Key Takeaways
- Webflow provides a complete lot of energy and suppleness as a visible web site builder app, with easy area setup, CMS setup, and eCommerce selections, making it all kinds for comparatively typical internet content material materials supplies and eCommerce duties.
- There are some limitations to Webflow, resembling difficulties with mobile-first design and non-standard format schemes, nonetheless the platform doesn’t have as many technical roadblocks as one may anticipate.
- The platform helps very good SVG assist, versatile format creation, refined media queries, and quick entry to express CSS properties, nonetheless forming a useful overview of your CSS as a complete is probably troublesome.
- Webflow has a multi-tiered pricing mannequin, beginning at $12 month-to-month for a static web site, $16 month-to-month for a CMS web site, and $29 month-to-month for a elementary eCommerce web site, providing numerous selections at every stage.
It’s unimaginable to think about that the considered on-line web site establishing corporations is nearly as earlier as the online itself. From late 1994 Geocities allowed you assemble and publish your personal web site straight out of your browser.
In thought, it’s a unbelievable concept: Permit your purchasers to focus on creating new content material materials supplies – let the service deal with all that fiddly technical internet gibberish contained in the background.
*Phrase: This contemplate accommodates affiliate hyperlinks
The fact has typically been quite a bit a lot much less gratifying. Whereas anybody can get a elementary web site on-line rapidly, typically the web site builder was quite a bit a lot much less in a position to develop with you as your information and ambition elevated. Lastly, the extra enterprising purchasers moved on within the path of a customized reply.
However is that this nonetheless the expectation in 2022? On-line builder corporations have come a great distance since Geocities, Angelfire, and Xoom. Fashionable internet apps like Webflow, Squarespace, and Editor X have had time to refine their alternatives to cater to extra refined, tech-savvy purchasers.
Do not forget that that is NOT an irregular ‘Does this product work?’ contemplate. In fact, it does. SitePoint is a tech web site for a neighborhood of builders and designers, so we might be reviewing Webflow as builders. We’ll be asking:
- What effectivity and suppleness does Webflow current?
- What are the difficulties and limitations?
- Is Webflow an precise various to establishing a customized web site from scratch?
What Are We Establishing?
To appropriately take a look at selections, I’ll begin with a transparent template and assemble this Figma design from scratch. Over the approaching weeks, I’ll do the equal with fully completely different competing corporations (Editor X, Squarespace, and additional), so we’ll have the ability to have a look at their strengths and weaknesses.

Our Web site Builder Judging Necessities
We reviewed Webflow on the next 5 elements:
1. Format and design gadgets: Does a reliable designer have satisfactory flexibility to do most factors?
2. CMS/information administration: Can it deal with repeating information varieties resembling gallery objects, merchandise, or posts?
3. Integrations: eCommerce, multimedia, and fully completely different personalised stuff.
4. Cell effectivity: A web site is principally nugatory if half your viewers can’t use it appropriately
5. Pricing: The underside line.
With that in concepts, let’s get began.
Setting Up Webflow
As chances are high you may anticipate, Webflow onboards you with a Q&A wizard that fashions your account, area, timezone, template (none in our case), and web site type. Wherever I am going to, I enabled superior alternatives to present me full entry to all gadgets and panels.

1. Seen Gadgets for Design & Format
The onboarding does a beautiful job of instructing you the first UI. Your most straightforward format objects are:
- Sections (full-width edge-to-edge blocks)
- Containers (a centered, width-limited column)
- Grids (collaborating in taking part in playing cards & galleries)
- Columns
This stuff is probably freely dragged onto your ‘canvas’ and moved and reconfigured rapidly.

Customized-made Code Is a Premium Function
At about this stage, I encountered my first ‘technical roadblock.’ Initially, I designed a 5-column format for my gallery rows (see the Figma), nonetheless Webflow’s format software program program is dependent upon 12-column format (i.e., 1,2,3,4,6,12).
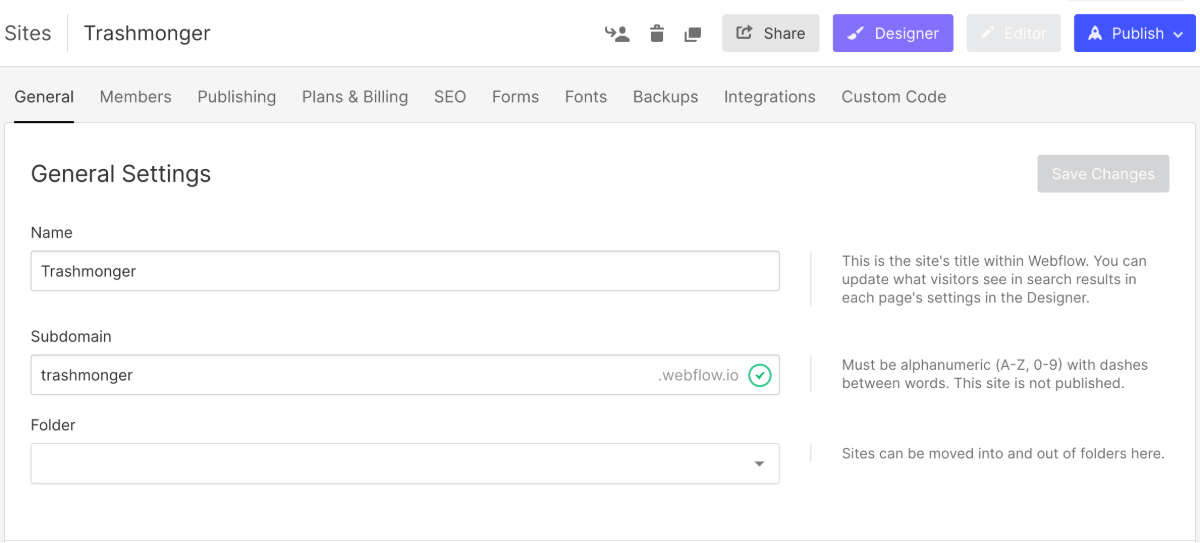
Now, I imagine it’s technically doable to facet load a separate stylesheet containing your extra 5-column format CSS (or 7-column throughout the event you want) for those who’ve purchased time to hack spherical. There’s a ‘Customized-made Code’ panel in your Dashboard settings (see above) – nonetheless that is solely accessible on paid plans.
Admittedly, this case is unlikely to be a show-stopper for most individuals, nonetheless it’s price noting that transferring away from a 12-column format mannequin is a non-trivial dedication.
So, after compromising and switching my 5-column format to a 4-column, blocking out the location ‘bones’ was comparatively fast and easy.

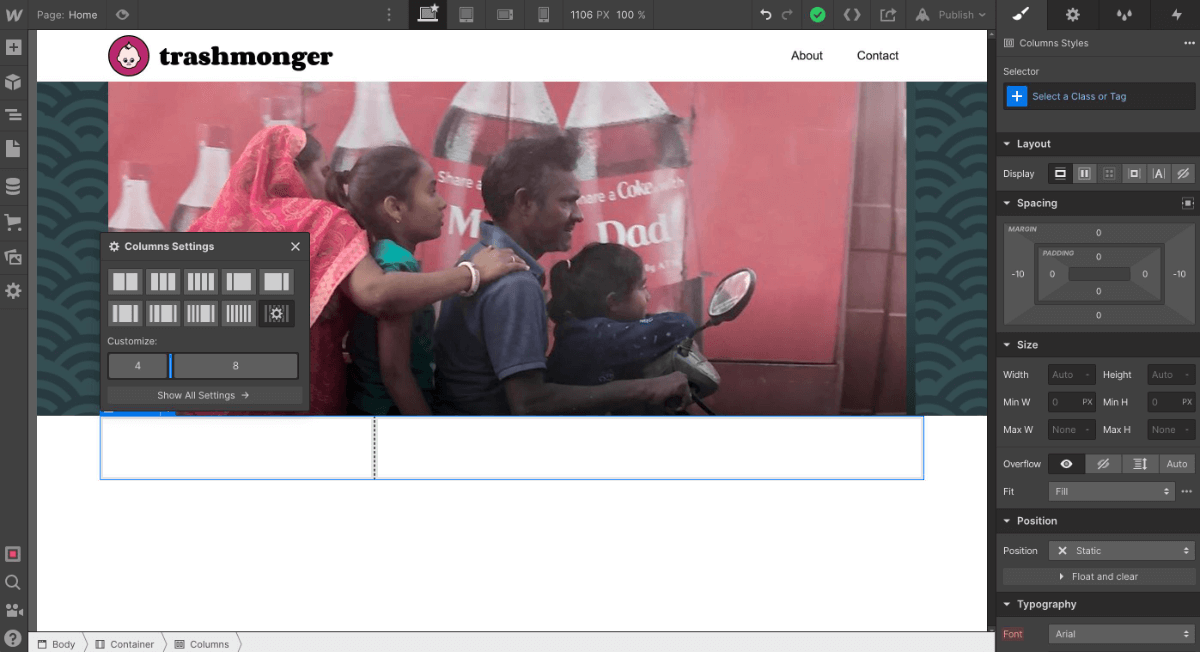
You may drag, drop, and rearrange format objects from the lefthand panel. Resolve a thumbnail format contained in the ‘Column Settings’ software program program to insert columns – then drag the borders to resize them. You may configure nearly all CSS properties from the righthand panel.

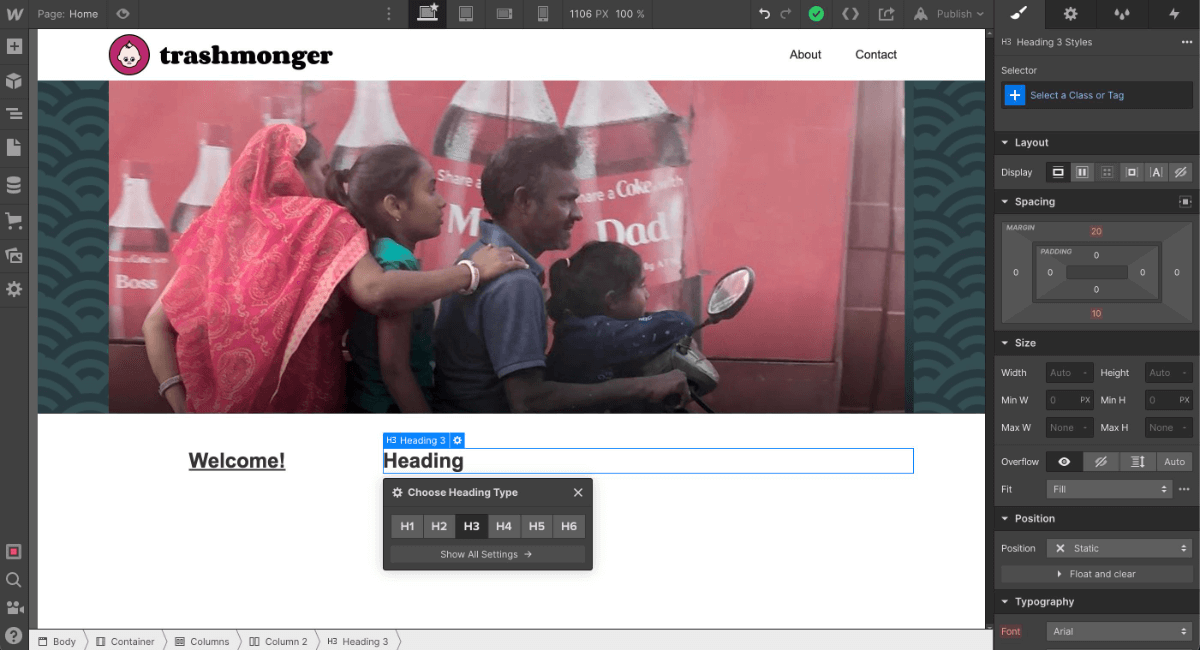
You may then drop photographs, headings, and textual content material materials into your format constructing.
Symbols
Usually we’ll create a mannequin new UI issue like a card after which ought to re-use that issue type all by the making use of. Webflow lets you save an element as a ‘image,’ re-use situations of that image elsewhere, and alter all of these situations from a single diploma. This affords an impressive methodology to standardize your UI.
SVG Assist Is Excellent
Webflow appears to like SVG. In my expertise, most picture add corporations nonetheless outright block SVG uploads, whereas others ‘sanitize’ SVG uploads in a means which can visually break them. Webflow appeared to point all my SVGs exactly as they’d been created. It is a big tick for me.
2. CMS and Information Administration
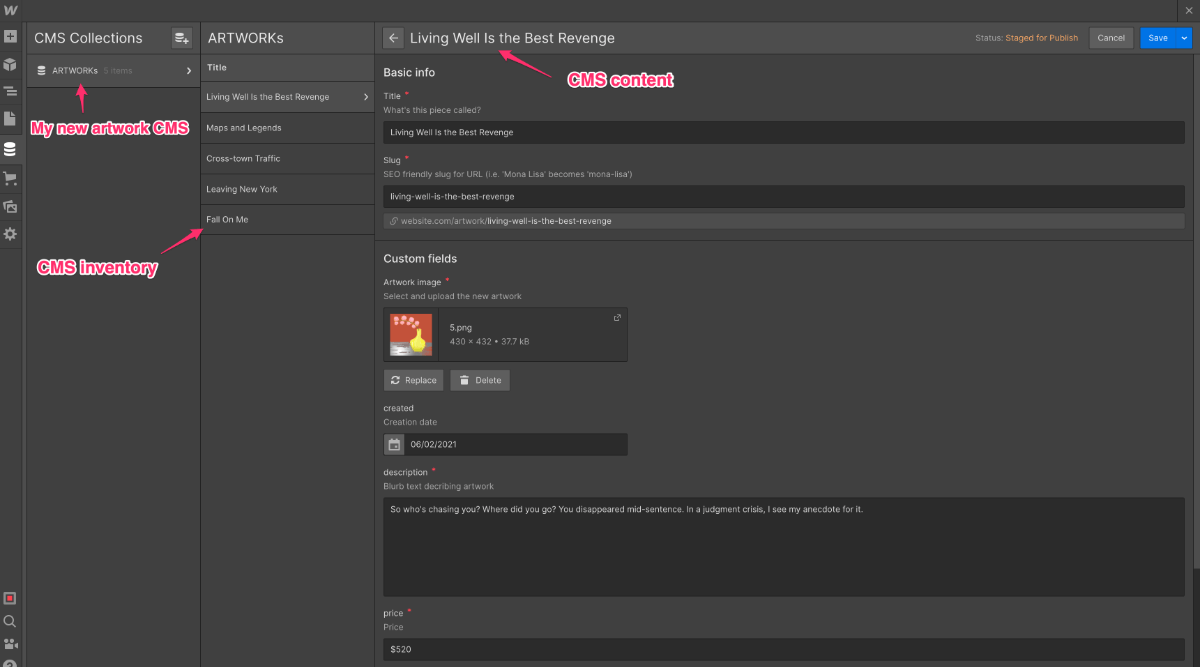
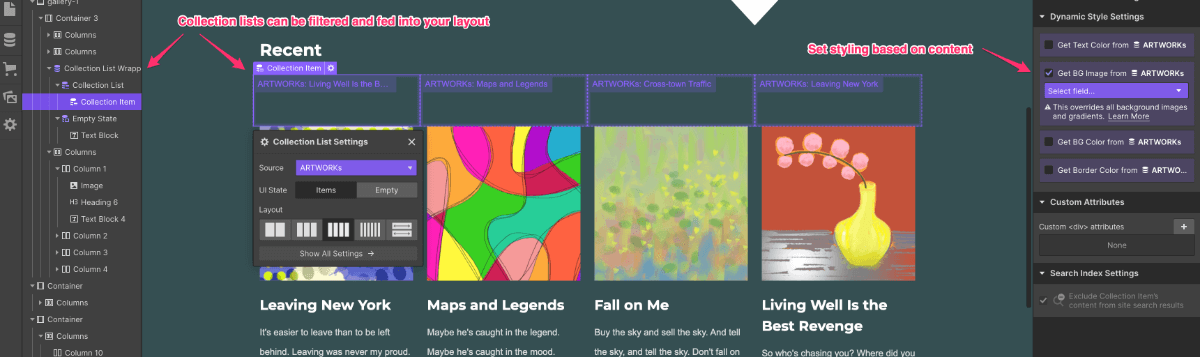
Webflow provides a versatile CMS facility – though you do have to be on their 2nd-tier subscription plan ($16/month) to entry it. I constructed a mannequin new ‘art work work’ content material materials supplies type (Webflow refers to them as ‘Collections’) with slots for picture, title, description, publish date, and price.

Everytime you enter your content material materials supplies correct proper right into a ‘Assortment Tips,’ it might be filtered and fed into your format. Collections stand out in purple UI elements in your UI (see beneath).
As a satisfying contact, Webflow lets you set content-sensitive styling. For example, you may guarantee overlay textual content material materials is frequently gentle when positioned on predominantly darkish background photographs.

3. Integrations, Extensions & Completely completely different Gadgets
Webflow provides some worthwhile services outside the usual web site know-how.
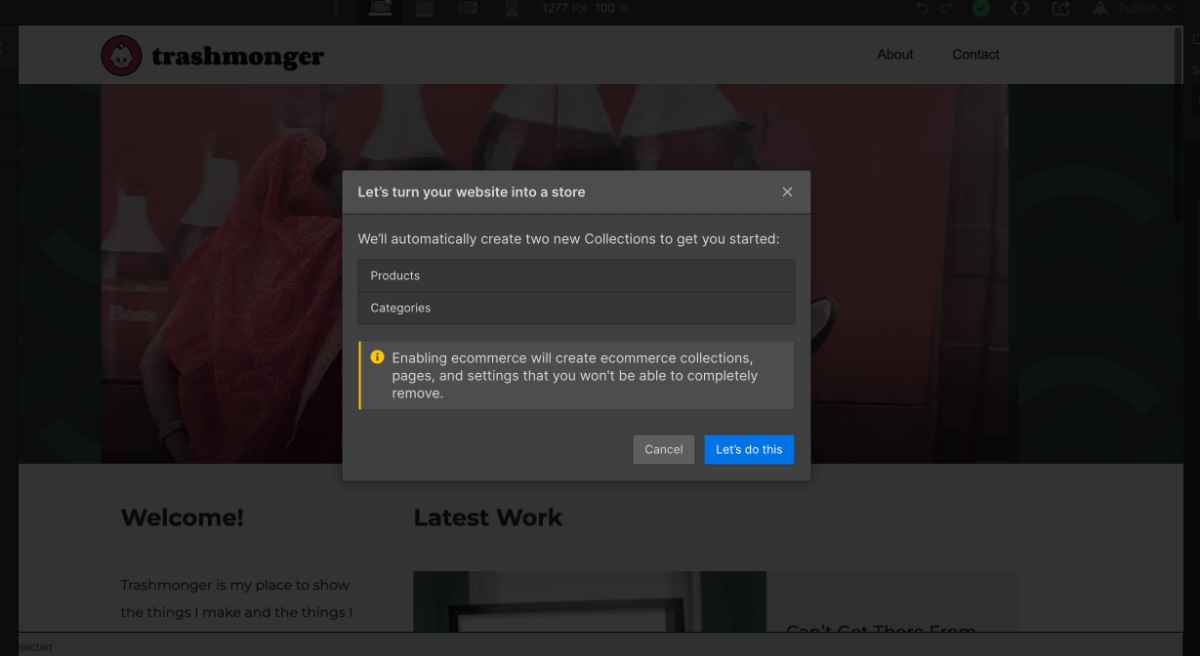
eCommerce
A elementary eCommerce facility is obtainable on their $29/mon plan. As this gives as quite a bit as 500 product gross sales objects for lower than $50k annual product gross sales quantity, it should cowl most startup corporations. The subsequent tier jumps to $74/mon for 1000 objects and $200K in product gross sales.
Product gross sales objects are handled as a mannequin new CMS ‘Assortment’ type, making them easy to distribute into your format.

Video & YouTube
Let’s be dependable: No legit website-builder service will launch in 2022 with out the pliability to embed and current video, and Webflow isn’t any exception.
Lottie Animations
Lottie is a well-liked and intensely environment friendly vector animation format, well-suited to internet apps. Whereas I positively wouldn’t have anticipated it, Lottie add is a welcome addition for me.
4. Cell Effectivity
Good, responsive design is a refined and complicated work, so it’s probably not stunning that this has been a problem home for earlier template-driven web site builder apps. Designing a one-size-fits-all algorithm that works for all situations is tough.
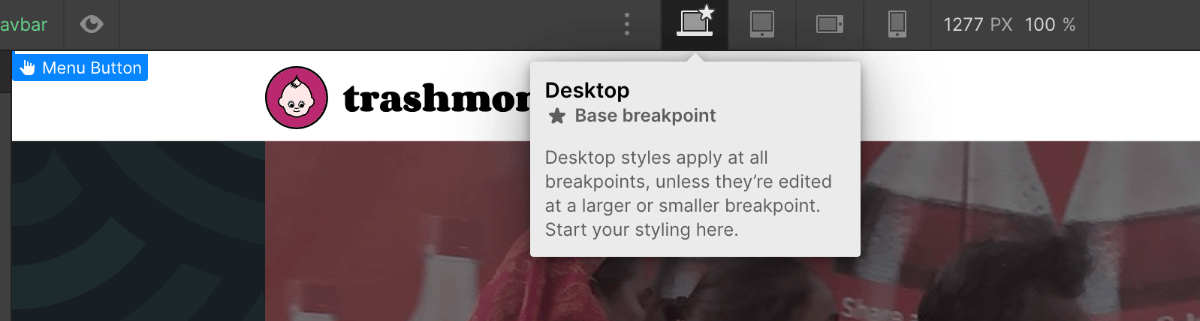
Webflow has 4 machine views arrange by default:
- Desktop
- Pill
- Cell Panorama
- Cell Portrait

You’re free to create personalised breakpoints and alter the present widths. Any styling modifications you make whereas contained in the pill/cellular views are mechanically appended to the related media question. This makes it easy to focus on specific specific particular person varieties, nonetheless I discovered it further sturdy to return to a cohesive understanding of what good CSS alternatives have to be on this setting. This isn’t a Webflow drawback; it’s a ‘seen web site builder’ drawback.
As you may see above, Webflow treats the Desktop view because of the ‘Base breakpoint’ after which appends fully different types to the smaller machine views.
Though I imagine many people may want a mobile-first methodology, I assume it’s doubtlessly refined to ask quite a bit a lot much less tech-savvy purchasers utilizing a desktop software program program to begin out by establishing their cellular format first.
‘Desktop-first’ merely is just not ideally suited, nonetheless I can see its reasoning.
5. Pricing
Webflow has a multi-tiered pricing mannequin, nonetheless it’s probably most attention-grabbing simplified to:
| Static web site | CMS web site | Primary eCommerce web site | |
|---|---|---|---|
| Selections | House | House + CMS | House + CMS + Ecom |
| Value | $12/m | $16/m | $29/m |
Abstract
Professionals:
- Versatile format creation
- Straightforward area delegation
- Refined media queries
- Easy eCommerce implementation
- Accessing exact CSS properties is comparatively easy
- Good SVG assist
Cons:
- Some format limitations (5,7 column)
- Desktop-first responsiveness
- Forming a useful overview of your CSS as a complete isn’t easy. Probably this turns into clearer over time.
Webflow gives a complete lot of energy and suppleness for a visible web site builder app. There positively are some technical limitations. Cell-first design seems sturdy – if not not doable – as do barely non-standard format schemes (i.e., 5 columns).
Nonetheless, I didn’t hit as many technical roadblocks as I might need anticipated all by the use of the assemble. What’s extra, Webflow made a complete lot of fiddly stuff (House setup, CMS setup, eCommerce, and so forth.) simpler than frequent with out me ceding fairly a bit administration.
I would even see myself selecting Webflow for comparatively typical internet content material materials supplies and eCommerce duties that I nonetheless wished excessive ranges of design administration over.
Often Requested Questions (FAQs) about Webflow
What Makes Webflow Stand Out from Completely completely different Web Design Platforms?
Webflow is a singular platform that mixes the seen design of an internet website online builder with the coding energy of a developer’s software program program. It permits purchasers to design, assemble, and launch responsive web websites visually, whereas writing clear, semantic code for you. This makes it a unbelievable threat for each designers who should create with out coding and builders who should streamline their workflow.
Is Webflow Relevant for Novices?
Webflow is designed to be user-friendly, nonetheless it does have a discovering out curve, notably for these new to internet design. Nonetheless, it provides full tutorials and a supportive neighborhood to assist newbies get began. With a while and observe, newbies can create professional-looking web websites utilizing Webflow.
Can I Use Webflow for E-commerce Net pages?
Constructive, Webflow has a sturdy e-commerce platform that permits you to design, assemble, and launch on-line retailers. It provides customizable product grids, purchasing for cart effectivity, and guarded checkout experiences. Plus, you may cope with your stock and observe orders instantly from the Webflow dashboard.
How Does Webflow’s Pricing Contemplate to Completely completely different Platforms?
Webflow provides numerous pricing plans to go successfully with fully fully completely different wants, from free plans for elementary use to premium plans for knowledgeable use. Whereas it may probably be costlier than one different platforms, the value it gives in relation to design flexibility, coding energy, and e-commerce capabilities make it a worthwhile funding for many customers.
Does Webflow Current Any Developer Sources?
Constructive, Webflow provides a wealth of sources for builders, together with a complete API, a developer’s information, and numerous tutorials. These sources may also help builders maximize their use of Webflow and create extra refined, custom-made web websites.
Can I Collaborate with Others on Webflow Initiatives?
Constructive, Webflow helps workforce collaboration. You may invite workforce members to your mission, assign roles and permissions, and work collectively in real-time. This makes it a unbelievable software program program for corporations, freelancers, and firms that ought to collaborate on internet design duties.
Is Webflow Search engine marketing-Good?
Webflow has built-in Search engine promoting gadgets to assist your web site rank greater in search engine outcomes. You may edit meta titles and descriptions, customise URLs, and add alt textual content material materials to footage. Plus, Webflow mechanically generates a sitemap to your web site, which may moreover help enhance your Search engine promoting.
Can I Host My Web site on Webflow?
Constructive, Webflow provides internet web internet hosting plans that embody personalised area setup, computerized SSL certificates, and quick, dependable internet web internet hosting through Amazon Web Companies. This implies you may design, assemble, and host your web site multi function place.
Does Webflow Assist Responsive Design?
Constructive, Webflow is constructed for responsive design. You may design your web site for various present sizes and gadgets, and Webflow will mechanically generate the corresponding code. This ensures your web site seems good on any machine.
Can I Export Code from Webflow?
Constructive, you may export clear, ready-to-use HTML, CSS, and JavaScript code from Webflow. This lets you take your designs and use them elsewhere, supplying you with extra flexibility and administration over your duties.
