On this fast tip, we’ll try methods to utilize the subgrid carry out of CSS Grid to align the content material materials supplies of bins that sit side by side.
Phrase: ahead of delving into subgrid, it’s compulsory to know the fundamentals of Grid format. Within the occasion you happen to’re new to Grid, in some other case you want a refresher, attempt our newbie’s knowledge to CSS Grid.
The Draw again
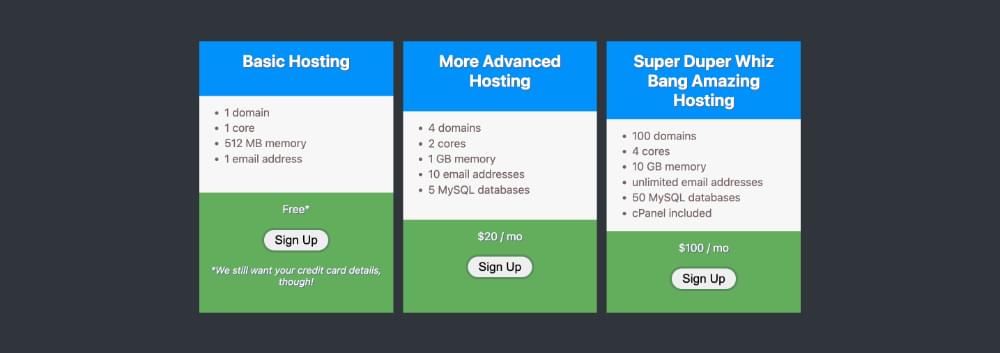
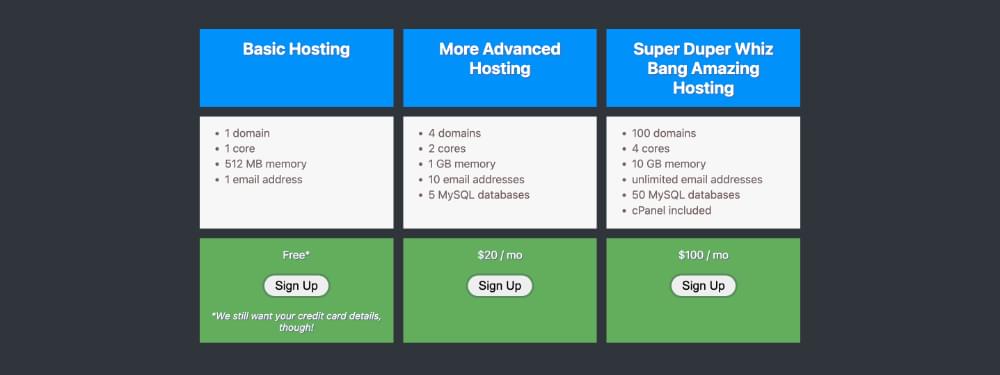
The picture beneath shows three bins in a row. They’ve totally completely completely different parts of content material materials supplies, nonetheless they’re all the comparable prime due to Grid format.

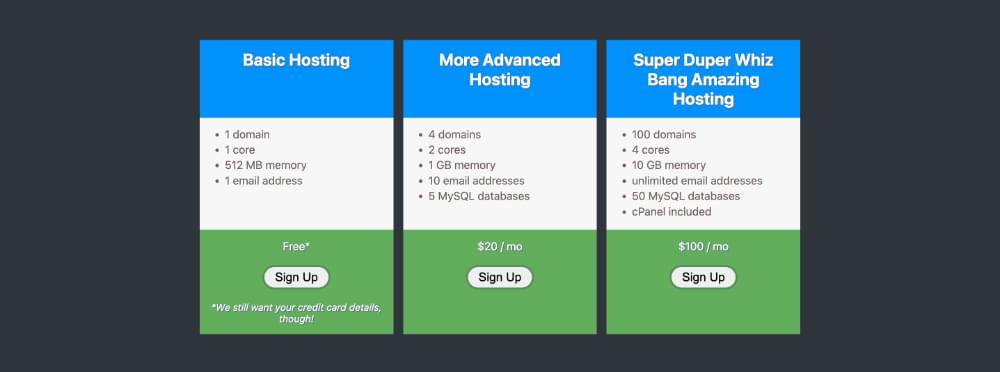
Nonetheless, the weather inside every self-discipline don’t align with one another, which doesn’t look so good, and there’s nothing Grid can do about that. So far as Grid is anxious, there’s only one row of bins, and it doesn’t current a way to align the content material materials supplies they comprise into rows. Nonetheless by way of utilizing subgridwe’re able to get the consequence confirmed beneath.

Let’s dive into methods to utilize Grid and subgrid to get this consequence.
Step 1: Setup
Correct proper right here’s the fundamental HTML for our demo:
article>
half>half>
half>half>
half>half>
article>
Now we have and
parts. The
has the next CSS:
article {
current: grid;
grid-template-columns: 1fr 1fr 1fr;
}
This CSS causes the
Every
:
half>
h1>h1>
ul>ul>
div>div>
half>
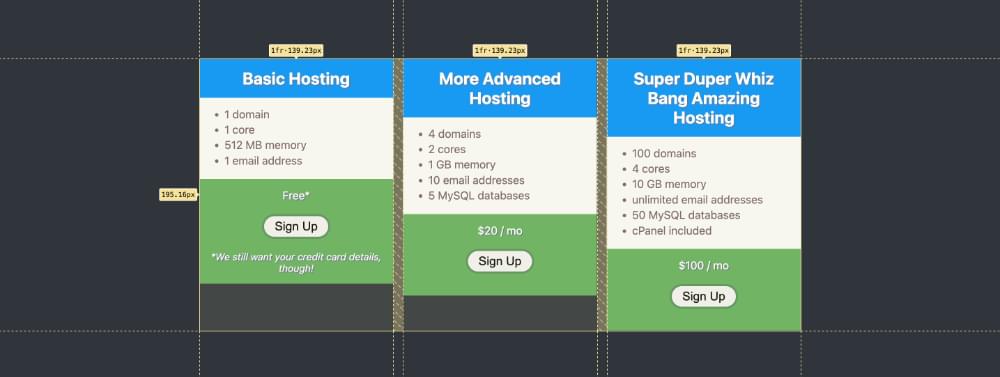
At this stage, every column all through the grid is definitely the same prime, nonetheless not every column is filled with content material materials supplies, as confirmed beneath.

There’s a particular quantity of content material materials supplies in every column, in order that they don’t look like the same prime.
Step 2: Setting current: grid on the sections
We'll solely use the subgrid value on a component that’s set to current: grid. As we wish to use subgrid to align the content material materials supplies of our
parts, we subsequently ought to set them to current: grid first:
half {
current: grid;
}
The content material materials supplies now fills every of our columns, as confirmed all through the inspector.

Correct proper right here’s our up to date demo.
Phrase: the content material materials supplies is stretched to full prime on account of the default setting for columns is align-content: stretch. (That’s non-compulsory for this demo, nonetheless value noting anyway!)
Step 3: Utilizing subgrid to Align Content material materials supplies
The ultimate phrase step is to get the three parts in every column to align in rows. Firstly, we set the grid-template-rows property to subgrid:
half {
current: grid;
grid-template-rows: subgrid;
}
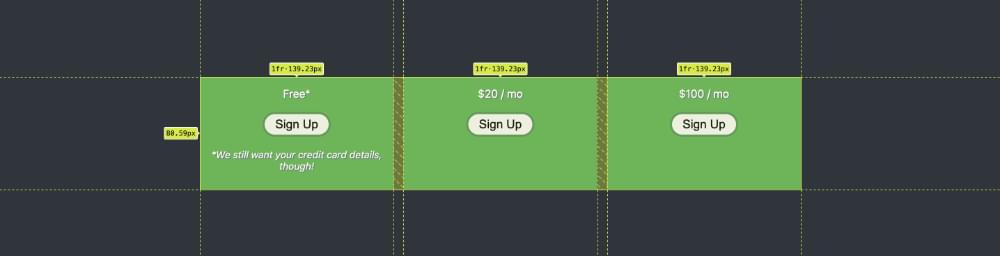
This produces the consequence pictured beneath.

Oops! What’s gone incorrect correct proper right here? We'll solely see the last word facet of every column.
The issue is that our
facet solely has one row, so the local weather inside every half are stacked on prime on each other inside that one row.
The ultimate phrase step now we've got to take is to inform the subgrid content material materials supplies to span three rows:
half {
current: grid;
grid-template-rows: subgrid;
grid-row: span 3;
}
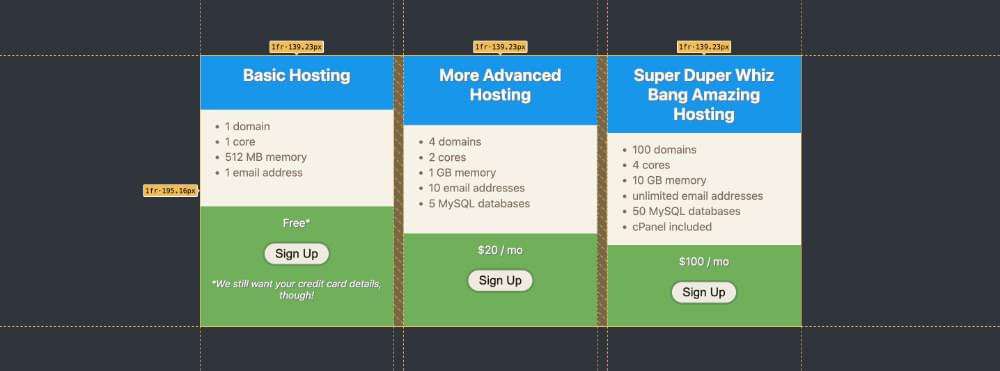
Our content material materials supplies now spans three rows of the subgrid, as confirmed beneath.

Nonetheless look, there are gaps between every row! That’s on account of subgrid inherits the outlet setting of its dad or mum grid. We'll change that by setting a particular hole value. If we apply hole: 0 to our
parts, we get the ultimate phrase consequence we’re in search of.

Correct proper right here’s our accomplished demo.
As a side phrase, another choice to grid-row: span 3 could also be grid-row: 1 / 3.
Browser Help
Since late 2023, subgrid has labored all by way of all basic browsers, as outlined on the caniuse web page. So it’s positively viable to begin out out utilizing subgrid now.
For browsers that help Grid nonetheless not subgrid, you’ll most definitely get a suitable consequence. Our distinctive demo above was fairly acceptable, though it seems to be nicer to have the content material materials supplies aligned horizontally.
For browsers that don’t help Grid format in the slightest degree, prospects ought to get totally usable content material materials supplies all in a single column.
Conclusion
The subgrid value will in all probability be set for grid-template-columns and/or grid-template-rowspermitting subgrid content material materials supplies to align with the columns and rows of father or mum grids. As you might even see, subgrid is kind of simple to make the most of nonetheless is a powerful and much-needed addition to Grid layouts.
To be taught additional about all the factors you can do with subgridattempt the next sources:
Ralph is a contract copyeditor, net designer and coach at Web net web page Affairs.
css gridsubgrid
