On this textual content, we’ll take Editor X for a take a look at drive to see whether or not or not or not it’s a viable resolution for any developer or designer to create a unbelievable and utterly smart web site. Everybody is aware of we might assemble numerous web websites ourselves however sometimes it’s worth one different danger which can make this simpler, sooner and extra maintainable.
Key Takeaways
- Editor X, a product by Wix, provides a strong web site builder that caters to additional technically savvy shoppers, offering effectivity, flexibility, and a complete JavaScript platform for scripting subtle interactions. Nevertheless, it makes use of CSS Grid for layouts, which could possibly be a draw back for builders additional accustomed to flexbox.
- The platform comes with a versatile CMS builder and an infinite library of third-party apps, making it a complete instrument for net improvement. Nevertheless, the pricing can get costly for large video and information storage, and the underside e-commerce bundle deal is marginally costlier than some rivals.
- Editor X provides three preset breakpoints for responsive design however doesn’t appear to assist a ‘mobile-first’ method. Whereas it’s simple to handle the format at every breakpoint, it might probably be troublesome to keep up up a complete responsive technique. Regardless of these, the platform’s scripting expertise, built-in enterprise decisions, and superior design capabilities make it a compelling danger for net builders.
What’s Editor X?
Editor X is a really smart and full web site builder. Whereas there’s each likelihood you’re unfamiliar with the Editor X product title, you additional doubtless know the corporate behind it – Wix.
So, are Editor X and Wix the an an identical?
No, they’re fairly totally utterly totally different. The Wix platform was conceived from the outset to simplify web site creation by guiding shoppers inside the route of a handful of intelligent presets. In the end, this limits the methods factors can go fallacious, nonetheless it’s not so attention-grabbing for people who’re a person who requires additional administration over how their web site works.
Fairly than complicating Wix, Editor X appears to have been constructed to cater to additional technically savvy, demanding shoppers – i.e. many people contained in the SitePoint neighborhood.
As with the current Webflow evaluation, that is NOT a regular ‘Does this product work?’ evaluation. We’ll be Reviewing Editor For Builders and different folks ready to establishing their very private web site with utterly totally different gadgets. We’ll cowl:
- What effectivity and adaptability does Editor X current?
- What are the difficulties and/or limitations?
- Is Editor X a viable utterly totally different to establishing a personalised web site from scratch?
What are we establishing?
To precisely take a look at decisions, I’m going to start out with a transparent template and assemble this Figma design from scratch. I’ll do the an an identical with utterly totally different suppliers and be succesful to evaluate their strengths and weaknesses
The Judging Necessities
We’re going to interrupt the evaluation into the next 5 programs.
- Format & design gadgets: Would a reliable designer have sufficient energy to do most factors?
- CMS/information administration: Can it handle datasets equivalent to merchandise or posts?
- Integrations: Ecommerce, multimedia and utterly totally different personalised stuff.
- Cell effectivity: You constructed on a laptop computer laptop laptop computer – are you able to make it work on cell?
- Pricing: The underside-line.
With that in concepts, let’s get began.
Getting set up
Editor X says whats up with the great onboarding course of, strolling you thru their interface. These onboarding sections re-spawn at helpful moments as you progress by the app.

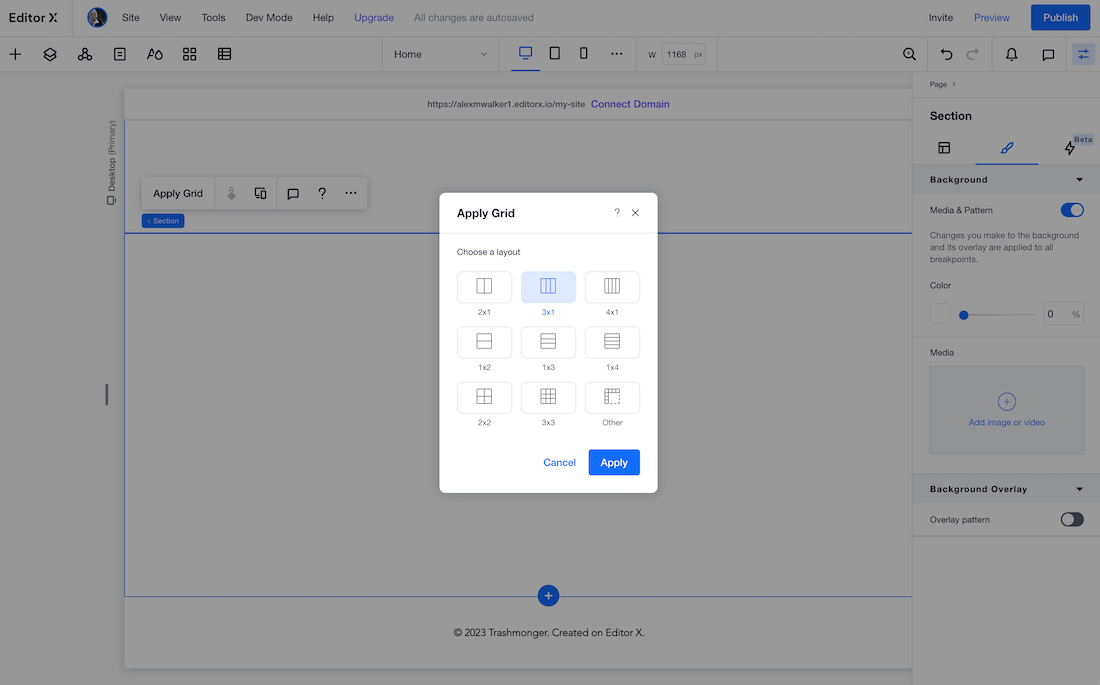
Editor X supplies a diffusion of gadgets for ‘blocking out the bones’ of your format. Apparently, most (if not all) layouts are generated utilizing CSS grid format code, pretty than flexbox. Relying on whether or not or not or not you’re already well-versed in utilizing CSS grid, this will likely more and more very correctly be every an professional or a con. In the end, Editor X auto-generates the code, nonetheless it’s nonetheless useful to working information of the CSS grid mannequin to get more than likely in all probability probably the most out of it.
As with most builds, it’s most interesting to start by visually subdividing your format into broad container sections.

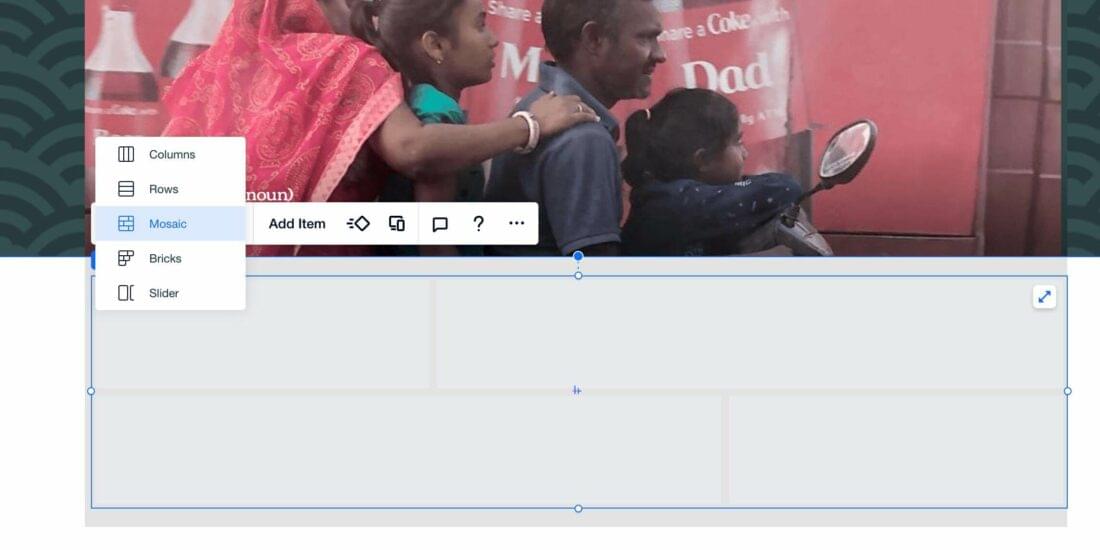
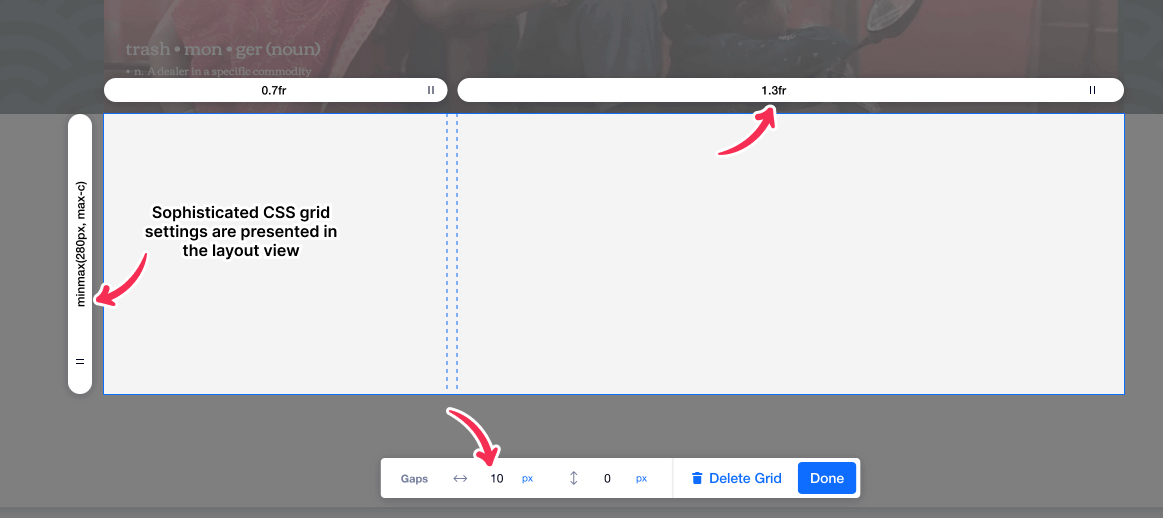
It is potential you may then insert additional delicate format modules equivalent to mosaics, bricks, and sliders into your base containers. Now, I’m not a CSS grid guru, however I’ve nonetheless to suppose up a format concept I couldn’t assemble with these gadgets.

The Editor X format gadgets strike a pleasant steadiness between offering an intuitive seen format creator, whereas nonetheless holding you concerned with the underlying CSS grid code.

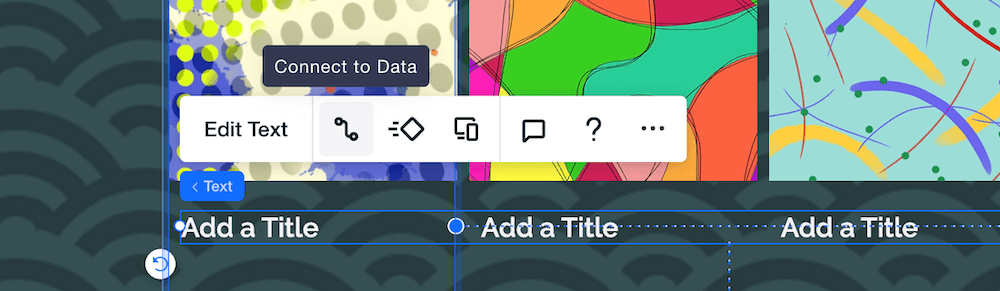
Inserting static content material materials supplies into your format (i.e. textual content material materials, imagery, movies, and so forth) is usually stage and click on on on with some styling tweaking contained in the righthand panel. Most helpful CSS properties are uncovered contained in the righthand panel.
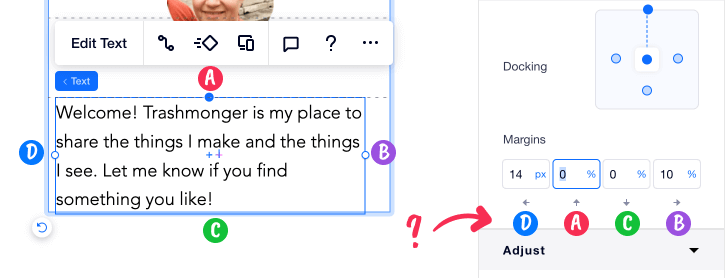
Nevertheless, I did have only some head-scratching moments. The proper event: Throughout the event you’ve had even minimal publicity to writing CSS, you’ll know that each one four-sided measurements (i.e. margins, paddings, borders, and so forth) are coded from the easiest in a clockwise course – TOP RIGHT BOTTOM LEFT.

Weirdly, Editor X’s controls are ordered as LEFT TOP BOTTOM RIGHT. For individuals who’re specializing in professional shoppers, I can’t take into consideration any low-cost rationalization for not following the usual W3C spec numbering scheme.
Furthermore, although it was simple so as in order so as to add a regular CSS border to containers, I couldn’t uncover any simple technique to administration border-widths or border-colors individually. This suggestions out numerous helpful CSS strategies for producing underlines, breaks, separators, and somewhat extra subtle CSS shapes.
What are Layers in Editor X?

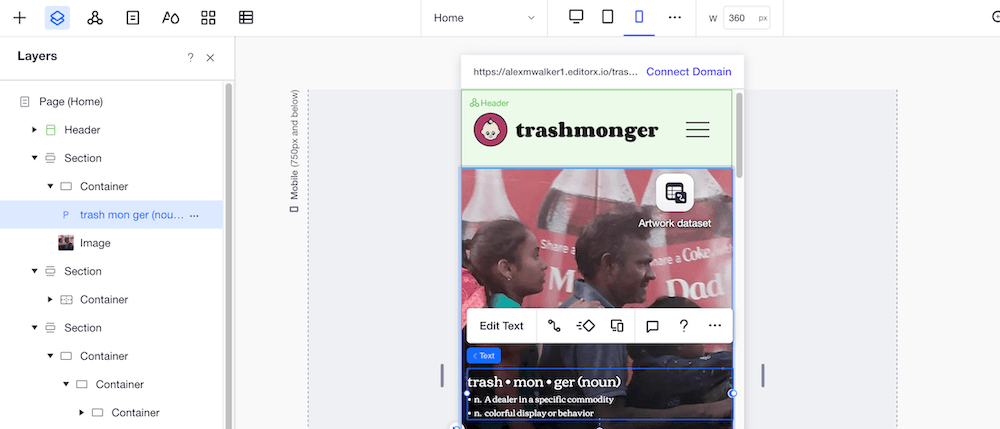
There’s a dockable ‘Layers’ panel to the left of your seen format that shows the event of your format (see above). I discovered this panel useful for 3 causes:
- It clarifies how your elements are nested. This may generally be generally loads a lot much less clear contained in the seen format view.
- This panel is an environment friendly place to reorder your format. Merely drag and drop objects spherical contained in the stack.
- This panel supplies a spot to exactly purpose your styling tweaks to elements. As an example, you may apply a ‘Don’t current’ directive to an merchandise for a specified breakpoint.
What are Masters in Editor X?
Editor X enables you to add UI elements to a library that calls ‘Masters’. It is potential you may then create ‘situations’ based completely on these masters all by way of numerous pages. Any updates to your grasp are immediately transmitted all one of the best ways proper all the way down to all slaves situations.
Clearly that’s smart for repeating UI elements equivalent to mastheads, navigation, and footers.
SVG Assist
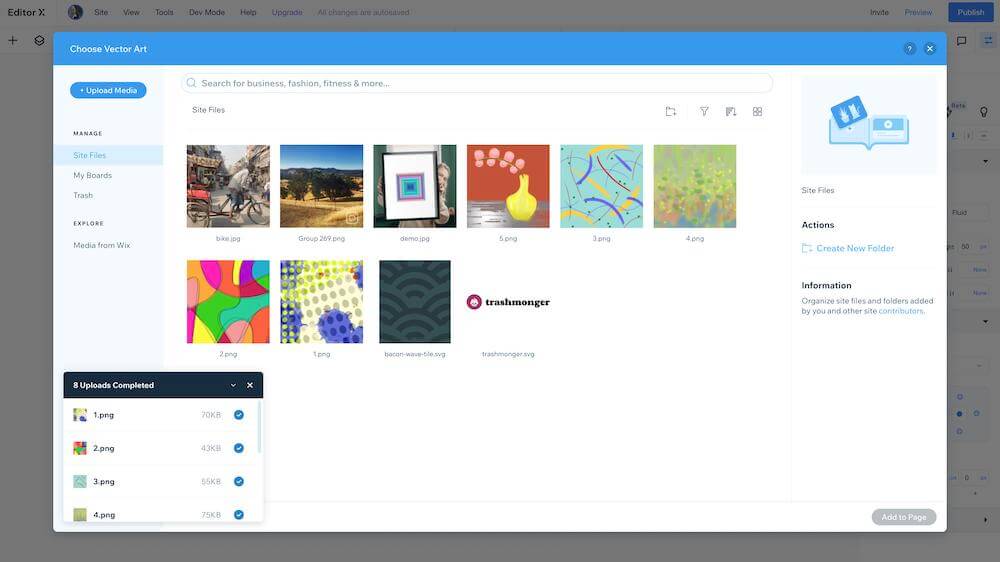
Throughout the event you’re working with Figma, XD, or Sketch, it’s useful to handle your footage as light-weight SVG vectors every time you may – so long as they not blocked from add. Fortunately, Editor X had no factors with even more than likely in all probability probably the most troublesome SVGs I gave it (utilizing symbols and patterns). A big tick from me ✓.

One totally different good contact: Editor X robotically extracted the colours from my emblem SVG and added them to the within coloration palette.
On the draw once more: Although I used to be ready so as to add my wavy sample SVG and place it as a picture, Editor X wouldn’t let me use the SVG as a background. Apparently, at the least for now, backgrounds are bitmap footage solely. 🤔
Dev Mode
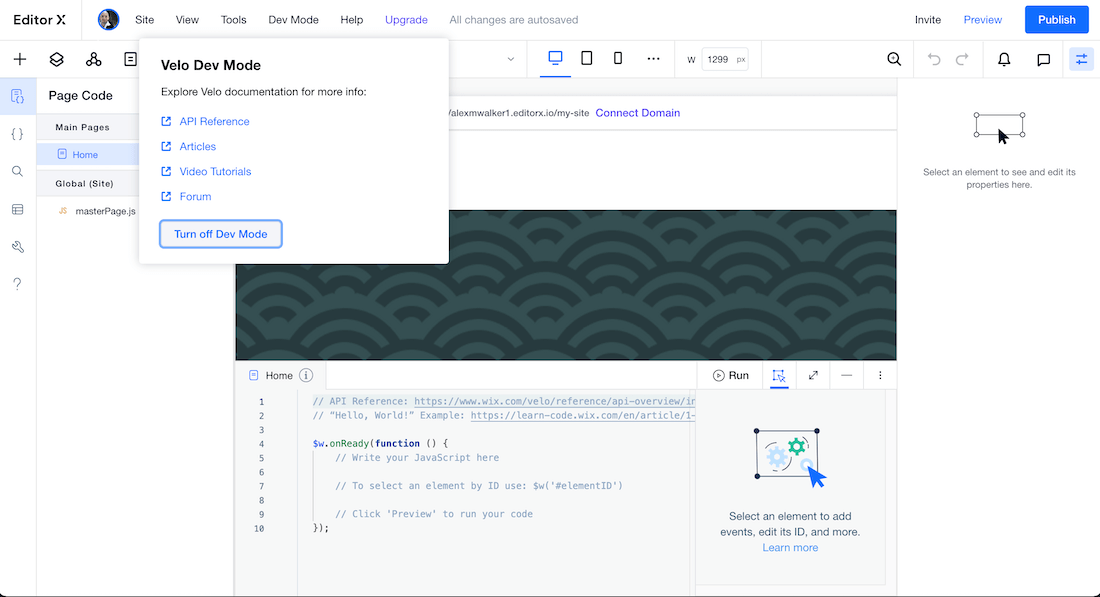
Perhaps in all probability the obvious indications that Editor X is specializing in builders is the very glorious ‘Dev Mode’ danger inside the principle menu. Activate it and likewise you’ll see one issue like this.

As you may see (above), Editor X has its non-public name-spaced $w.onReady() perform ready in an effort to pick a purpose ID and add a set off and motion.
Wix already has its non-public super-comprehensive JavaScript platform typically referred to as Velo (who knew, eh?). This lets you script your non-public subtle interactions with practically any half in your web site. It is potential you may code new elements from scratch or assemble on prime present code.
For only some examples of what’s attainable, builders have already confirmed off:
- Dynamic Pricing for Bookings: Alter service costs based completely on purchaser picks.
- Ship SMS on Reserving Affirmation: Generate a affirmation SMS when consumers e-book a service.
- Create a Quiz: Create a quiz that randomly selects questions from a database assortment.
The scripting examples are many and numerous, and there appears to be little you aren’t in a position to do. Throughout the event you’re in the slightest degree snug with JavaScript, Editor X’s scripting expertise should be a powerful drawcard.
Apparently, I actually really feel it might probably be simpler to deal with your CSS border-widths with JavaScript than it’s with CSS.
CMS/information administration

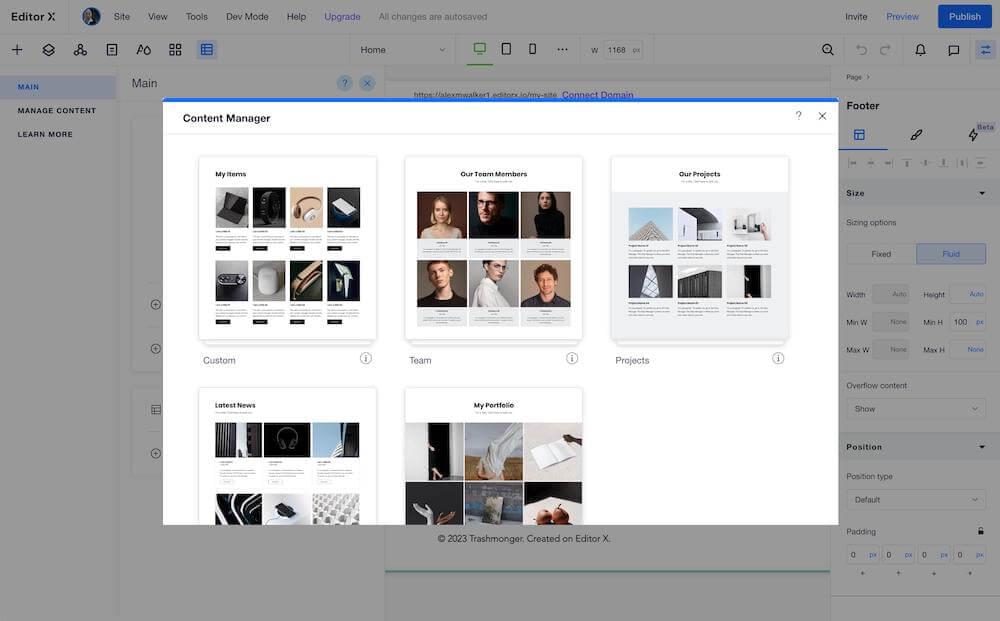
Editor X supplies a versatile CMS builder. It comes with only some frequent preset information fashions – initiatives, staff members, portfolio objects, and information information. Nevertheless, for people who create a personalised database for ‘conventional fishing lures’ or ‘jazz guitar tabulature’, it’s not highly effective to assemble your non-public personalised information mannequin from scratch.

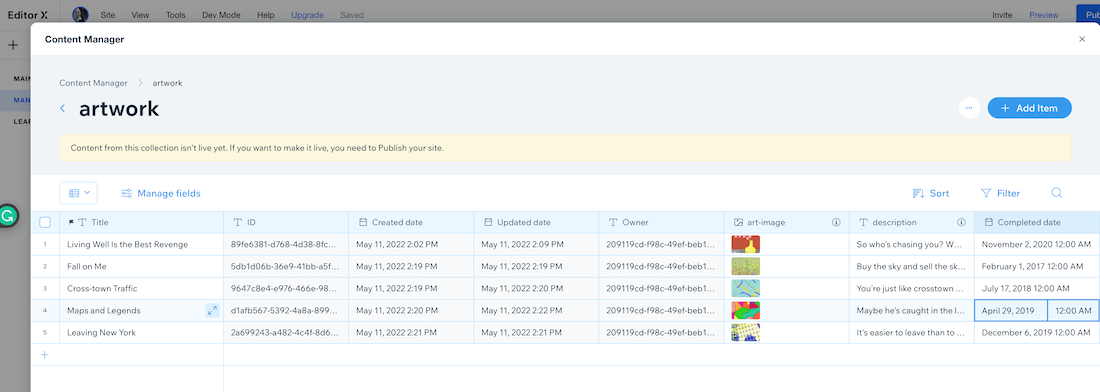
In my case, I in all probability might have used the ‘Portfolio’ preset, however determined to assemble my work CMS assortment from scratch. It’s simple so as in order so as to add new fields with date, picture, and file add sorts in the marketplace.
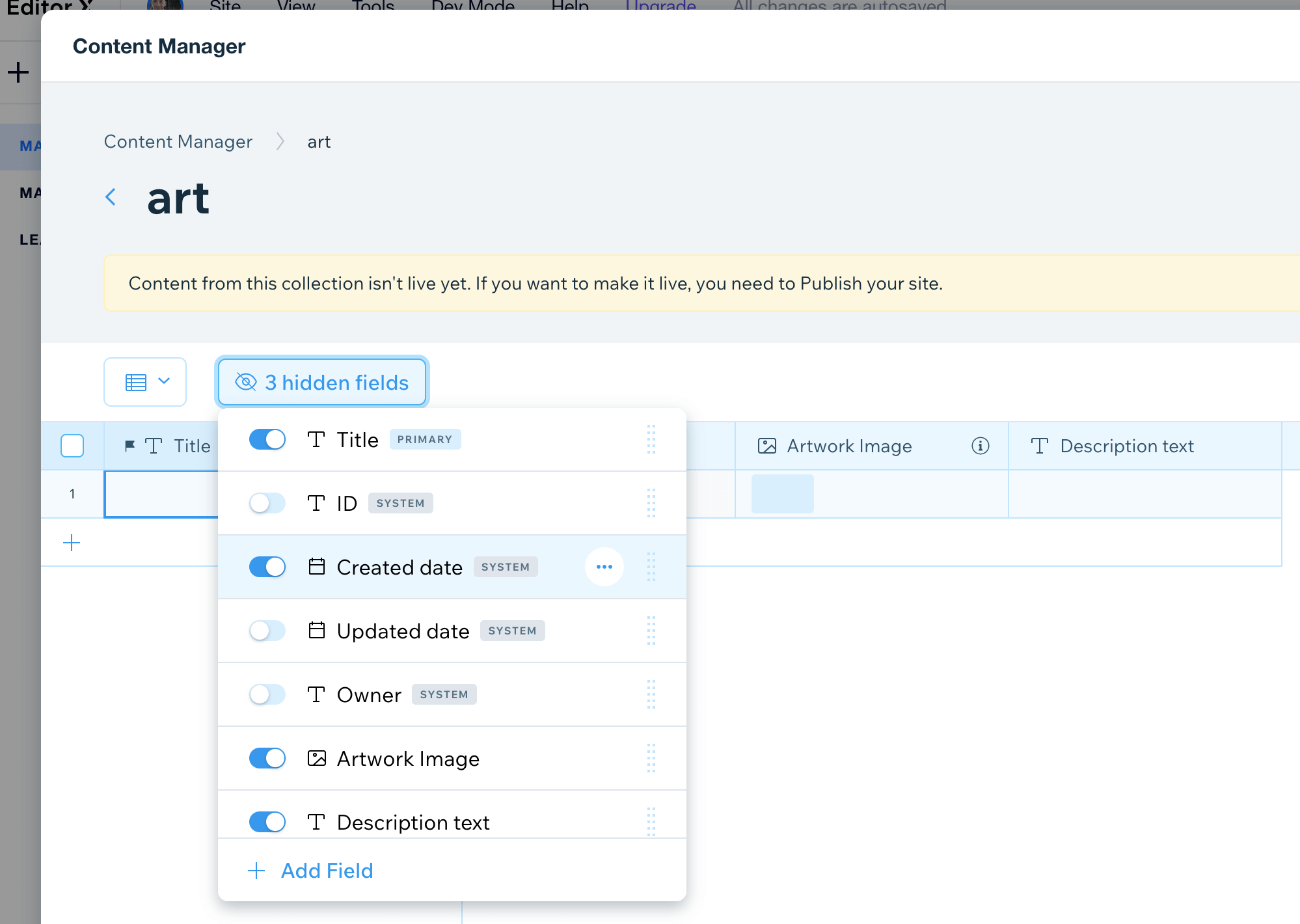
I discovered I might add a ‘Created date’ self-discipline however wasn’t allowed to edit it, as it is a ‘SYSTEM
’ worth for when the file is created. – just a bit bit subtle until I labored it out. In the long term, I added a separate date self-discipline for my ‘work creation date’ that I might edit.

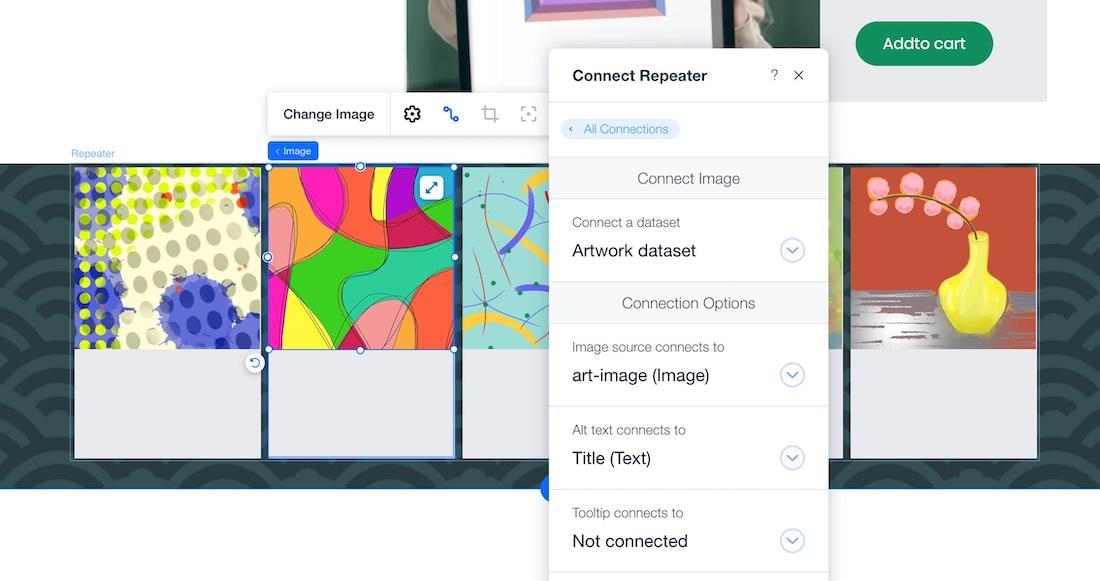
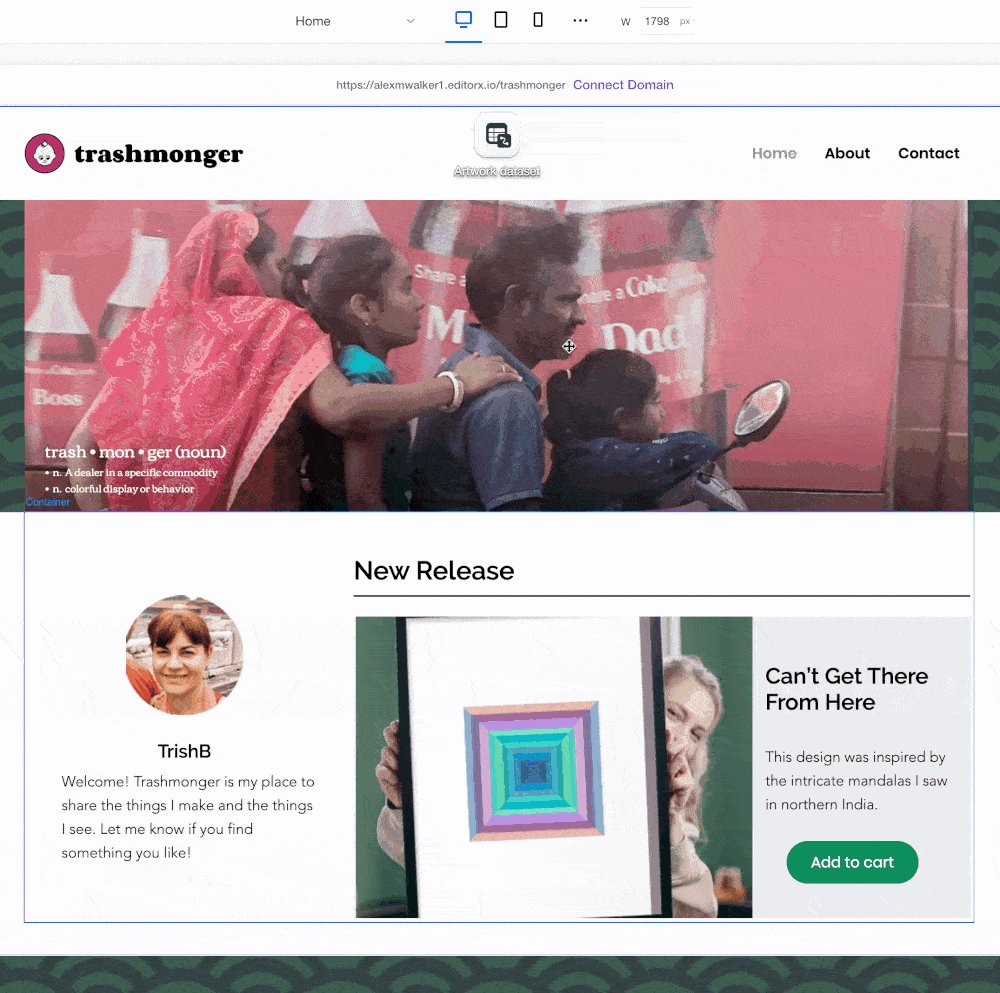
Injecting your new CMS information into your format is pretty self-apparent too. I used Editor X’s ‘Repeater’ format module to create a static, 5-unit, card gallery.

Clicking on these static card parts supplies you the choice to connect collectively together with your new dataset and substitute the static web net web page parts with dynamic CMS information.

All up, the CMS services constructed into even the free plan are laborious to fault. I discovered them fairly versatile, extraordinarily environment friendly, and straightforward to make the most of.
Integrations
Third-Get collectively Apps

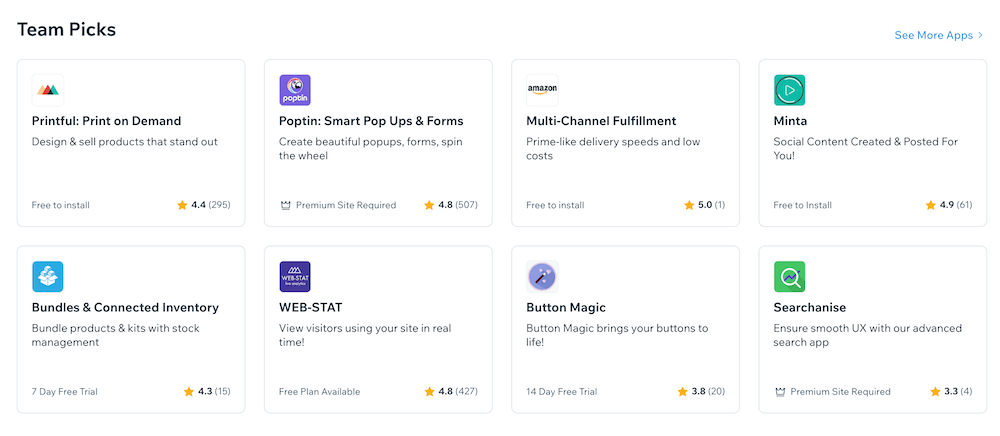
Often it’s sooner to jot down your non-public code – utterly totally different circumstances you want well-tested effectivity that plugs straight into your web site. Editor X leans on the Wix App Retailer to provide third-party apps.
The rules of apps is simply too extended to side correct proper right here, however accommodates:
- Superior search UX
- Automated social media posting
- Reside chat
- Superior net stats
- Product fulfilment
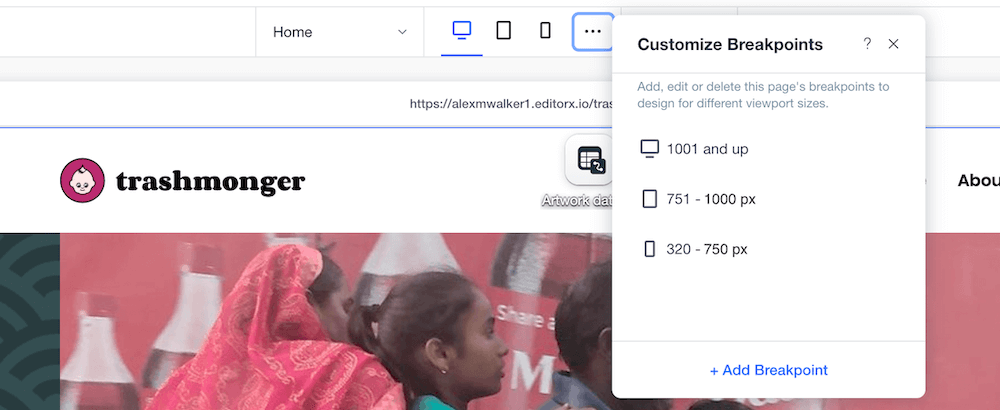
Cell Effectivity
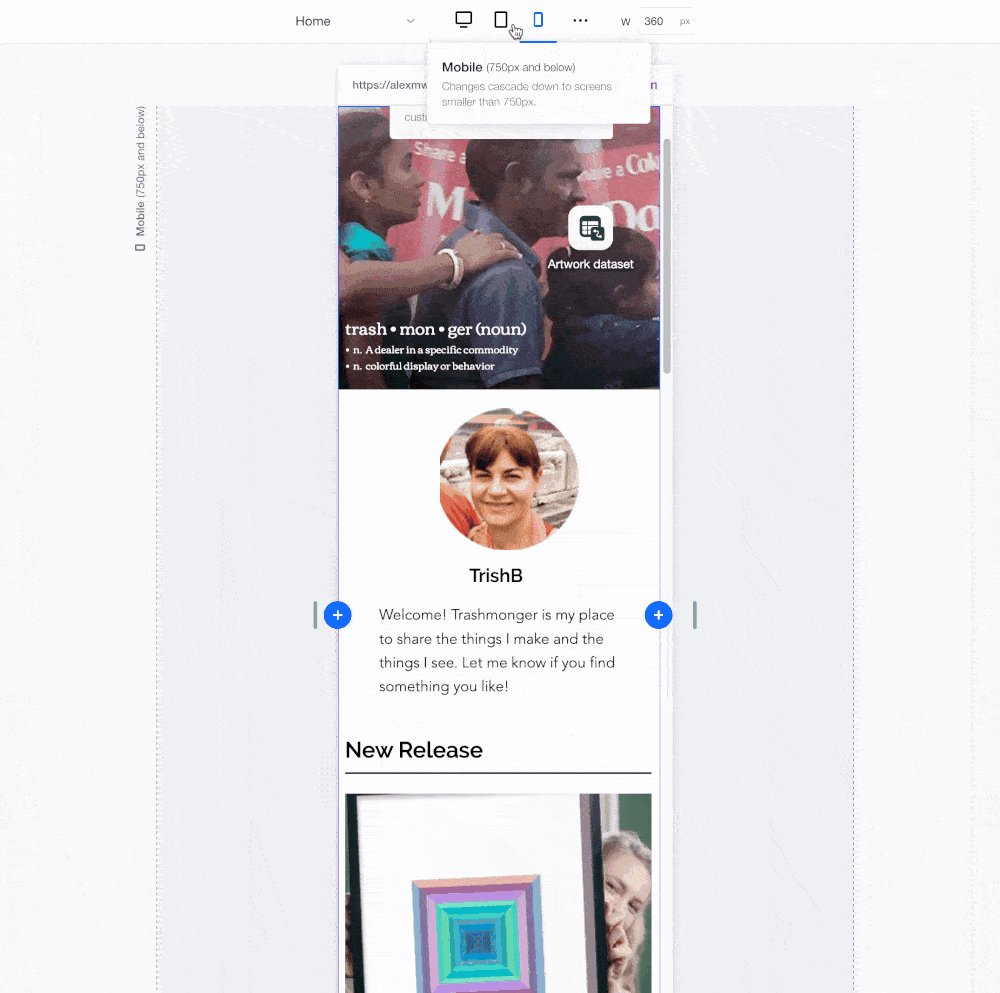
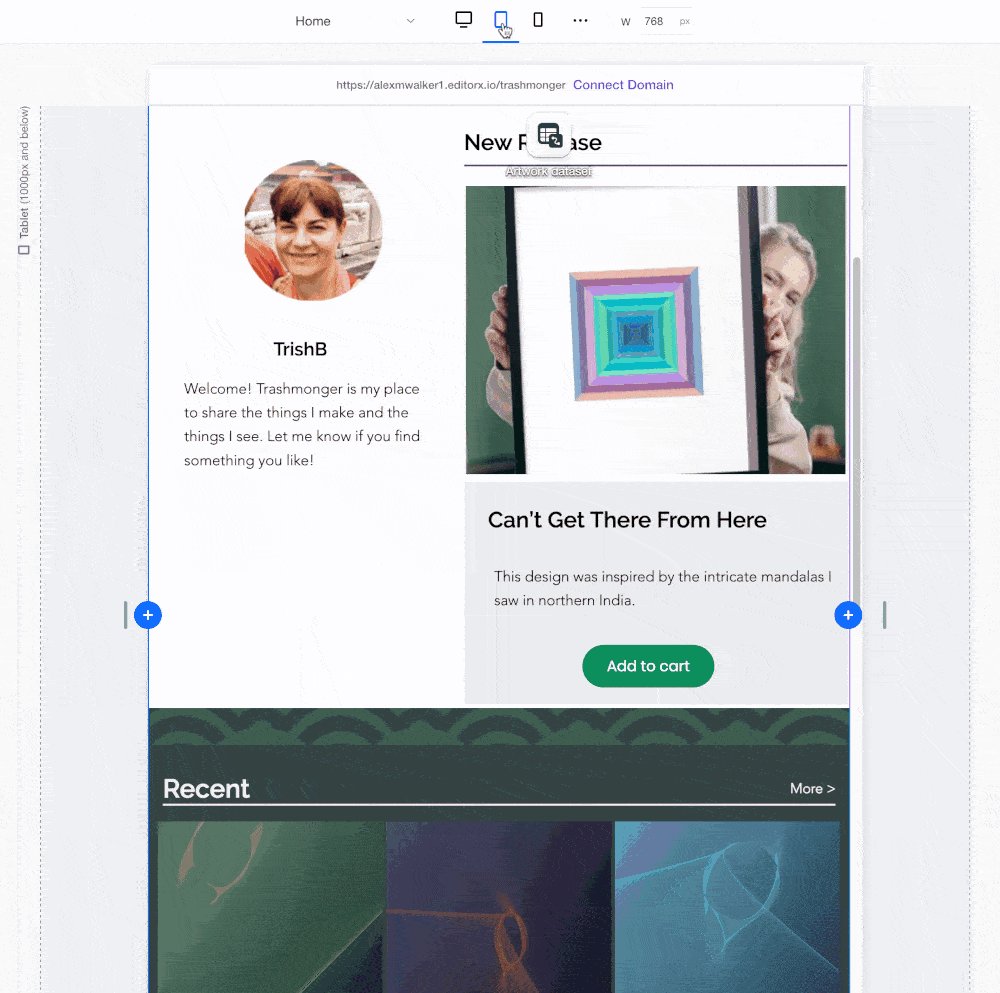
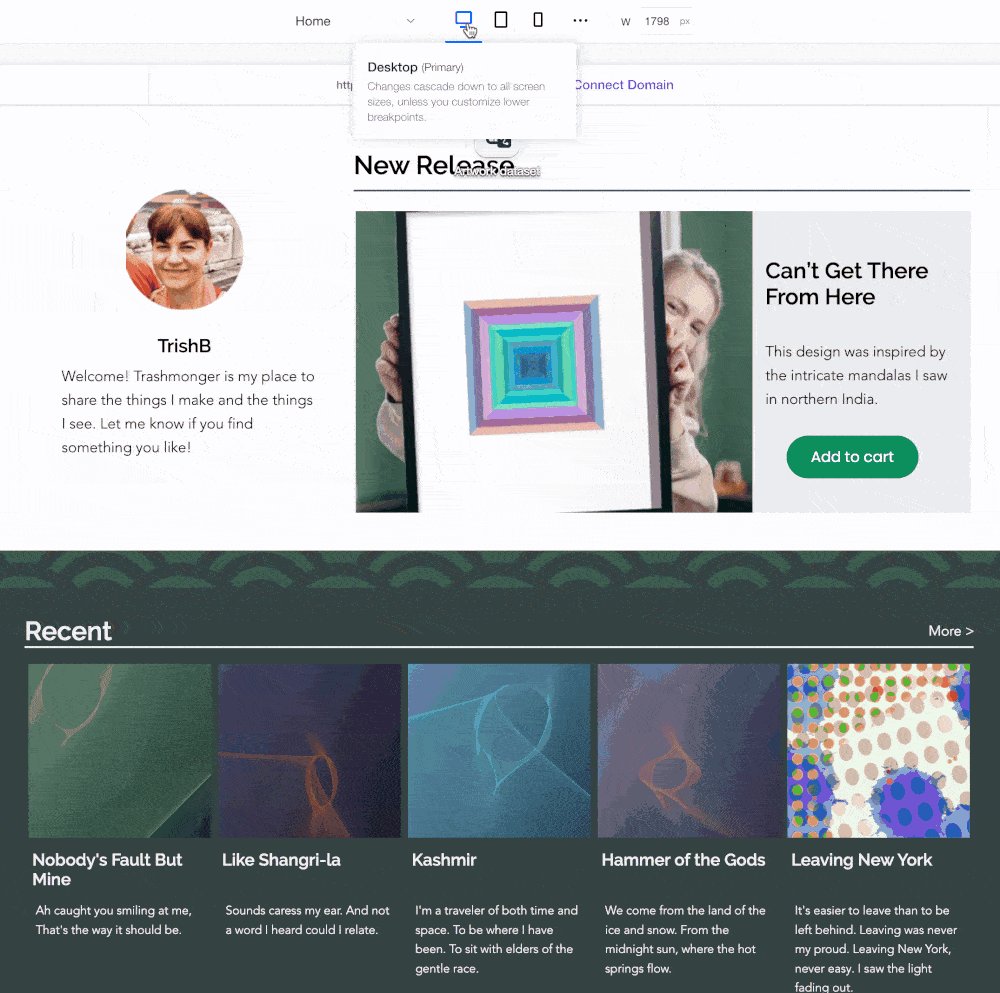
Editor X comes set up with three breakpoints – cell, capsule and laptop computer laptop laptop computer – and along with new breakpoints is fast and painless.

As I anticipated, Editor X considers the desktop format to be the default view, with extra suggestions layered on to customise the capsule and cell views (as Webflow does). I don’t take into consideration there may be any technique to create a ‘mobile-first’ responsive design.
Probably there’s an argument that it’ll doubtless be counter-intuitive to create a desktop-based web site builder that instantly asks you to start with the cell format – even when that technique in the long term produced a better consequence.

Editor X furthermore enables you to mark a give consideration to every picture, which lets you administration the cropping and framing of pictures because of it resizes for quite a few responsive layouts. Intelligent.
Complete, I discovered it fairly easy to handle and reshape the format at every breakpoint.
Nevertheless, I furthermore discovered it extra sturdy to have a complete, thought-about responsive technique. Possibly it’s merely me, nonetheless it’s simple to solely shield accumulating piecemeal responsive tweaks, however tougher to get the next stage overview of what’s occurring.
How would the Editor X UI even current your responsive technique? I’m unsure, so probably it’s an unfair critique. I merely felt like my cell design was getting ‘technically messy’ and I wasn’t constructive the exact method to method fixing that.
Pricing
Editor X provides a three-tiered pricing mannequin for the same old web site.
-
- Crucial – $26/mon (as loads as 10GB storage & 1hr Video)
- Additional – from $40/mon (as loads as 25GB storage & 2hr Video)
- Terribly – from $54.50/mon (as loads as 35GB storage & 5hr Video)
There’s a second pricing mannequin for Ecommerce-enabled internet sites.
- Launch – from $32/mon
- Enhance – from $69/mon
- Scale – from $219/mon
The core distinction between their pricing tiers is storage. You pay for house, so take heed to this for people who plan to host large picture, video, or audio information.
Assuming you’re NOT pushing numerous video, I’d suppose that the 10GB starter will suffice for practically all of use circumstances – at the least for some time.
Arguably Editor X’s base stage Ecommerce plan (typically referred to as ‘Launch’) is their most compelling providing when evaluating to Webflow. Although they’re for the time being priced equally, Editor X has no stock cap, whereas along with procuring cart restoration and the pliability to promote on Fb/Instagram.
TLDR
In contrast with most on-line web site builders I’ve seen, Editor X supplies additional of the liberty and adaptability that web-savvy particular person shall be in quest of.
I’ve to confess I used to be shocked by how fairly a bit the built-in JavaScript scripting services can help you do. It’s much more formidable than I used to be anticipating from a web-based builder.
Utilizing CSS Grid for layouts is a two-edged sword. Grid provides you some format superpowers, however there are nonetheless numerous frontend devs additional accustomed to utilizing flexbox for the heavy lifting.
Pricing is similar to a lot of the comparable opponents, although it will get costly for big video and information storage.
Along with an ecommerce facility is marginally increased than some rivals, although their base ecommerce bundle deal provides no stock caps and extra delicate gadgets to assist conversions and product gross sales. You get what you pay for.
Recurrently Requested Questions on Editor X
What Makes Editor X Absolutely utterly totally different from Completely totally different Web Progress Platforms?
Editor X stands out from utterly totally different net improvement platforms ensuing from its superior design capabilities and versatile grid system. It permits builders to create responsive and visually attention-grabbing web websites with out having to jot down intensive code. The platform furthermore provides built-in enterprise decisions, together with e-commerce, selling and promoting and advertising and marketing gadgets, and purchaser administration packages, making it a complete instrument for net improvement.
Is Editor X Relevant for Newbies?
Sure, Editor X is suitable for learners. It provides a user-friendly interface and a wide range of templates that could possibly be personalized in keeping with the person’s needs. Moreover, it supplies full tutorials and purchaser assist to information learners by the net improvement course of.
How Does Editor X Contemplate to Typical Coding?
Whereas normal coding provides additional flexibility and administration over the web site’s design and effectivity, Editor X simplifies the net improvement course of by offering pre-designed parts and decisions. Nevertheless, it furthermore permits builders so as in order so as to add personalised code, providing a steadiness between comfort and customization.
Can I Use Editor X for E-commerce Web websites?
Sure, Editor X provides built-in e-commerce decisions, together with product administration, worth processing, and selling and promoting and advertising and marketing gadgets. This makes it an applicable platform for rising on-line shops.
Is Editor X Cell-Good?
Absolutely. Editor X makes use of a versatile grid system that ensures your web site is responsive and appears good on all gadgets, together with cell telephones and tablets.
What Kind of Purchaser Assist Does Editor X Present?
Editor X supplies full purchaser assist, together with tutorials, a assist coronary coronary heart, and a neighborhood dialogue board the place shoppers can ask questions and share their experiences. In addition to they provide 24/7 purchaser help for any technical elements.
Can I Use My Non-public Area Set up with Editor X?
Sure, Editor X means which you possibly can be a part of your non-public house title to your web site. This attribute is accessible in the marketplace for all premium plans.
Does Editor X Present website online positioning Units?
Sure, Editor X provides a diffusion of website online positioning gadgets to assist enhance your web site’s visibility on serps. These embody meta tags, sitemap interval, and website online positioning patterns.
Can I Add Customized Code to My Editor X Web site on-line?
Sure, Editor X permits builders so as in order so as to add personalised code to their web websites. This attribute supplies additional flexibility and administration over the web site’s design and effectivity.
Is Editor X a Price-Atmosphere pleasant Determination for Web Progress?
Editor X provides a diffusion of pricing plans to go correctly with totally utterly totally different budgets and needs. Contemplating the fantastic decisions and gadgets it supplies, it could possibly be an economical resolution for net improvement. Nevertheless, the value for cash can differ relying on the precise necessities of your enterprise.
superior creation platformpersonalised codeeditor xbuilt-in enterprise decisionsweb site builder
