LottieFiles moreover present a handful of simple Lottie enhancing utilities. These embody:
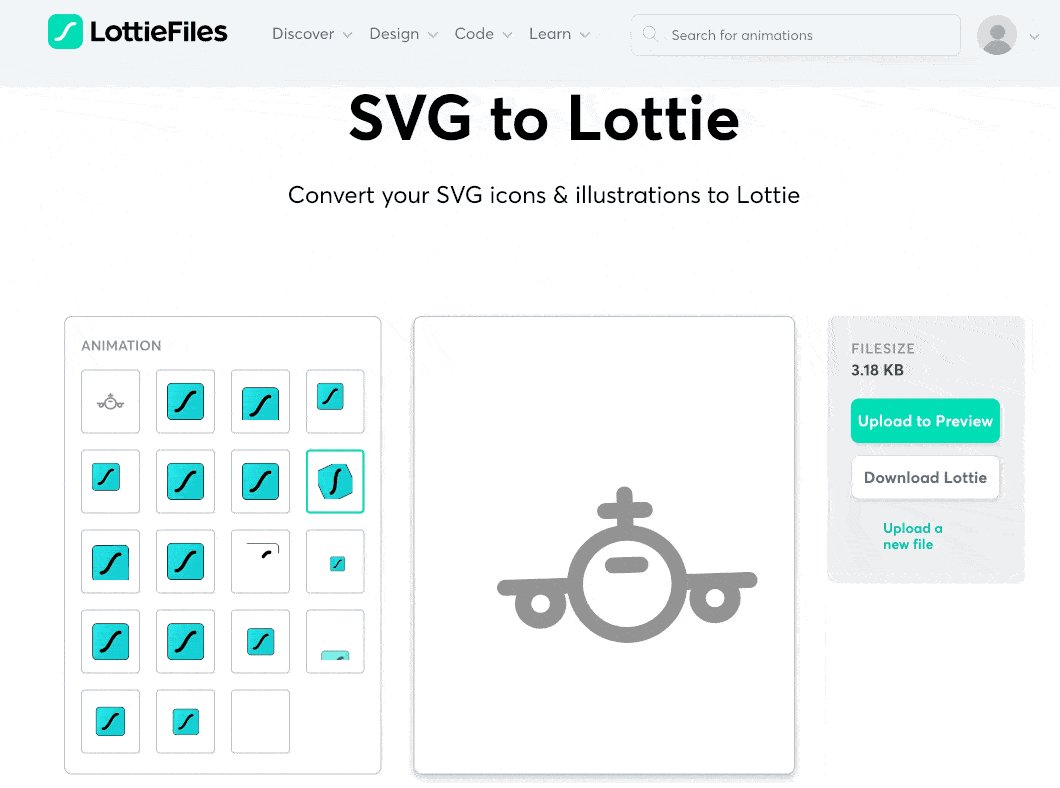
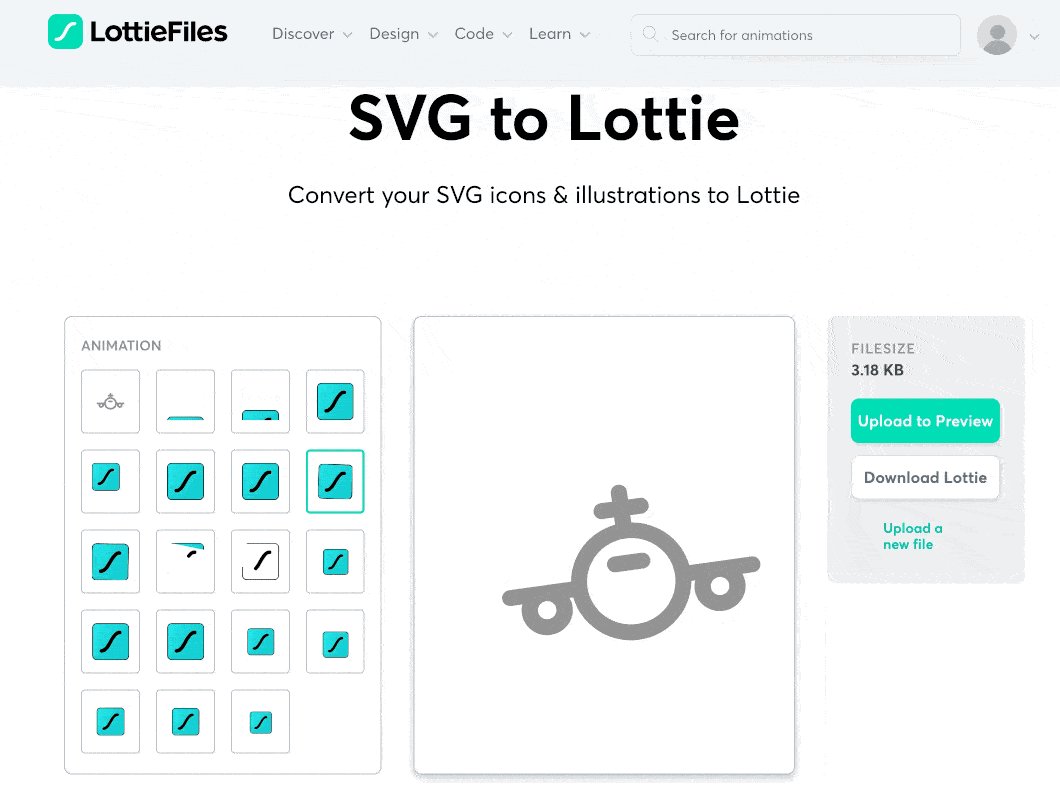
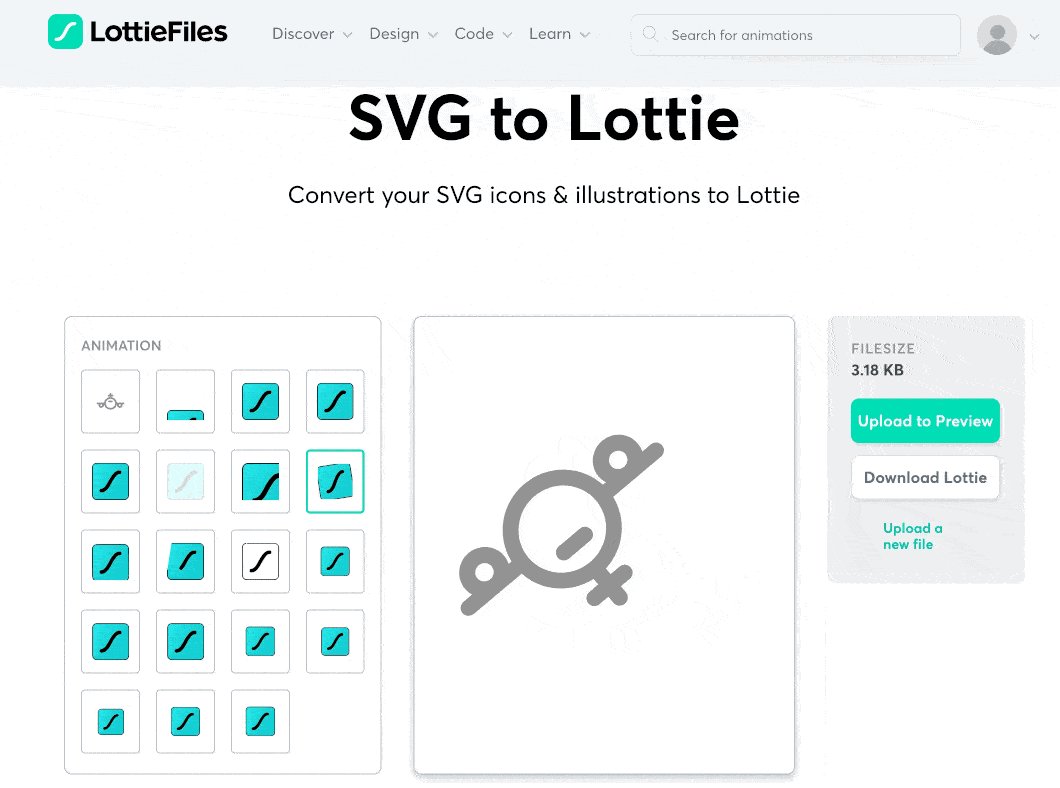
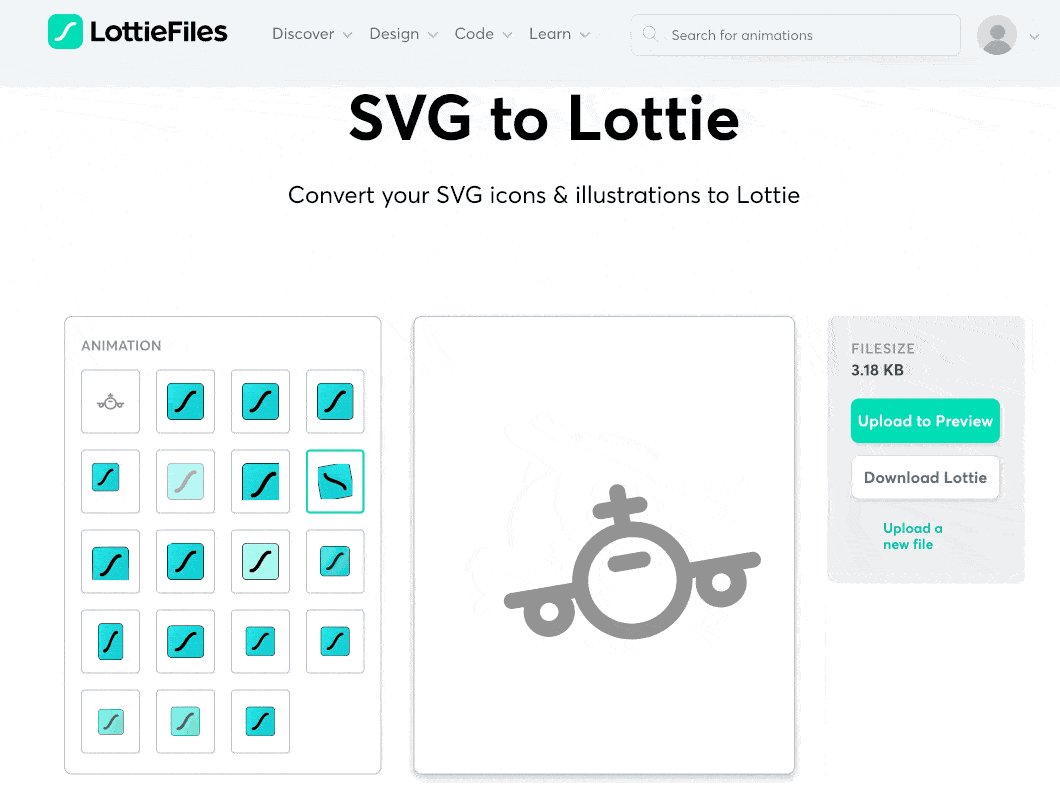
- SVG to Lottie software program: This allows you to drag-and-drop preset animations onto your uploaded SVG.
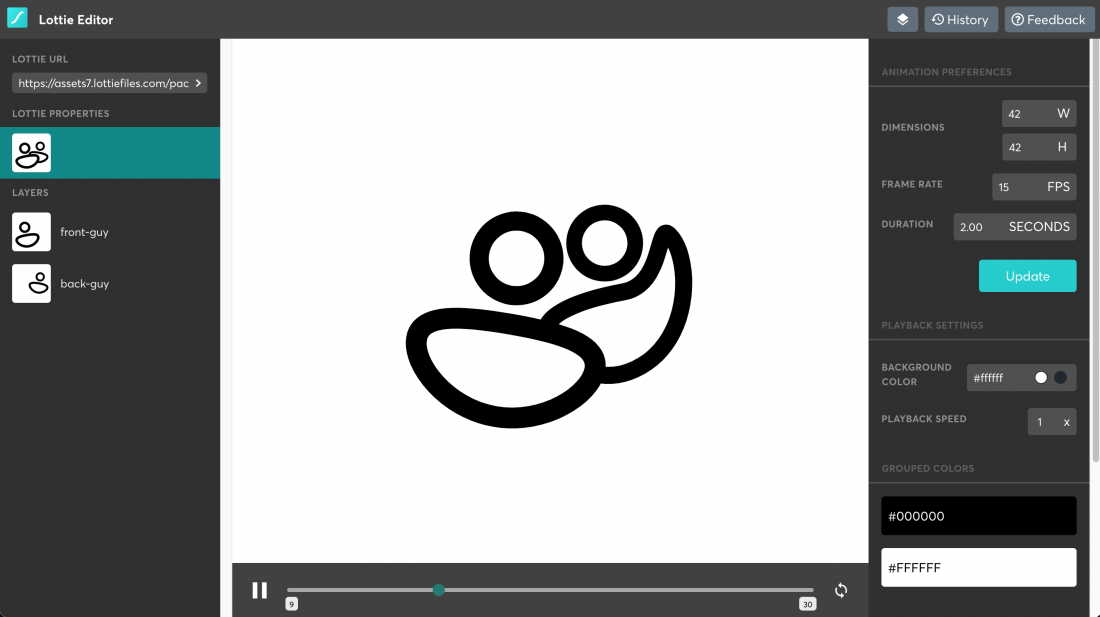
- Lottie Editor: A simple editor that lets you regulate timings and sizes on an any pre-existing Lottie file.
- A Customizable Web Participant: Tweak any Lottie animation sooner than embedding it in your site.

Let’s be frank: It could possibly be troublesome to create superior work from scratch using the LottieFiles devices, nevertheless there are higher than enough useful belongings there to make it worth your whereas.
Notable mentions I haven’t examined
- Cavalry: I’m not going to pretend I’ve examined Cavalry – because of I haven’t – nevertheless the efficiency seems to be like wonderful. There’s a free plan (I really feel that’s new) so there’s no motive to not attempt it.
- Synfig: Synfig is an open-source second animator. It has an unbelievable perform set, nevertheless the UI feels just a bit outdated and fusty subsequent to modern apps like Circulation, and Cavalry. Nonetheless within the occasion you’re on tight worth vary, it’s laborious to beat free.
- Lottielab: Lottielab will probably be a browser-based software program that seems to be styling itself as ‘the Figma of Lottie animator’. The UI seems to be like good. They’ve talked a couple of $15-$25 month-to-month subscription value degree. Sadly, I can’t overview Lottielab as a result of it has remained in strictly restricted personal beta for as a minimum 12 months. I personally joined the beta waitlist in early September 2021 (10 months previously) and nonetheless solely have entry to the Lottielab Discord channel. We’ll see ultimately ultimately.
TLDR
If creating lightweight vector animation takes up a number of your time, Circulation stands out as probably the most centered and full Lottie enchancment software program accessible. It has a crisp workflow and the export selections are just about pretty much as good or greater than most rivals.
Do you have to already know and like Adobe After Outcomes, use what you already know.
In my case, I have the benefit of animation, nevertheless that is not the place I expend most of my work hours. Months may transfer as soon as I don’t contact an animation mission. Do I actually need one different month-to-month subscription? Perhaps… not.
For me, Keyshape (at $29) appears to be like like an incredible bargain for the flexibility it delivers – even once they obscure it correctly.
Related hyperlinks:
FAQs about Lottie.js
Lottie.js is a JavaScript library created by Airbnb that allows builders to easily embed and play Adobe After Outcomes animations in web and mobile functions using a lightweight JSON format referred to as Bodymovin.
Lottie.js works by taking animations created in Adobe After Outcomes and exporting them to a JSON format using the Bodymovin plugin. The Lottie.js library then parses and renders these JSON info in real-time, making it simple to mix high-quality animations into web and mobile functions.
Lottie.js simplifies the tactic of incorporating superior animations into web and mobile apps with out the need for heavy GIFs or huge video info. It provides high-quality, scalable, and interactive animations that could be merely managed by way of JavaScript.
Lottie.js is versatile and may be utilized in quite a few environments, along with web browsers, React Native, and totally different web-based initiatives. It helps a wide range of platforms and frameworks.
Lottie.js animations are generally smaller in file measurement compared with typical GIFs or motion pictures, making them additional bandwidth-friendly. Nonetheless, it’s necessary to optimize your After Outcomes animations for Lottie export to appreciate optimum effectivity.
