On this text, we’ll uncover the affect of unpolluted construction guidelines in theming — along with the best way it influences and impacts internet functions. We’ll consider using CSS variables in Tailwind CSS to make theming easy to maintain up.
Theming instantly impacts how clients perceive and work along with an utility — thus making it a significant aspect of delivering optimistic and memorable individual experiences. Theming doesn’t merely help to strengthen mannequin id, however moreover performs a significant place in forming individual perceptions.
Tailwind makes use of CSS variables to spice up theming skills in internet development significantly. It moreover equips builders with the devices to cope with themes. This facilitates versatile and dynamic styling. The combination permits for surroundings pleasant theme administration and adaptable styling selections.
By the conclusion of this textual content, you’ll have gained smart experience in using CSS variables. That’s inside React and Tailwind CSS to create dynamic theming. Furthermore, readers will grasp insights into twin and multi-theming variations.
Key Takeaways
- Significance of Theming and Clear Construction Concepts: We’ll give attention to the significance of theming in enhancing individual experience and reinforcing mannequin id. We’ll moreover discusses the making use of of unpolluted construction guidelines, like SOLID and DRY, in theming.
- Utilization of CSS Variables in Tailwind for Dynamic Theming: Tailwind CSS’s use of CSS variables will possible be highlighted as a game-changer in theming internet functions. These variables allow for quick and versatile modifications with out in depth code modifications.
- Smart Software program and Best Practices: Finaly, we’ll current an entire info on organising a endeavor with React, Vite, TypeScript, and Tailwind CSS for theming features.
Understanding Clear Construction in Theming
When creating functions, foundational guidelines like SOLID and DRY coding guidelines present important. These guidelines not solely type the code building however moreover have an effect on themes and UI design integration.
SOLID guidelines permit builders to guarantee that each half has a specific place. This facilitates easier theming and UI design implementations. Equally, the DRY principle emphasizes reusability, most important to scrub construction in theming.
Understanding how these guidelines relate to theming entails inspecting their roles. This incorporates roles in crafting adaptable functions with well-structured theming strategies. These guidelines operate guiding pillars for builders, enabling the creation of robust functions that successfully deal with evolving theming requirements.
Leveraging CSS Variables for Theming in Tailwind
CSS variables play a pivotal place in Tailwind. They supply a dynamic technique to managing themes successfully. Their flexibility permits quick modifications with out in depth code modifications, thereby enhancing Tailwind’s functionality to cope with varied themes.
Using CSS variables inside Tailwind provides inherent advantages. Considerably, it aids in organizing theme values like colors, fonts, and spacing. This centralized technique streamlines theme administration, guaranteeing systematic and organized updates.
The benefits of CSS variables for dynamic theming are varied, along with these:
- swift theme adjustments for twin and multi-theming
- surroundings pleasant creation and administration of quite a few themes inside duties
- a streamlined theming course of for easy customization and adaptation
- facilitation of varied design requirements with out in depth code modifications
In an upcoming sample endeavor, we’ll current the convergence of these elements. This demonstration incorporates clear construction guidelines and their utility to theming functions.
Smart Implementation: Enterprise Setup
We start by making a React utility using Vite, and together with TypeScript. You could choose to utilize Create React App when you occur to decide on. We arrange Tailwind CSS for styling and theming.
To begin the endeavor, we’ll organize React Vitean ultra-fast software program for React functions. For many who haven’t already, globally arrange it using each npm or yarn.
yarn arrange
yarn world add create-vite
Use React Vite to create a model new endeavor with TypeScript help. You could rename variables-theme-app collectively along with your preferred endeavor title. It is also doable to decide on the choices you need when prompted by Vite throughout the command line:
create-vite variables-theme-app .
Afterward, entry the endeavor itemizing using this command:
cd variables-theme-app
You may start the occasion server now to preview your app:
yarn run dev
Entry the native development URL in your browser. Observe Tailwind CSS arrange from its official info.
Setting up the UI
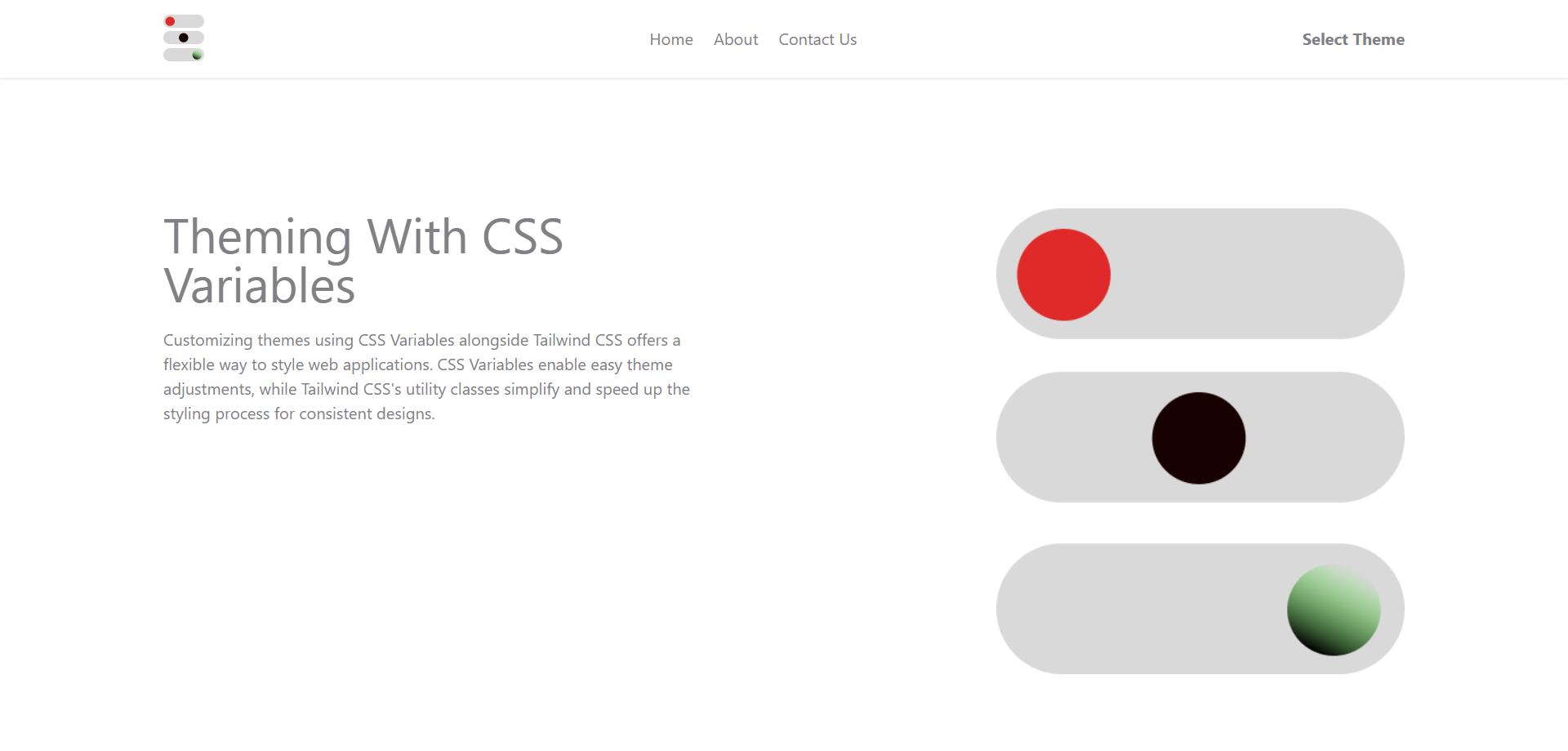
Let’s now assemble a sample individual landing internet web page. That’s the place we would be implementing theming with Tailwind CSS and CSS variables.
Tailwind CSS and stylesheet configuration
Firstly, we configure our Tailwind variables on tailwind.config.js. Then we change our index.css stylesheet:
export default {
content material materials: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
delay: {
colors: {
accent: {
1: "var(--accent1)",
},
baseOne: "var(--baseOne)",
baseTwo: "var(--baseTwo)",
baseThree: "var(--baseThree)",
baseFour: "var(--baseFour)",
},
},
},
plugins: [],
}
From the tailwind.config.js colors object, we define custom-made coloration variables. Associated to each variable is a specific title and price. For example, accent is a coloration group with a shade denoted by 1, assigned a price from a CSS variable --accent1.
Totally different coloration variables are instantly assigned values from respective CSS variables. These are --baseOne, --baseTwoand so forth, for use contained in the stylesheet.
We define these coloration variables using CSS custom-made properties (variables) to permit versatile theming. This moreover supplies entry to easy coloration adjustments all by the stylesheet. They act as placeholders referring to explicit coloration values. Thus, allowing for fixed coloration utilization all through your full utility. As well as they apply modifications to these colors from the central location which is index.css.
These variables are then outlined on the index.css stylesheet:
//index.css
@layer base {
:root {
--baseOne: hsl(0, 0%, 100%);
--baseTwo: hsl(252, 2%, 51%);
--baseThree: hsl(0, 0%, 96%);
--baseFour: hsl(0, 0%, 100%);
--accent1: hsl(6, 100%, 80%);
}
@media (prefers-color-scheme: darkish) {
:root {
--baseOne: hsl(229, 57%, 11%);
--baseTwo: hsl(243, 100%, 93%);
--baseThree: hsl(228, 56%, 26%);
--baseFour: hsl(229, 57%, 11%);
--accent1: hsl(6, 100%, 80%);
}
}
:root[data-theme="dark"] {
--baseOne: hsl(229, 57%, 11%);
--baseTwo: hsl(243, 100%, 93%);
--baseThree: hsl(228, 56%, 26%);
--baseFour: hsl(229, 57%, 11%);
--accent1: hsl(6, 100%, 80%);
}
:root[data-theme="light"] {
--baseOne: hsl(0, 0%, 100%);
--baseTwo: hsl(252, 2%, 51%);
--baseThree: hsl(0, 0%, 96%);
--baseFour: hsl(0, 0%, 100%);
--accent1: hsl(6, 100%, 80%);
}
:root[data-theme="third"] {
--baseOne: hsl(167, 56%, 22%);
--baseTwo: hsl(140, 69%, 40%);
--baseThree: hsl(0, 0%, 0%);
--baseFour: hsl(0, 3%, 13%);
--accent1: hsl(6, 100%, 80%);
}
This CSS code defines coloration variables for varied themes: default, darkish, light, and third. It makes use of CSS custom-made properties (--baseOne, --baseTwoand so forth) to assign explicit coloration values. The themes change based totally on machine coloration scheme selection or info attribute (data-theme). They’re moreover utilized to the doc side.
Landing internet web page UI
Subsequent, we create the required elements wished to make up the landing internet web page UI. These are the Header.tsx and Hero.tsx elements:
const Header = () => {
return (
header className='flex items-center justify-between py-4 shadow shadow-gray-200 bg-baseOne transition-colors duration-300 lg:px-[160px] sm:px-[40px] px-[16px]'>
div>
img className="w-[40px]" src={heroIcon} alt="icon" />
/div>
nav className="sm:block hidden">
ul className='flex items-center space-x-5'>
li>a href="#">Residence/a>/li>
li>a href="#">About/a>/li>
li>a href="#">Contact Us/a>/li>
/ul>
/nav>
div>
button>sturdy>Select Theme/sturdy>/button>
/div>
/header>
);
};
export default Header;
From Header.tsx above, we create the header a part of the landing internet web page. That’s populated with dummy hyperlinks and a set off to level out or disguise theme templates.
Subsequent is the Hero.tsx half. We trend it with Tailwind and provide a bit information on what the article is all about:
import heroIcon from '../belongings/png/hero.png'
const Hero = () => {
return (
half className="lg:px-[160px] sm:px-[40px] px-[16px]">
div className='flex sm:flex-row flex-col items-start justify-between sm:pt-32 pt-12 sm:text-left text-center'>
aside className='max-w-[550px]'>
h2 className='sm:text-5xl text-3xl'>Theming With CSS Variables/h2>
p className='pt-5'>Customizing themes using CSS Variables alongside Tailwind CSS provides a flexible technique to trend internet functions. CSS Variables permit easy theme adjustments, whereas Tailwind CSS's utility classes simplify and tempo up the styling course of for fixed designs./p>
/aside>
aside className='sm:w-auto w-full sm:block flex items-center justify-center sm:pt-0 pt-10'>
img className='min-w-[300px]' src={heroIcon} alt="icon" />
/aside>
/div>
/half>
)
}
export default Hero
Subsequent, we import these elements to our base file App.tsx. So, our static landing internet web page stands as a major format with none added capabilities or themes:
import Header from "./elements/Header"
import Hero from "./elements/Hero"
function App() {
return (
main>
Header />
Hero />
/main>
)
}
export default App

Theme switcher template UI and capabilities
Proper right here, we assemble theme templates UI and add their respective capabilities. The aim of this half is to supply clients entry to choose themes of choice.
Firstly, we create the ThemeSwitcher.tsx UI half:
import { useState } from 'react';
import light from '../belongings/svg/light.svg';
import darkish from '../belongings/svg/darkish.svg';
import third from '../belongings/svg/third.svg';
sort Theme = {
src: string;
alt: string;
title: string;
};
const themes: Theme[] = [
{ src: light, alt: 'Light', name: 'light' },
{ src: dark, alt: 'Dark', name: 'dark' },
{ src: third, alt: 'Third', name: 'third' },
];
const ThemeSwitcher = () => {
const [selectedTheme, setSelectedTheme] = useState('');
const handleThemeChange = (themeName: string) => {
setSelectedTheme(themeName);
};
return (
half className='bg-baseThree px-5 py-4 absolute lg:right-36 sm:right-12 right-4 top-24'>
div className='grid sm:grid-cols-3 grid-cols-1 gap-10'>
{themes.map((theme, index) => (
div className={`max-w-[150px] p-1 ${selectedTheme === theme.title && 'border-2 border-green-500 rounded-md'}`} key={index}>
label>
enter
sort='radio'
title='theme'
price={theme.title}
checked={selectedTheme === theme.title}
onChange={() => handleThemeChange(theme.title)}
className='hidden'
/>
img className='rounded-md cursor-pointer' src={theme.src} alt={theme.alt} />
div className='flex items-center justify-between mt-2'>
h5 className='capitalize text-sm text-baseTwo'>{theme.title} Mode/h5>
div className='bg-green-500 rounded-full w-[20px] flex items-center justify-center text-white text-sm'>{selectedTheme === theme.title && span>✓/span>}/div>
/div>
/label>
/div>
))}
/div>
/half>
);
};
export default ThemeSwitcher;
Throughout the code snippet above, caption ThemeSwitcher.tsx defines a building known as Theme. This building has three parts: src, altand title. This type targets for sort safety, specifying the article building for themes:
src: stringalt: stringtitle: string
These properties assure a continuing format for theme objects throughout the codebase.
After defining this building for sort safety, we have the themes array initialized. This incorporates objects conforming to this outlined Theme sort building. This ensures that each theme object follows the specified format contained in the utility:
src: the location of the image or helpful useful resource related to that themealt: a top level view for the image used throughout the themetitle: a particular title for each theme
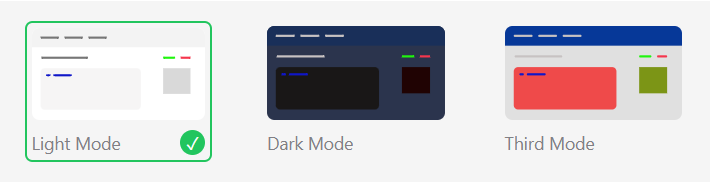
As soon as we iterate this themes array, we get the subsequent consequence on the DOM.

Subsequent, we add the theme change capabilities. That’s nonetheless inside ThemeSwitcher.tsx:
useEffect(() => {
const prefersDark = window.matchMedia('(prefers-color-scheme: darkish)');
const prefersLight = window.matchMedia('(prefers-color-scheme: light)');
const updateTheme = () => {
const storedTheme = localStorage.getItem('selectedTheme');
const setTheme = (theme: string) => {
doc.documentElement.setAttribute('data-theme', theme);
setSelectedTheme(theme);
};
if (storedTheme !== null) {
setTheme(storedTheme);
} else {
change (true) {
case prefersDark.matches:
setTheme('darkish');
break;
case prefersLight.matches:
setTheme('light');
break;
default:
break;
}
}
};
updateTheme();
prefersDark.addEventListener('change', updateTheme);
prefersLight.addEventListener('change', updateTheme);
return () => {
prefersDark.removeEventListener('change', updateTheme);
prefersLight.removeEventListener('change', updateTheme);
};
}, []);
That’s the place the magic happens. This useEffect function handles the theme logic based totally on the favored coloration scheme. It initializes two MediaQueryList objects — prefersDark and prefersLight. These purpose darkish and light-weight coloration schemes.
The important half is the invocation of setTheme(). This models the data-theme attribute on the doc.documentElement. This attribute modifications the app’s theme to match individual preferences.
We title updateTheme() to set the theme. Event listeners are then added to prefersDark and prefersLight. The intention of that’s to hint modifications in coloration scheme preferences. When these preferences change, the updateTheme() function triggers accordingly.
Lastly, the cleanup function removes the event listeners when the half unmounts. This ensures clear coping with of theme updates based totally on coloration scheme preferences.
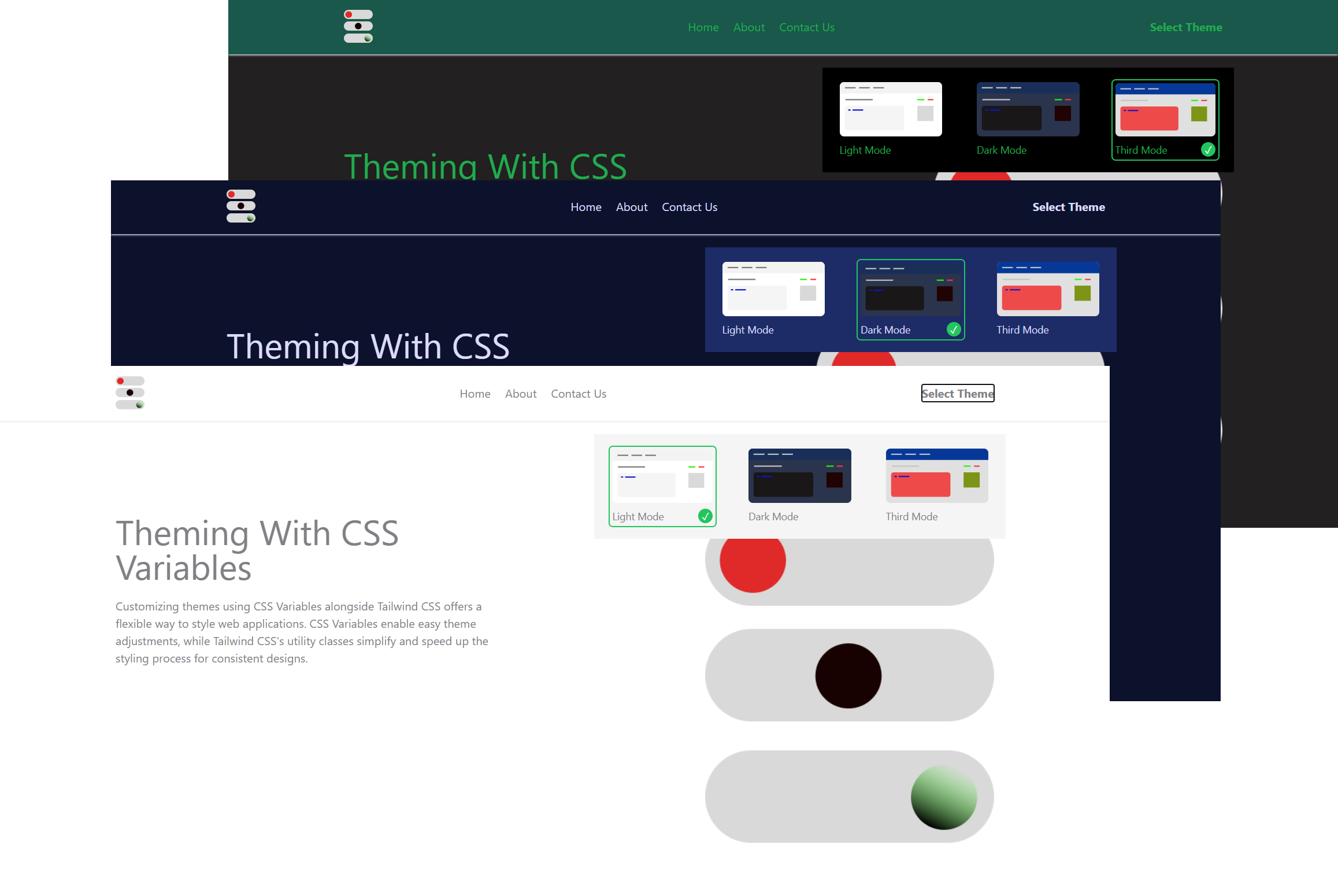
This half is imported to the Header.tsxthe place its present toggle lies. On selection of any theme, the respective coloration themes change. So we’ll choose to make solely twin themes or quite a few themes picks.

Comparability
That’s what happens after we don’t adjust to the clear construction guidelines we’ve talked about. Attempting on the code snippet below, it’s clear that the first selection is considerably higher.
Now, think about making use of the second option to a giant endeavor:
//With clear construction
div className="bg-baseOne text-baseThree">
Comparability
div>
//With out
div className="bg-gray-100 darkish:bg-gray-600 third:bg-yellow-500 text-gray-800 darkish:text-gray-200 third:text-red-500">
Comparability
div>
Best Practices
Listed beneath are some helpful tricks to make work easier and extra sensible. These concepts can improve how we create and deal with duties, making it simpler to maintain up and guaranteeing greater effectivity:
- Clear naming. Enhance readability with fixed naming conventions.
- Modularization. Divide code into reusable modules for scalability.
- Optimized belongings. Velocity up loading cases with optimized media.
- Accessibility necessities. Assure design aligns with accessibility needs.
- Cross-browser testing. Confirm consistency all through browsers and models.
- Widespread code opinions. Assure prime quality by the use of routine code assessments.
Conclusion
To sum up, mixing clear construction guidelines with Tailwind CSS creates versatile apps. It makes functions easy to deal with with CSS variables. This system ensures a clear individual experience and simplifies the theming development course of.
To see this endeavor in movement, check out the reside demonstration on Vercel. It is also doable to find useful steering for the code on the GitHub repository.
